Un menu de navigation simple et intuitif est l'un des éléments de conception les plus essentiels de votre site Web. Il agit comme une carte, guidant vos visiteurs au-delà de la page d'accueil. Avec le nombre croissant de personnes utilisant Internet sur leurs appareils mobiles, votre site Web devrait également avoir un menu de navigation adapté aux mobiles.

Heureusement, Webflow a facilité l'ajout d'une barre de menu hamburger pliable qui rationalisera votre site mobile. Continuez à lire pour savoir comment modifier ce menu mobile sur Webflow.
Comment ajouter une barre de navigation
Le menu hamburger est un élément de conception essentiel lorsque vous travaillez avec un espace horizontal limité. Il élimine le besoin d'une barre de navigation fixe encombrante qui occupe un espace précieux.
Sur Webflow, ce menu et ses fonctionnalités sont construits à l'intérieur de l'élément NavBar. L'ajout de cet élément à votre conception nécessite quatre étapes simples :
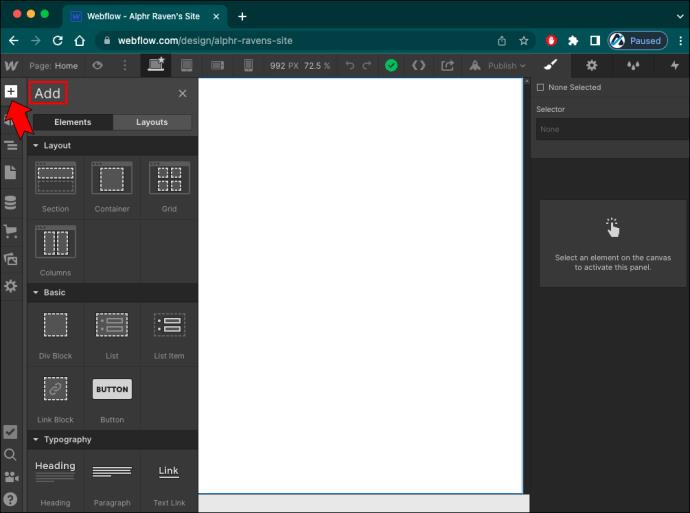
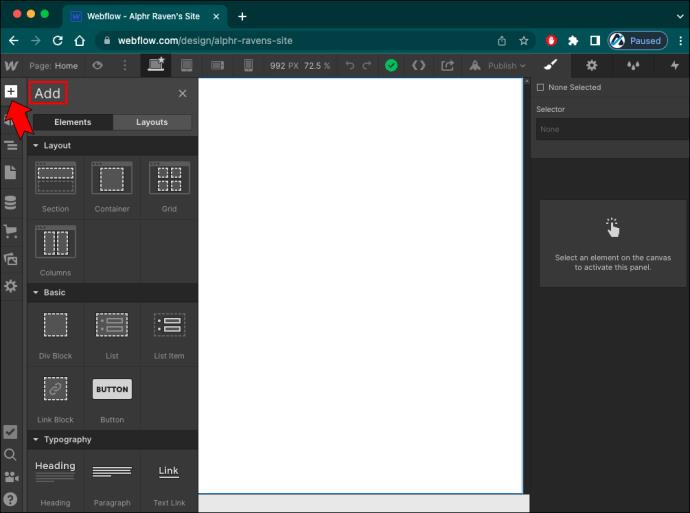
- Appuyez sur l'icône "+" en haut du panneau de gauche pour ouvrir le panneau "Ajouter".

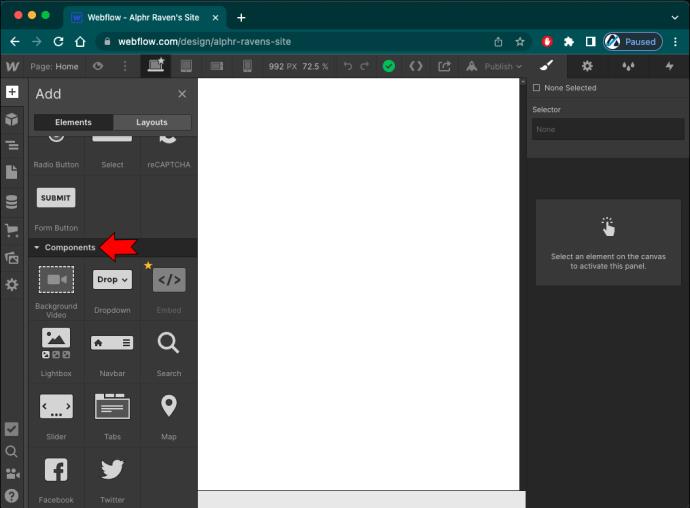
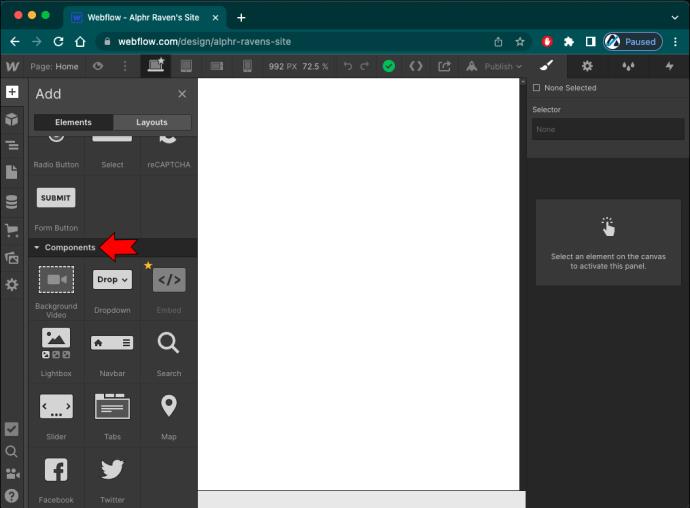
- Faites défiler jusqu'à la section "Composants".

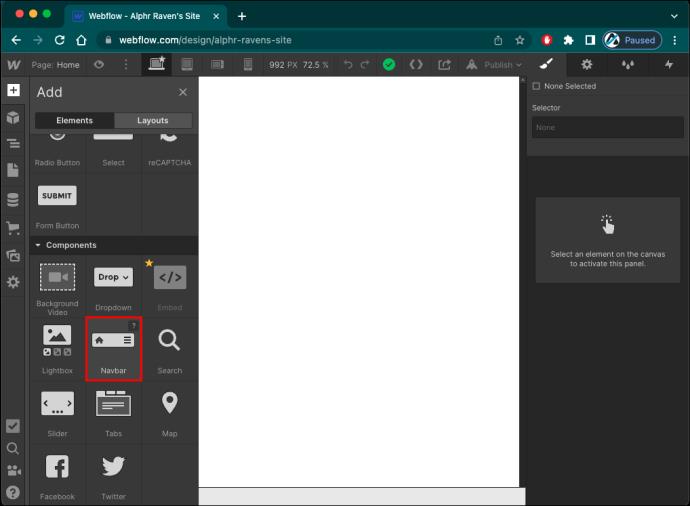
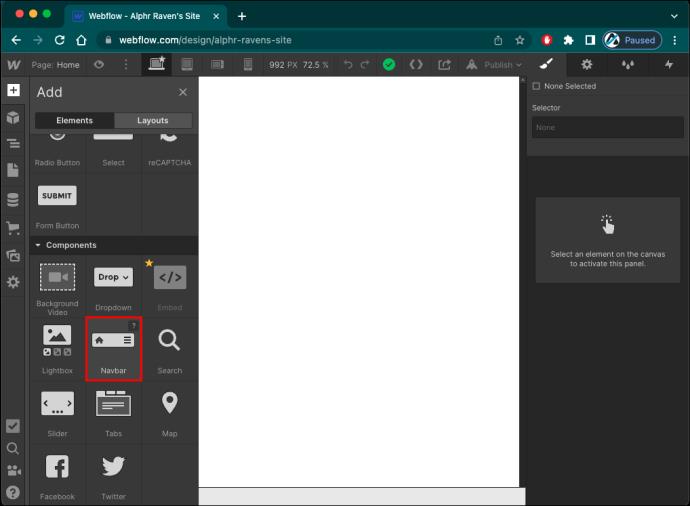
- Cliquez et maintenez l'élément "NavBar".

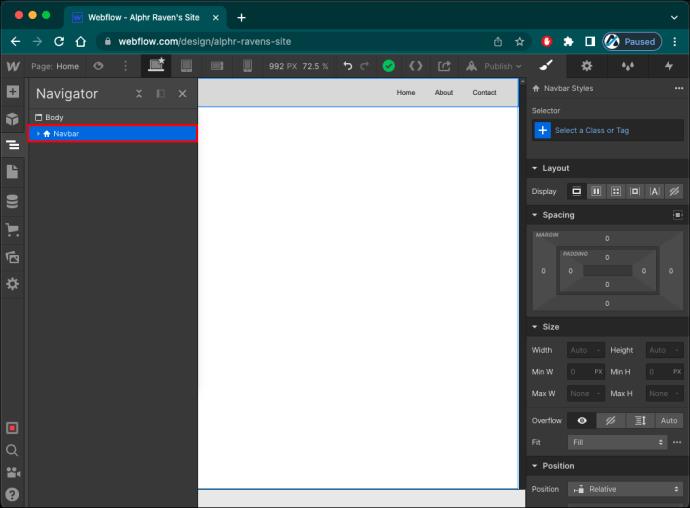
- Faites glisser l'élément vers l'en-tête de la page.

Comment modifier le menu mobile
Une fois que vous avez ajouté une barre de navigation à votre site Web, vous pouvez ajouter du style et de la personnalité à ce menu de différentes manières.
Comment ajouter plus de liens au menu
L'élément de barre de navigation contient le bouton de menu et le menu de navigation, ce dernier contenant les liens de navigation. Lorsque vous l'ajouterez à votre conception, il y aura plusieurs espaces réservés de liens que vous pourrez supprimer ou modifier avec les liens de votre site Web.
Suivez ces étapes pour ajouter d'autres liens de navigation :
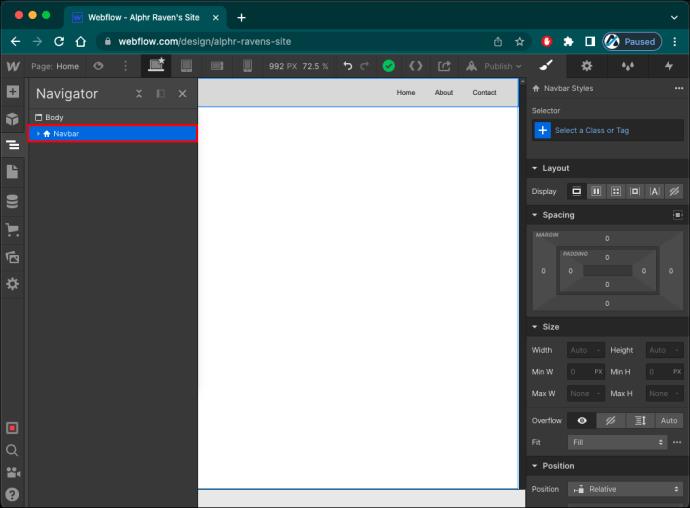
- Cliquez sur n'importe quel élément à l'intérieur de la barre de navigation.

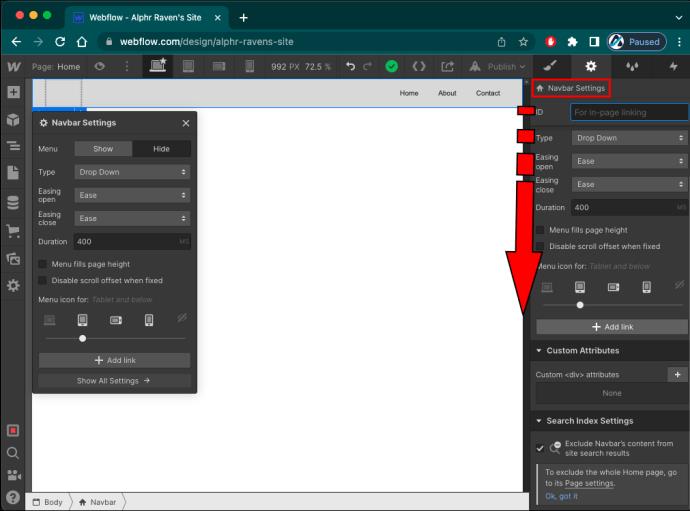
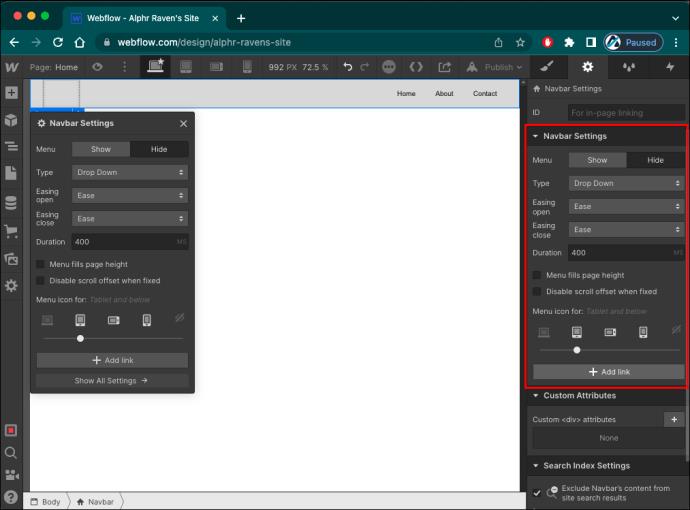
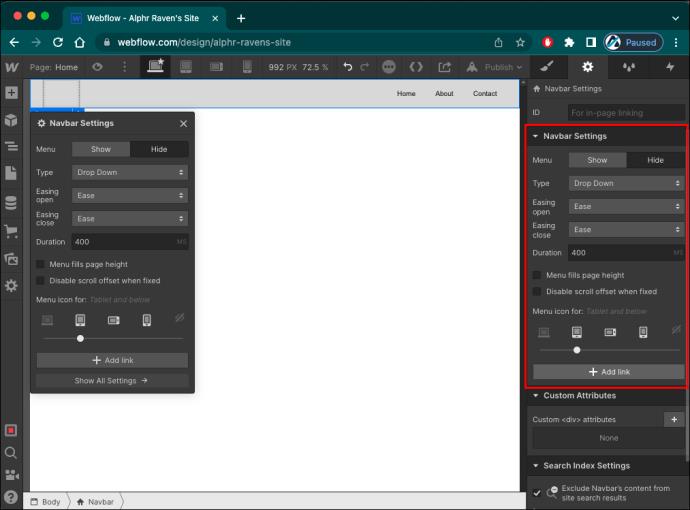
- Dirigez-vous vers le panneau "Paramètres des éléments" sur la droite.

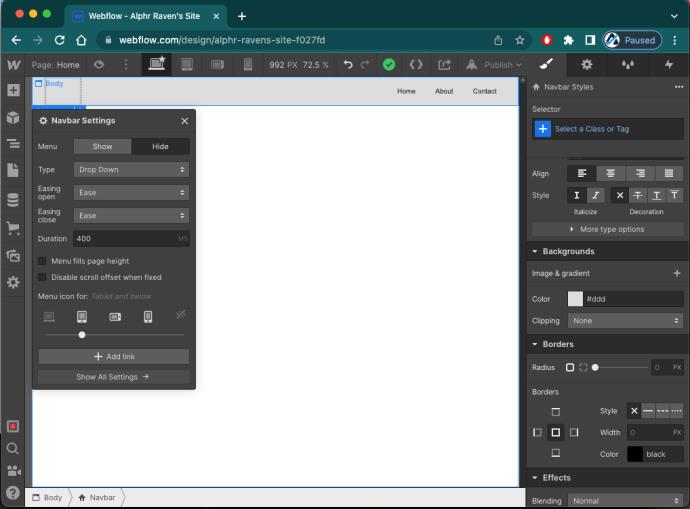
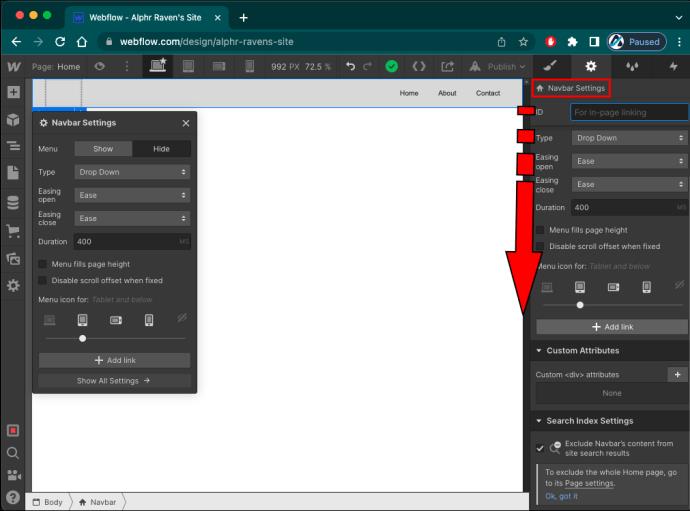
- Appuyez sur l'icône d'engrenage pour ouvrir les "Paramètres".

- Faites défiler jusqu'à la section "Paramètres de la barre de navigation".

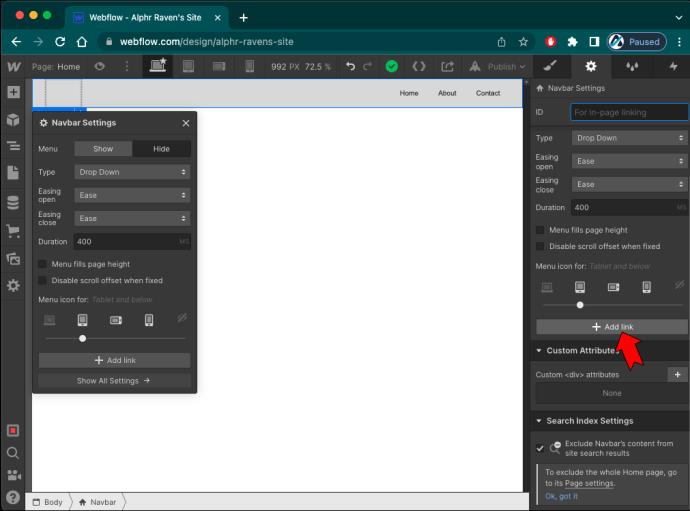
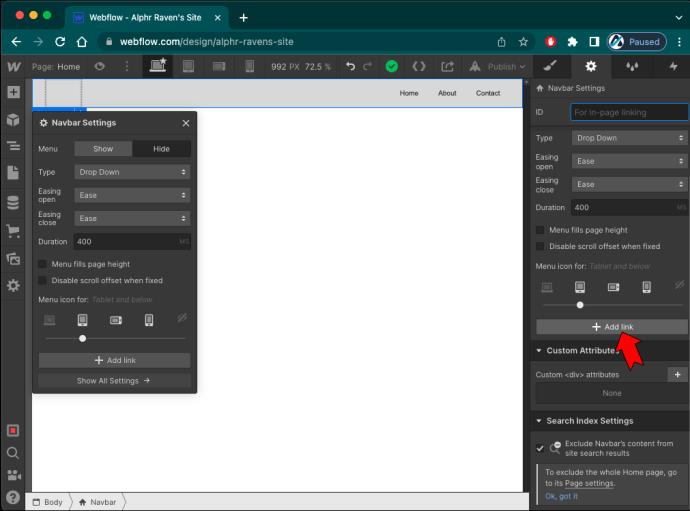
- Appuyez sur le bouton "Ajouter un lien".

Maintenant que vous avez un nombre suffisant de liens pour toutes les pages pertinentes de votre site Web, il est temps de faire le lien proprement dit.
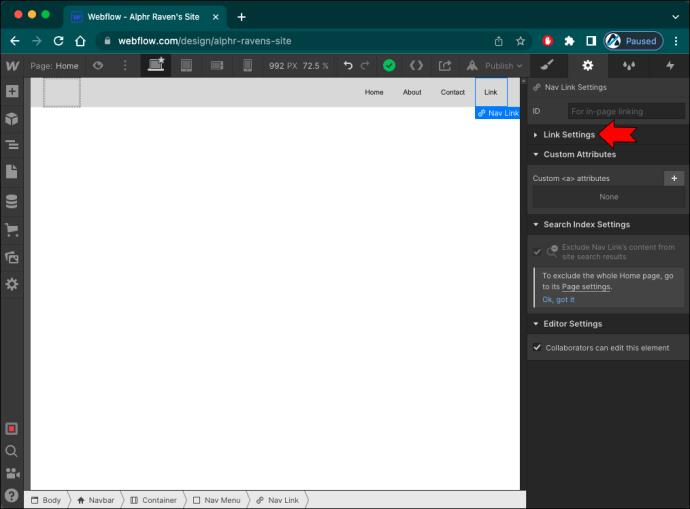
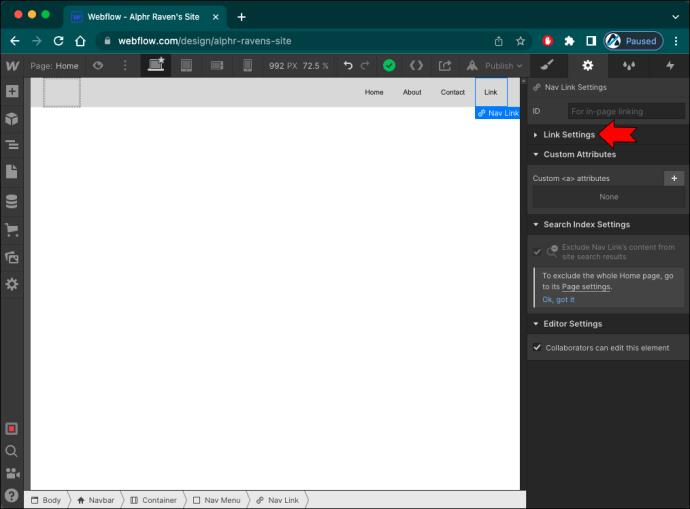
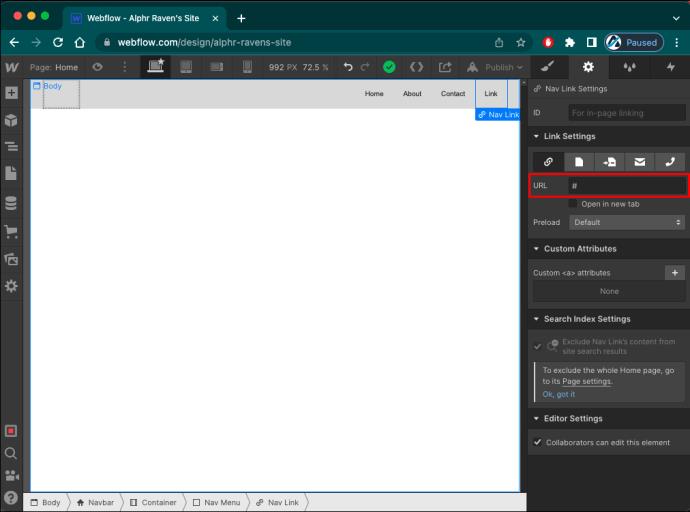
- Sélectionnez un lien de navigation.
- Allez dans le panneau "Paramètres des éléments".

- Localisez la section "Paramètres de lien".

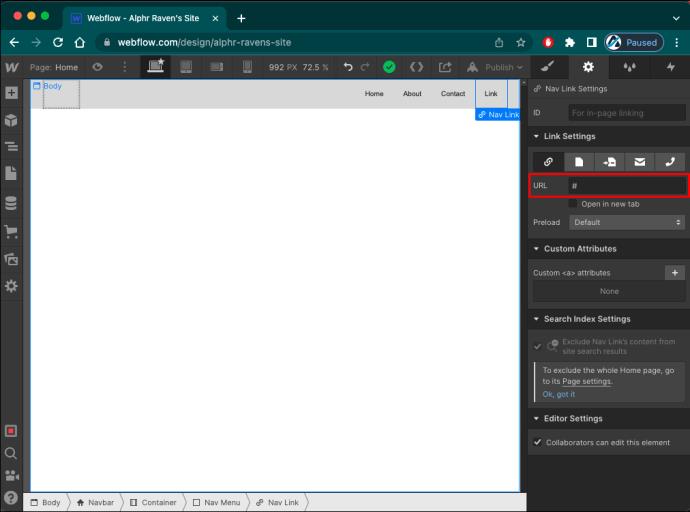
- Entrez l'URL de la page Web désignée dans le champ "URL".

Comment changer l'animation des menus
Sur Webflow, vous pouvez également modifier la façon dont le menu mobile apparaît lorsque les visiteurs cliquent sur le bouton de menu. Vous pouvez choisir entre trois types d'animations de révélation :
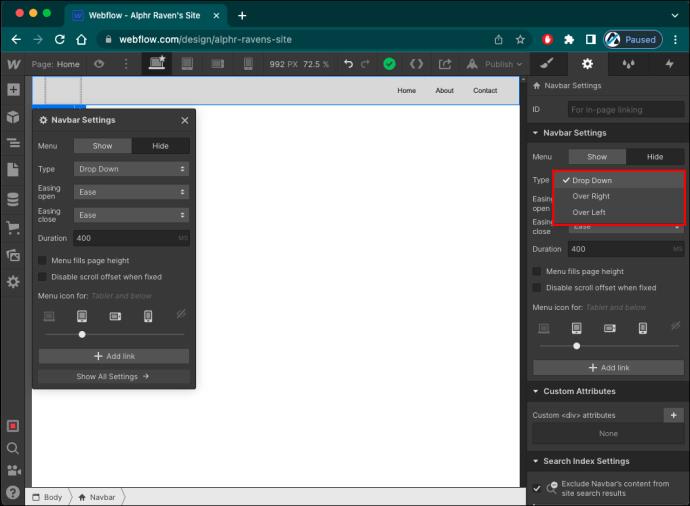
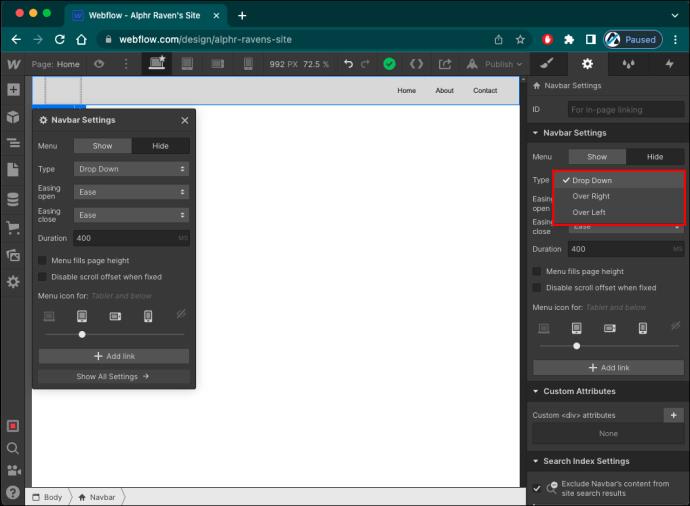
- Drop Down - Par défaut, le menu mobile se déroulera de la barre de navigation une fois que le visiteur appuie sur le bouton de menu. Il occupera toute la largeur de la fenêtre du navigateur.
- Au-dessus de la droite - Si vous sélectionnez cette animation de révélation, votre menu mobile apparaîtra du côté droit de l'écran. Ce menu occupera toute la hauteur de la fenêtre du navigateur.
- Au-dessus de la gauche – Ce type de menu est identique à Au-dessus de la droite, sauf que le menu de navigation se déplacera du côté gauche de votre écran.
Pour définir l'animation de révélation souhaitée, procédez comme suit :
- Sélectionnez n'importe quel élément dans la barre de navigation.

- Accédez au panneau "Paramètres des éléments" sur le côté droit de votre écran.

- Appuyez sur l'icône d'engrenage pour lancer "Paramètres".

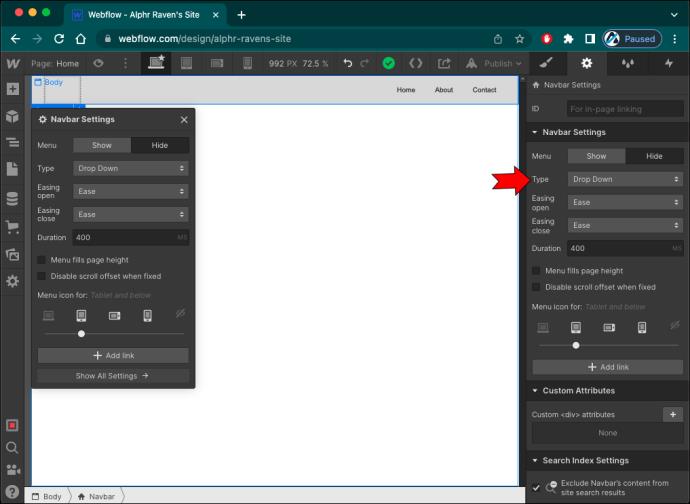
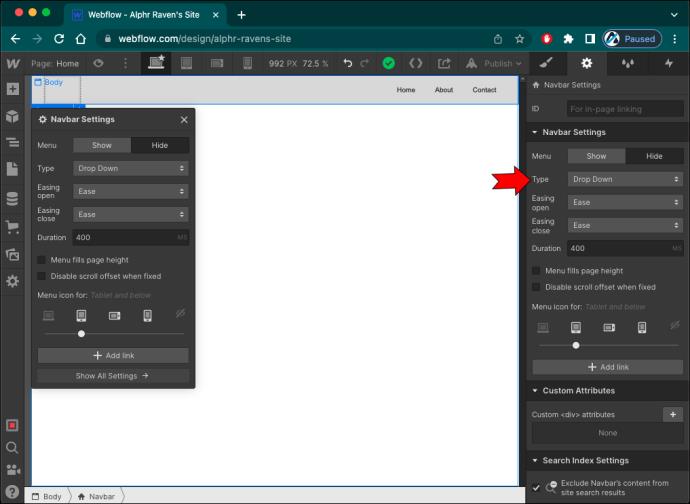
- Accédez à la section "Paramètres de la barre de navigation".

- Cliquez sur l'option "Type".

- Sélectionnez le style préféré dans le menu déroulant.

Dans la section "Paramètres de la barre de navigation", vous pouvez également contrôler les éléments suivants :
- Easing open : le type de courbe utilisé pour animer la transition ouverte.
- Easing close : le type de courbe utilisé pour animer la transition de fermeture.
- Durée : combien de temps il faut pour que le menu apparaisse.
Notez que la durée de la transition est mesurée en millisecondes.
Comment changer le style du menu
Webflow a facilité le style de n'importe quelle partie de la barre de navigation, vous permettant d'intégrer de manière transparente le menu mobile dans la conception de votre site Web.
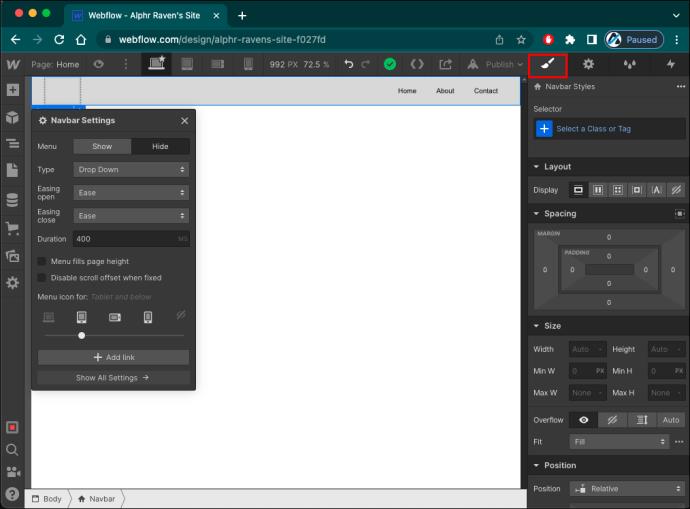
Pour styliser le bouton de menu, procédez comme suit :
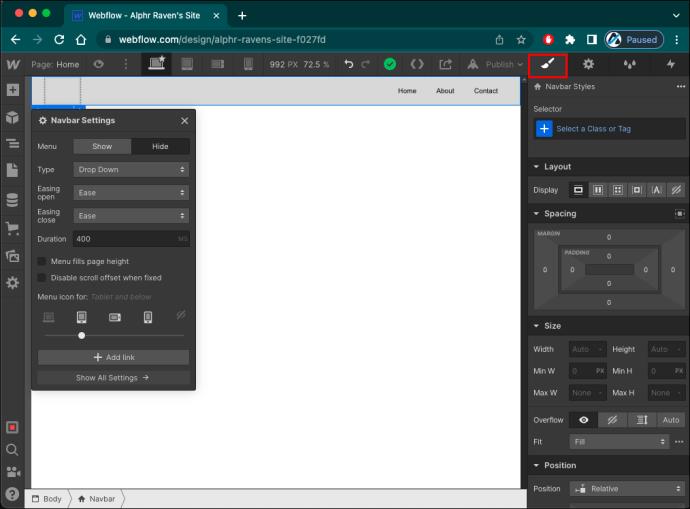
- Sélectionnez le bouton de menu.

- Allez dans le panneau "Style" sur la droite (l'icône du pinceau).

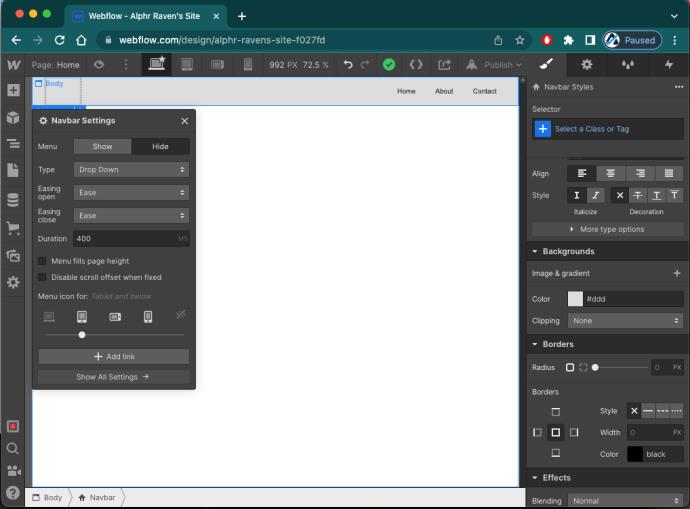
Le panneau Style vous permet de modifier chaque aspect du bouton de menu. Le plus souvent, les concepteurs modifient la couleur et la taille d'arrière-plan du bouton.
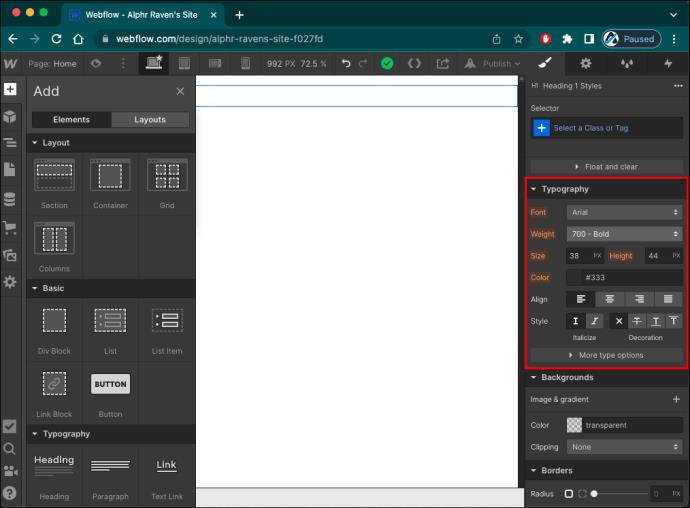
Pour modifier la couleur d'arrière-plan, procédez comme suit :
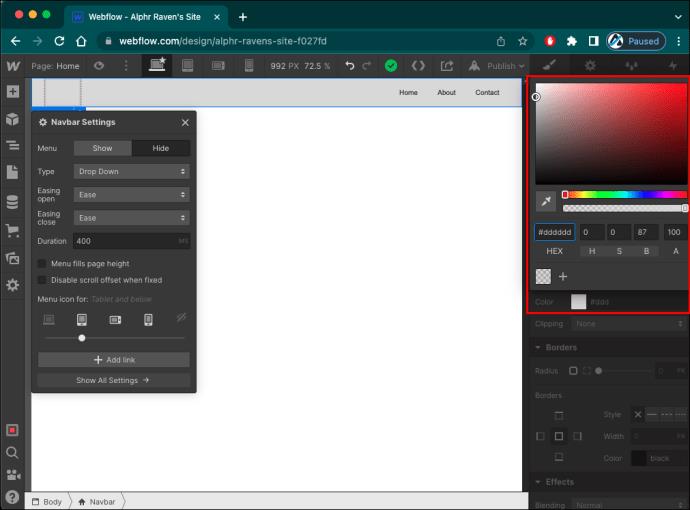
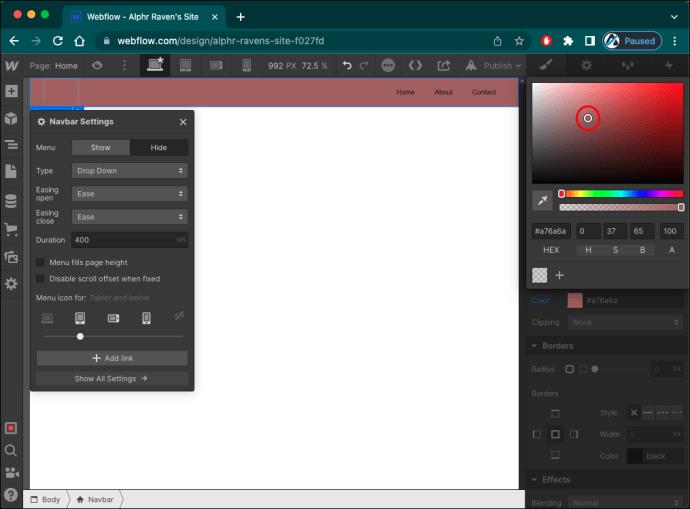
- Allez dans la section "Arrière-plans".

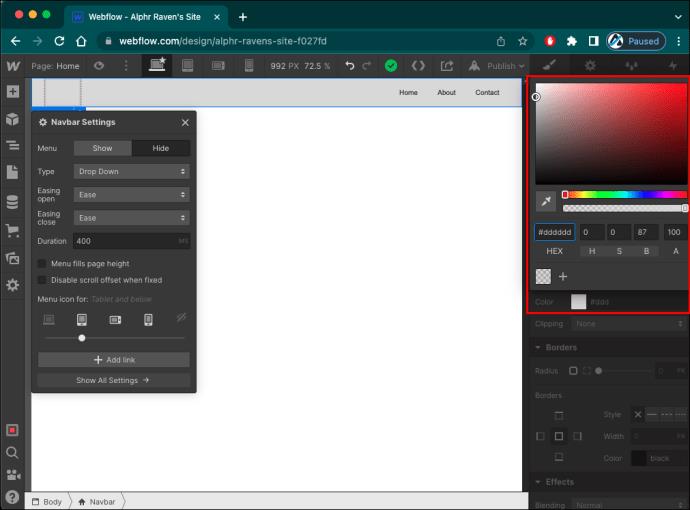
- Appuyez sur l'icône de la goutte de couleur pour ouvrir le "Sélecteur de couleurs".

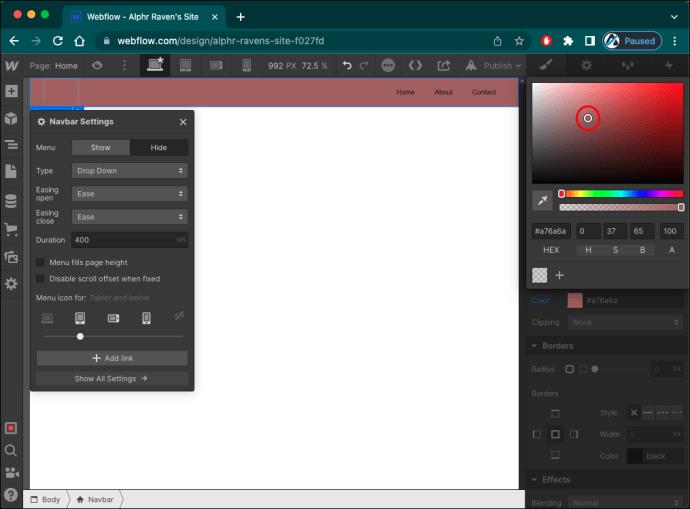
- Sélectionnez la couleur souhaitée.

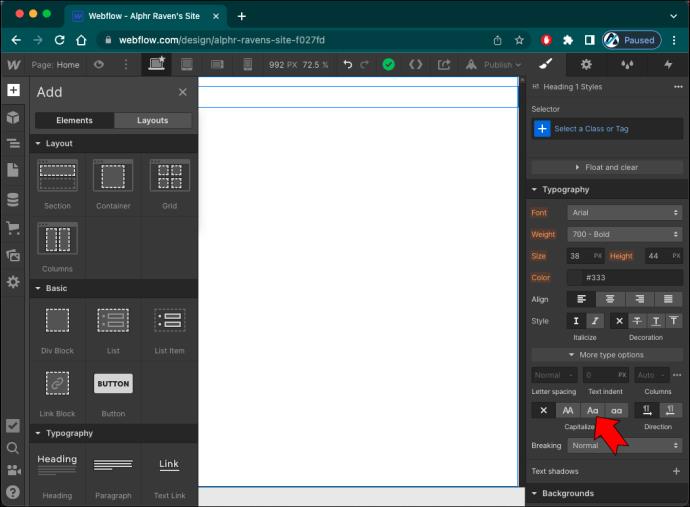
Si vous souhaitez modifier la taille de l'icône du hamburger, procédez comme suit :
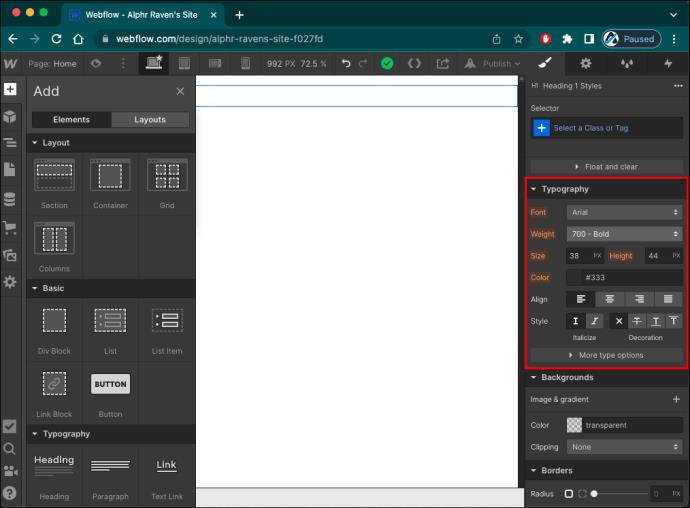
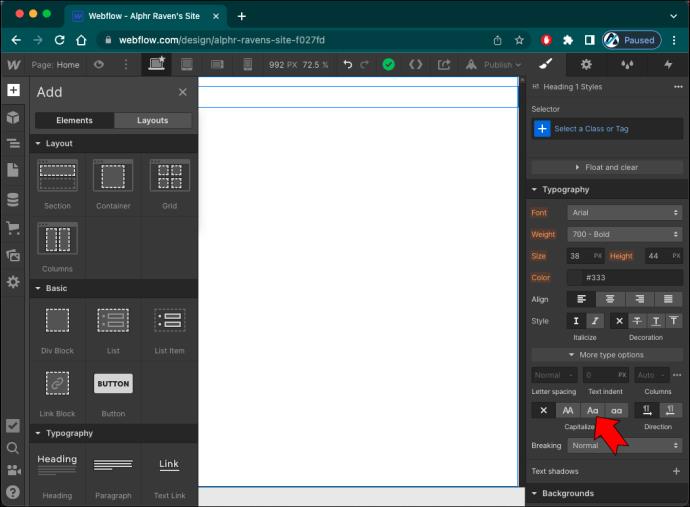
- Accédez à la section "Typographie".

- Augmentez ou diminuez la taille de l'icône dans le champ "Aa".

Vous pouvez également modifier la couleur de l'icône dans le champ ci-dessus, marqué par la lettre A et une goutte de couleur.
Bien qu'il existe de nombreuses façons de personnaliser le bouton de menu, vous ne pouvez pas le remplacer par un élément de texte ou une image personnalisée.
La navigation mobile simplifiée
Lors de la conception d'un menu mobile, vous souhaitez tirer le meilleur parti d'un espace assez limité. Alors, essayez de ne pas surcharger le menu avec des options pour éviter de dérouter vos visiteurs. Assurez-vous également que les choix de menu sont courts, clairs et facilement lisibles.
Après cela, vous pouvez jouer avec le style et l'animation du menu pour garder vos visiteurs intéressés à chaque étape du processus.
Avez-vous essayé d'ajouter un menu mobile à votre site Web ? Combien d'options avez-vous inclus ? Faites-nous savoir dans la section commentaires ci-dessous.