Comment forcer le redémarrage de liPhone

Lorsque vous utilisez votre iPhone et que les applications commencent à planter ou à ralentir considérablement, vous redémarrez normalement votre appareil pour qu'il fonctionne à nouveau correctement. Mais
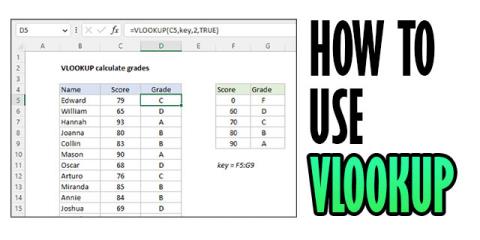
Formik facilite la création de formulaires dans React. Voici comment utiliser Formik pour créer des formulaires dans React .

Formik et formulaires dans React
Formik est une bibliothèque de gestion de formulaires qui fournit des composants et des hooks qui simplifient le processus de création de formulaires React. Dans cet article, apprenons avec Download.vn comment créer un formulaire d'inscription dans React en utilisant Formik !
Comment utiliser Formik pour créer des formulaires dans React
Utilisez create-react-app pour créer un nouveau projet React :
npx create-react-app formik-formAccédez maintenant au dossier formik-form/src et supprimez tous les fichiers sauf App.js . Ensuite, créez un nouveau fichier et nommez-le Register.js . C'est ici que vous ajouterez le formulaire. N'oubliez pas de l'importer dans App.js .
Vous pouvez créer des formulaires dans React avec des composants contrôlés ou non.
React vous encourage à utiliser des composants contrôlés. Ils vous permettent de suivre les données du formulaire localement, vous avez donc un contrôle total sur le formulaire.
Vous trouverez ci-dessous un exemple de formulaire créé avec un composant contrôlé :
import { useState } from "react";
const Register = () => {
const [email, setemail] = useState("");
const [password, setpassword] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
console.log(email);
};
const handleEmail = (event) => {
setemail(event.target.value);
};
const handlePassword = (event) => {
setpassword(event.target.value);
};
return (
); }; export default Register;
Dans le code ci-dessus, vous initialisez l'état et créez une fonction de gestionnaire pour chaque champ de saisie. Bien que cela fonctionne, votre code peut devenir répétitif et compliqué, surtout s'il existe de nombreux champs de saisie. L'ajout de la validation et de la gestion des messages d'erreur constitue un autre défi.
Formik peut réduire la condition ci-dessus. Cela facilite la gestion des états, la validation et la saisie des données.
Avant d'utiliser formik , ajoutez-le à votre projet en utilisant npm.
npm install formikPour intégrer Formik, vous utiliserez le hook useFormik. Dans Register.js, saisissez useFormik en haut du fichier :
import { useFormik } from "formik"La première étape consiste à configurer les valeurs du formulaire. Dans ce cas, vous initialiserez votre email et votre mot de passe.
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
onSubmit: values => {
// handle form submission
},
});Vous devez également ajouter une fonction onSubmit, qui obtient les valeurs et gère la soumission du formulaire. Pour un formulaire d'inscription, cette action crée un nouvel utilisateur dans la base de données.
L'étape suivante consiste à utiliser l'objet formik pour obtenir les valeurs du formulaire dans et hors de l'état.
Dans le code ci-dessus, vous êtes :
Lors de la création d'un formulaire, la validation des entrées est importante car elle garantit que l'authentification de l'utilisateur est facile et que les données sont enregistrées dans le format correct. Par exemple, vous pouvez vérifier la validité de l'email, le mot de passe comporte tous les caractères nécessaires...
Pour valider le formulaire dans cet exemple, sélectionnez la fonction appropriée, acceptez les valeurs du formulaire et renvoyez un objet d'erreur.
Si vous ajoutez une fonction de validation à useFormik , toutes les erreurs de validation trouvées seront dans Formik.errors , indexées sur le nom du champ de saisie. Par exemple, vous pouvez afficher les erreurs concernant les champs de courrier électronique à l'aide de Formik.errors.email .
Dans Register.js , créez une fonction de validation et incluez-la dans useFormik .
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
validate: () => {
const errors = {};
console.log(errors)
if (!formik.values.email) {
errors.email = "Required";
} else if (
!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\\.[A-Z]{2,4}$/i.test(formik.values.email)
) {
errors.email = "Invalid email address";
}
if (!formik.values.password) {
errors.password = "Required";
} else if (formik.values.password.length < 8)="" {="" errors.password="Must be 8 characters or more" ;="" }="" return="" errors;="" },="" onsubmit:="" (values)=""> {
console.log("submitted!");
// handle submission
},
});Ensuite, affichez les messages d'erreur le cas échéant. Utilisez Formik.touched pour vérifier si ce champ a été visité ou non. Cela évite d'afficher une erreur dans le champ auquel l'utilisateur n'a pas encore accédé.
{formik.touched.email && formik.errors.email ?
{formik.errors.email}
: null} {formik.touched.password && formik.errors.password ?
{formik.errors.password}
: null}
Formik fournit un moyen plus simple de valider les formulaires à l'aide de la bibliothèque Yup. Installez Yup pour commencer :
npm install yupEntrez oui dans Register.js .
import * as Yup from "yup"Au lieu d'écrire votre propre fonction d'authentification, utiliser Yup pour vérifier la validité des emails et des mots de passe sera plus rapide.
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
validationSchema: Yup.object().shape({
email: Yup.string()
.email("Invalid email address")
.required("Required"),
password: Yup.string()
.min(8, "Must be 8 characters or more")
.required("Required")
}),
onSubmit: (values) => {
console.log("submitted!");
// handle submission
},
});C'est fait! Vous avez créé un formulaire d'inscription simple en utilisant Formik et Yup .
Ci-dessus se trouve le moyen le plus simple d'utiliser Formik pour créer des formulaires dans React . J'espère que cet article vous sera utile !
Lorsque vous utilisez votre iPhone et que les applications commencent à planter ou à ralentir considérablement, vous redémarrez normalement votre appareil pour qu'il fonctionne à nouveau correctement. Mais
Quiconque a été en ligne est probablement tombé sur une fenêtre contextuelle indiquant : « Ce site utilise des cookies ». Vous avez toujours la possibilité d'accepter tout
Le calcul de grandes quantités de données dans Excel peut s'avérer fastidieux et fastidieux, c'est pourquoi l'automatisation est utile. Si vous utilisez régulièrement Excel, vous
Est-il temps de remplacer votre bracelet Apple Watch ? Nous allons vous montrer comment retirer votre bracelet Apple Watch dans ce didacticiel utile.
Les pop-ups Web sont devenues tellement synonymes de pages indésirables que la plupart des navigateurs les bloquent par défaut. Cependant, de temps en temps, un site peut avoir un
Les Sims 4 est le dernier opus d'une franchise de jeux lancée il y a près de 20 ans. Aujourd'hui, il propose des fonctionnalités et des paramètres cachés pour donner aux utilisateurs
À mesure que la vie devient plus virtuelle, savoir comment envoyer avec succès une pièce jointe dans votre application Messenger, que ce soit pour des raisons professionnelles ou personnelles, est devenu une nécessité.
Il existe de nombreuses raisons pour lesquelles vous aimez filmer et monter. Vous pouvez filmer les lieux que vous avez visités, les personnes que vous aimez et capturer tout moment spécial que vous souhaitez
Si vous avez rencontré une erreur de manifeste Steam indisponible, le client Steam n'a pas réussi à accéder au manifeste. L'erreur se produit lorsque la plateforme ne trouve pas
Avec Google Maps, vous pouvez visiter de nouveaux endroits sans craindre de vous perdre. Tout ce que vous avez à faire est d'entrer votre lieu de départ et votre destination,
Lors de l'enregistrement d'un compte auprès de Telegram, vous devez ajouter un numéro de téléphone à vos informations personnelles. Si vous êtes curieux de confirmer celui de quelqu'un d'autre
Bien qu'il soit créé par la société mère de TikTok, CapCut offre bien plus de contrôle sur une vidéo que TikTok. Vous pouvez utiliser les excellents outils d'édition de CapCut pour
Si vous préférez préserver votre vie privée en cachant l'espace derrière vous pendant les appels Zoom, il peut être dans votre intérêt d'utiliser le flou de Zoom.
Découvrez comment transformer votre Amazon Echo Show en cadre photo numérique avec Amazon Photos dans ce guide.
Vous avez la possibilité de faire de Chrome votre navigateur par défaut lorsque vous l'utilisez pour la première fois. Si vous ignorez l'invite, vous pouvez toujours utiliser le navigateur
Un formulaire de commande en ligne aide les entreprises à recevoir les commandes de leurs clients sans tracas. Avec un bon de commande, les clients peuvent passer des commandes de produits, faire
En matière de simplicité, de sécurité et de fonctionnalités, AnyDesk est devenu un succès instantané pour le partage de bureau sans latence, dépassant rapidement TeamViewer. Si tu
YouTube propose aux téléspectateurs plusieurs fonctionnalités d'accessibilité pour améliorer leur expérience de visionnage. Deux d’entre eux sont des sous-titres et des sous-titres codés. Avec récent
Un élément clé de vos voyages interstellaires dans Starfield est l’excitation de construire des avant-postes sur des mondes extraterrestres. Les ressources que vous pouvez en tirer
Vous avez fait vos recherches, pris votre décision et souhaitez investir dans une action, mais les marchés ne sont pas encore ouverts. Heureusement, ce n'est pas un problème car