Quel est le meilleur outil de suppression d’arrière-plan photo AI ?

Les gens passent trop de temps à supprimer manuellement les arrière-plans, et l’IA n’est pas toujours la magie qu’elle prétend être.
Vous devez ajouter du texte à une image mais vous n'avez pas d'endroit approprié pour l'insérer ? Essayez d'ajouter du texte transparent dans Photoshop !
Ce tutoriel vous montrera comment créer une zone de texte transparente, ce qui signifie que le texte lui-même sera complètement transparent, permettant à l'image en dessous de transparaître. Nous entourons le texte d'un bloc de couleur solide, généralement blanc, révélant la forme des lettres, puis le texte devient le cadre du sujet. Il s’agit d’une excellente astuce de conception pour les images qui sont si chargées que le texte n’est pas facile à lire.
Créer du texte transparent dans Photoshop est facile. Commencez par ajouter un nouveau calque au-dessus de l’image et remplissez-le de blanc. Ajoutez ensuite votre texte. Pour rendre le texte transparent, nous utiliserons les options de fusion avancées de Photoshop pour transformer le calque typographique en calque de surbrillance. Cela percera des trous dans la forme des lettres, menant directement à l'image ci-dessous.
Étape 1 : Ouvrez l'image
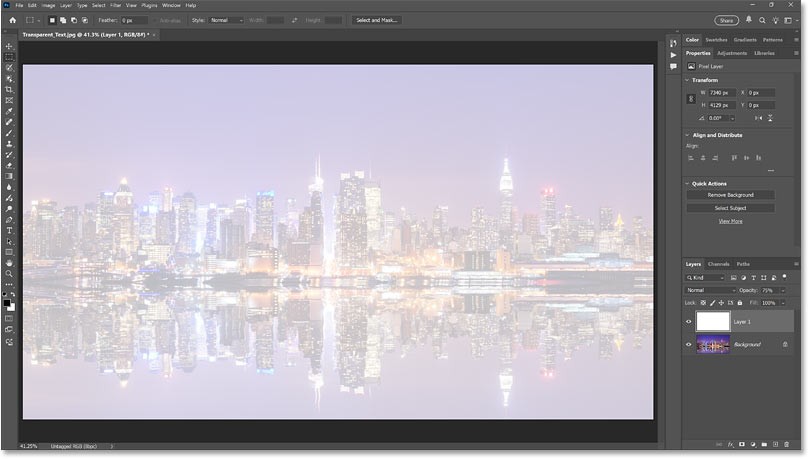
Commencez par ouvrir l’image à laquelle vous souhaitez ajouter un effet de transparence. Par exemple, j'ai téléchargé cette image de la skyline de New York depuis Adobe Stock :

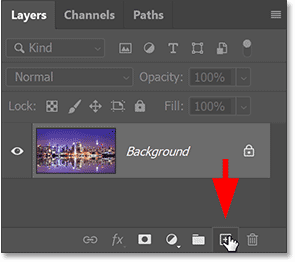
Étape 2 : ajouter un nouveau calque
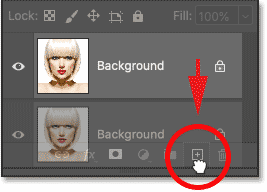
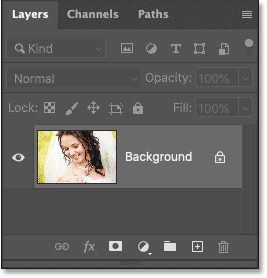
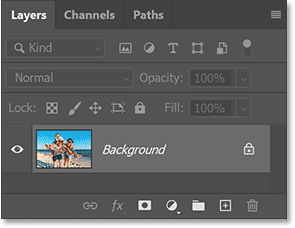
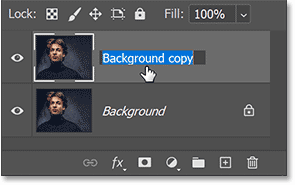
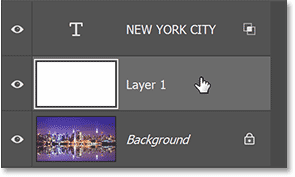
Dans le panneau Calques, l’image se trouve sur le calque d’arrière-plan. Cliquez sur l’ icône Ajouter un nouveau calque en bas du panneau Calques.

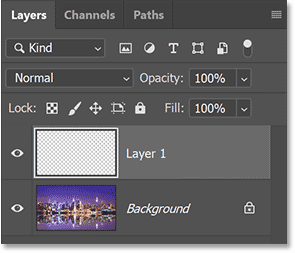
Un nouveau calque vierge nommé Calque 1 apparaît au-dessus de l'image.
Nous utiliserons ce calque pour créer la zone blanche autour du texte.

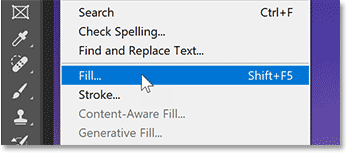
Étape 3 : Remplissez le nouveau calque avec du blanc
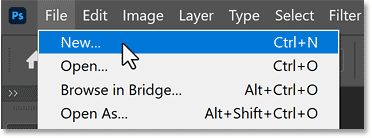
Remplissez le calque de blanc en allant dans le menu Edition dans la barre de menu et en sélectionnant Remplir .

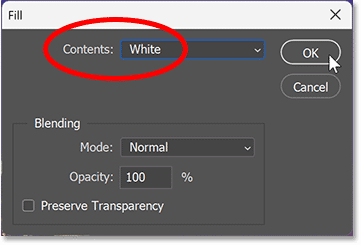
Dans la boîte de dialogue Remplissage , définissez Contenu sur Blanc. Cliquez ensuite sur OK.

Photoshop remplira le calque de blanc, bloquant temporairement l'image de la vue.

Étape 4 : Réduisez l’opacité du calque
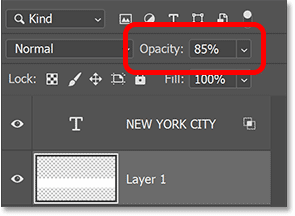
Dans le panneau Calques, réduisez l’opacité du calque 1 à 75 %.

Lorsque l'opacité est réduite, l'image est désormais partiellement visible afin que nous puissions voir lors de l'ajout de texte.

Étape 5 : Sélectionner l’outil Type
Dans la barre d’outils, sélectionnez l’outil Texte .

Étape 6 : Choisir la police
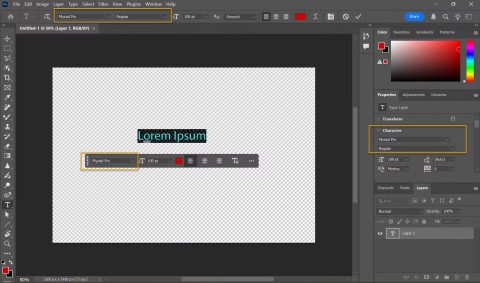
Dans la barre d’options, sélectionnez votre police. L'exemple utilisera Futura PT Heavy, mais n'importe quelle police avec du texte épais fonctionnera.

Toujours dans la barre d’options, définissez la taille de la police sur 150 pt. Nous devrons redimensionner le texte une fois que nous l'aurons ajouté, mais cela devrait nous donner un point de départ suffisamment grand.

Étape 7 : définissez la couleur du texte sur noir
Avant de quitter la barre d’options, assurez-vous que la couleur du texte est définie sur noir. Sinon, appuyez sur D sur votre clavier pour réinitialiser les paramètres par défaut.
Le noir nous permettra de voir le texte devant un fond blanc, mais disparaîtra lorsque nous rendrons le texte transparent.

Étape 8 : Ajouter du texte
Cliquez à l'intérieur du document et ajoutez votre texte. L'exemple saisirait les mots NEW YORK CITY.

Cliquez sur la coche dans la barre d’options pour accepter.

Dans le panneau Calques, le nouveau calque de texte apparaît au-dessus du calque 1.

Étape 9 : Modifier la taille du texte
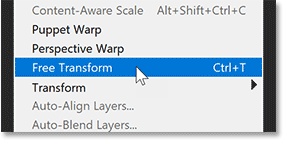
Allez dans le menu Edition du menu et sélectionnez Transformation libre .

Photoshop entoure le texte avec une zone de transformation et des poignées.
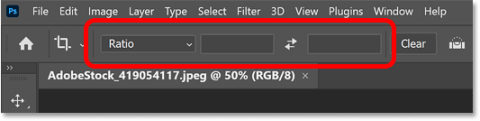
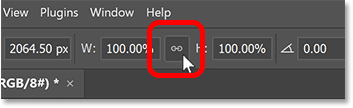
Mais avant de faire glisser les poignées, accédez à la barre d'options et assurez-vous que l'icône de lien entre les champs Largeur et Hauteur est sélectionnée. Cela verrouillera le rapport hauteur/largeur du texte lors du redimensionnement afin que les lettres ne se déforment pas.

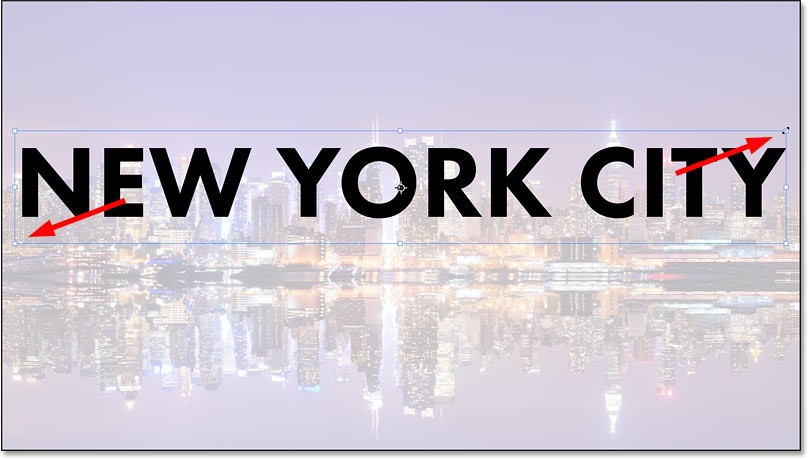
Faites ensuite glisser n’importe quelle poignée pour redimensionner le texte.
Ici, l'exemple rendra le texte plus grand pour couvrir autant que possible l'image.

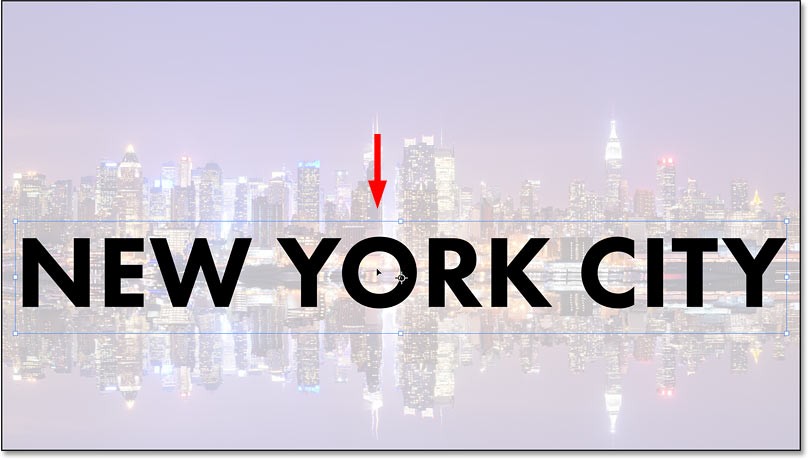
Cliquez ensuite et faites glisser à l’intérieur de la zone de transformation pour repositionner le texte. L'exemple déplacera le texte devant la bordure de l'eau.
Une fois terminé, appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter et fermer Free Transform.

Étape 10 : Modifier les options de fusion
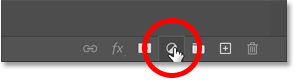
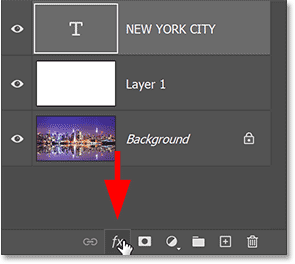
Dans le panneau Calques, assurez-vous que le calque de texte est sélectionné et cliquez sur l’ icône Effets de calque (fx) en bas.

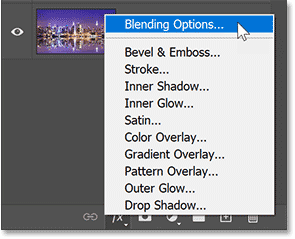
Ensuite, sélectionnez Options de fusion dans le menu supérieur.

Cela ouvrira la boîte de dialogue Style de calque de Photoshop définie sur les options de fusion principales.
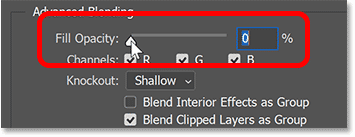
Dans la section Fusion avancée , changez Knockout de Aucun à Superficiel. Cela transformera le calque de texte en calque de suppression, ce qui signifie que Photoshop utilisera la forme des lettres pour percer le calque 1 et afficher l'image sur le calque d'arrière-plan.

Vous ne verrez pas l'effet tant que vous n'aurez pas fait glisser l'opacité de remplissage jusqu'à 0 %.

Cliquez sur OK pour fermer la boîte de dialogue Style de calque .
Non seulement le texte lui-même devient transparent, mais la zone du calque 1 directement sous le texte le devient également, comme si le texte avait été perforé.
L'image sur le calque d'arrière-plan est désormais visible à travers les lettres.

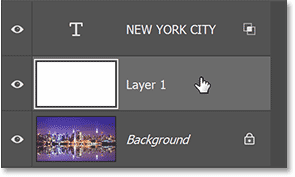
Étape 11 : Sélectionnez le calque 1
Redimensionnez la zone blanche autour du texte afin qu'elle ne couvre pas toute l'image.
Cliquez sur Calque 1 dans le panneau Calques pour sélectionner le Calque 1.

Étape 12 : redimensionner le calque à l’aide de la transformation libre
Revenez au menu Edition et sélectionnez Transformation libre.

Avant de faire glisser les poignées de transformation, revenez à la barre d'options et cette fois, dissociez les champs Largeur et Hauteur. Cela nous permettra de faire glisser les poignées librement sans nous soucier du rapport hauteur/largeur.

Faites ensuite glisser les poignées supérieure et inférieure vers le texte. Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier lorsque vous avez terminé.

Étape 13 : Ajuster l’opacité du calque
Enfin, ajustez l’opacité du calque 1 pour affiner la visibilité du texte.
Augmenter l’opacité rendra la zone blanche autour du texte plus lisible. La réduction de l'opacité rendra floue la zone de texte sur l'image.
L'exemple définira l'opacité à 85 %.

Après avoir augmenté l'opacité, le résultat final de la zone de texte transparente devrait ressembler à ceci.

Les gens passent trop de temps à supprimer manuellement les arrière-plans, et l’IA n’est pas toujours la magie qu’elle prétend être.
Ce tutoriel vous montrera comment transformer facilement une photo en croquis au crayon à l'aide d'Adobe Photoshop.
De nombreuses personnes trouvaient le redimensionnement des images très ennuyeux jusqu'à ce qu'elles découvrent la méthode simple de protection basée sur les canaux de Photoshop.
Ajoutez un effet d'affiche rapide et facile à vos images à l'aide de Photoshop pour recréer l'aspect classique des affiches imprimées avec des couleurs d'encre limitées.
Ce tutoriel vous montrera une manière simple et rapide d'ajouter un effet de couleur monochrome à une image à l'aide d'Adobe Photoshop.
Ce tutoriel vous montrera comment ajouter un espace de toile et une ombre portée à votre photo dans Photoshop pour créer une bordure photo simple mais élégante.
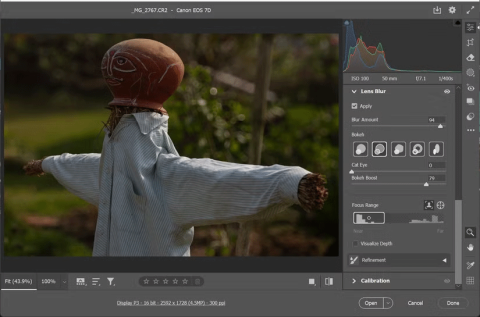
L'outil Flou d'objectif d'Adobe facilite l'examen de vos photos, ajoutant de la profondeur et de la mise au point à vos photos.
Ce tutoriel vous montrera comment créer un effet d'image dans l'image sympa avec Adobe Photoshop en prenant une seule photo et en créant l'illusion qu'une version plus petite et recadrée de la même photo se trouve à l'intérieur.
Generative Workspace est l'une des principales fonctionnalités d'IA annoncées lors d'Adobe Max 2024. Ce sera le nouveau foyer de vos images et fichiers Generative AI.
Avec Generative Fill, optimisé par l'IA générative d'Adobe appelée Firefly, tout le monde peut ajouter des effets de réflexion d'eau réalistes à ses photos simplement en dessinant une sélection, en tapant quelques mots et en cliquant sur un bouton.
Ce didacticiel vous montrera comment copier une image et la coller dans une sélection d'une autre image à l'aide de la commande Coller dans d'Adobe Photoshop.
Ce tutoriel vous montrera comment convertir instantanément une photo noir et blanc à contraste élevé dans Photoshop à l'aide de Gradient Map.
Dans ce didacticiel, nous examinerons la méthode la plus récente et la plus simple pour faire fondre une image vers une couleur d'arrière-plan dans Photoshop, qui consiste à utiliser des dégradés dynamiques.
Font indecision is real. Help is just a few clicks away, because Adobe has a time-saving feature built into Photoshop. Its called the Font Browser!
Canvas simplicity makes it a popular tool. Photoshop, on the other hand, is not for the faint of heart - it has many features and takes time to learn.
Vous rencontrez des problèmes avec le proxy dans Microsoft Teams ? Découvrez des solutions éprouvées pour résoudre ces erreurs. Videz le cache, ajustez les paramètres du proxy et retrouvez des appels fluides en quelques minutes grâce à notre guide expert.
Vous êtes frustré(e) car votre enregistrement Microsoft Teams a échoué ? Découvrez les principales causes, telles que les problèmes d’autorisation, les limites de stockage et les dysfonctionnements du réseau, ainsi que des solutions étape par étape pour éviter les échecs futurs et enregistrer parfaitement à chaque fois.
Vous êtes frustré(e) car les salles de sous-groupes sont introuvables dans vos réunions Teams ? Découvrez les principales raisons de leur absence et suivez nos solutions pas à pas pour les activer en quelques minutes. Idéal pour les organisateurs comme pour les participants !
Vous rencontrez des problèmes avec le Trousseau d'accès Microsoft Teams sur Mac ? Découvrez des solutions de dépannage éprouvées et détaillées pour macOS afin de retrouver une collaboration fluide. Des solutions rapides à l'intérieur !
Découvrez l'emplacement précis des clés de registre Microsoft Teams sous Windows 11. Ce guide pas à pas vous explique comment les trouver, y accéder et les modifier en toute sécurité pour optimiser les performances et résoudre les problèmes. Indispensable pour les professionnels de l'informatique et les utilisateurs de Teams.
Vous en avez assez de l'erreur 1200 de Microsoft Teams qui interrompt vos appels téléphoniques ? Découvrez des solutions rapides et simples pour iOS et Android afin de reprendre rapidement une collaboration fluide, sans aucune compétence technique requise !
Vous êtes frustré(e) par la disparition de l'icône Microsoft Teams dans Outlook ? Découvrez où la trouver, pourquoi elle disparaît et comment la faire réapparaître pour des réunions sans souci. Mise à jour pour les dernières versions !
Vous rencontrez des difficultés avec le chargement des onglets Wiki dans Microsoft Teams ? Découvrez des solutions éprouvées, étape par étape, pour résoudre rapidement le problème, restaurer vos onglets Wiki et optimiser la productivité de votre équipe en toute simplicité.
Vous en avez assez des plantages de Microsoft Teams avec erreur critique ? Découvrez la solution éprouvée de 2026 modifications du registre qui résout le problème en quelques minutes. Guide pas à pas, captures d'écran et astuces pour une solution définitive. Compatible avec les dernières versions !
Rejoignez facilement une réunion Microsoft Teams grâce à votre identifiant et votre code d'accès, que ce soit sur ordinateur, mobile ou navigateur web. Suivez les instructions étape par étape avec des captures d'écran pour un accès rapide : aucune invitation n'est requise !
Vous rencontrez des problèmes de lenteur avec Microsoft Teams ? Découvrez comment vider le cache de Microsoft Teams étape par étape pour résoudre les problèmes de performance, les ralentissements et les plantages, et améliorer la vitesse sur Windows, Mac, le Web et les appareils mobiles. Des solutions rapides et efficaces !
Vous rencontrez des problèmes de réseau avec Microsoft Teams sur un réseau Wi-Fi public ? Trouvez des solutions instantanées : optimisation du VPN, vérification des ports et vidage du cache pour rétablir vos appels et réunions sans interruption. Guide pas à pas pour une résolution rapide.
Découvrez où trouver le code QR Microsoft Teams pour une connexion mobile ultra-rapide. Un guide pas à pas illustré vous permettra de vous connecter en quelques secondes, sans mot de passe !
Vous en avez assez d'un son étouffé ou inexistant avec votre micro dans Microsoft Teams ? Découvrez comment résoudre les problèmes de micro de Microsoft Teams en quelques étapes simples et éprouvées. Un son clair vous attend !
Vous avez du mal à trouver le dossier d'installation de Microsoft Teams sur votre PC ? Ce guide pas à pas vous indique précisément où trouver les versions de Teams (nouvelle et classique), pour une installation par utilisateur ou par machine. Gagnez du temps !