Quel est le meilleur outil de suppression d’arrière-plan photo AI ?

Les gens passent trop de temps à supprimer manuellement les arrière-plans, et l’IA n’est pas toujours la magie qu’elle prétend être.
Ce tutoriel vous montrera comment créer un effet d'image dans l'image sympa avec Adobe Photoshop en prenant une seule photo et en créant l'illusion qu'une version plus petite et recadrée de la même photo se trouve à l'intérieur. Nous allons recadrer et faire pivoter la plus petite image autour du sujet principal, ajouter une bordure et une ombre portée pour la mettre en valeur, et enfin convertir l'image originale derrière elle en noir et blanc.
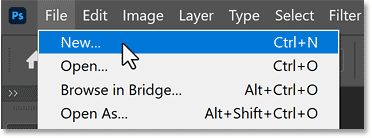
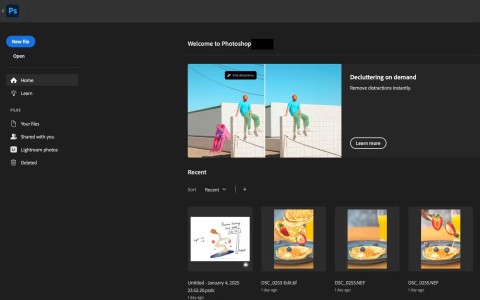
Étape 1 : Ouvrez la photo
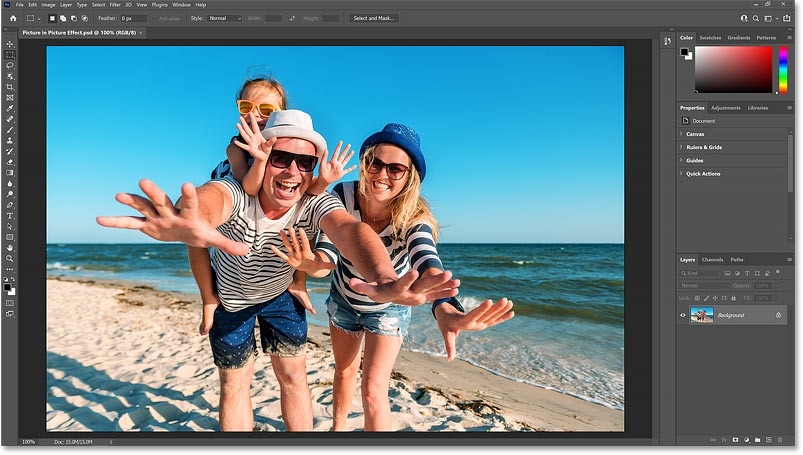
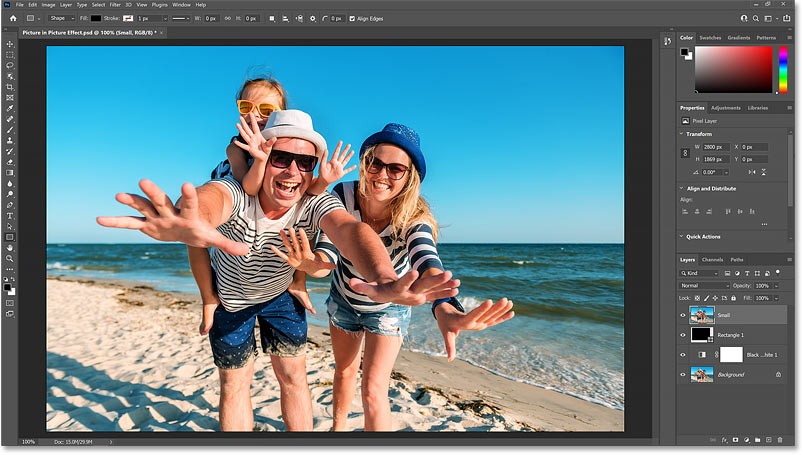
Commencez par ouvrir votre photo.

Étape 2 : Créez une copie du calque d’arrière-plan
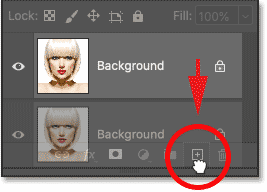
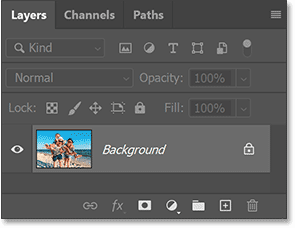
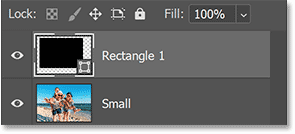
Dans le panneau Calques , l'image s'ouvrira sur le calque d'arrière-plan :

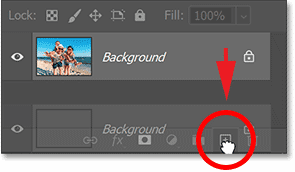
Faites une copie de l'image en faisant glisser le calque d'arrière-plan vers l' icône Ajouter un nouveau calque :

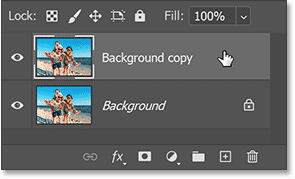
Une copie apparaît au-dessus de l'original :

Étape 3 : renommer la copie en Small
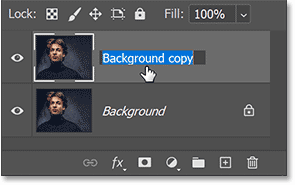
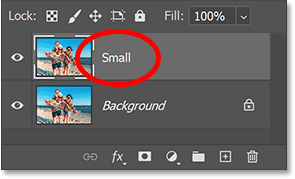
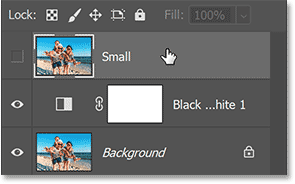
La copie sera utilisée pour créer une image plus petite à l'intérieur de l'image plus grande. Double-cliquez donc sur le nom de la copie d'arrière-plan et renommez le calque en Petit. Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour accepter :

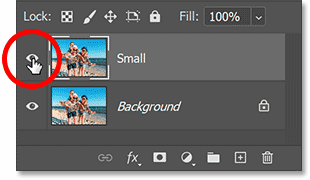
Étape 4 : Désactivez le calque Petit
Nous n'avons pas besoin du calque Small pour le moment, alors désactivez-le en cliquant sur son icône de visibilité :

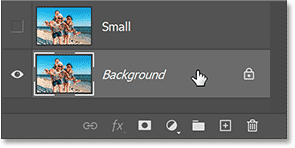
Étape 5 : sélectionnez le calque d’arrière-plan
Avant de créer une version plus petite de l'image, nous allons convertir l'image originale en noir et blanc. Cliquez sur le calque d'arrière-plan pour le sélectionner :

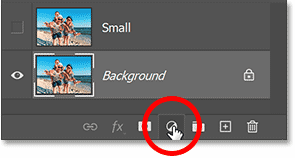
Étape 6 : ajouter un calque de réglage noir et blanc
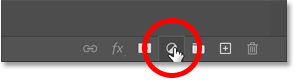
Cliquez ensuite sur l’ icône Nouveau calque de remplissage ou de réglage en bas du panneau Calques :

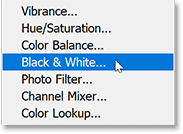
Et sélectionnez un calque de réglage noir et blanc dans la liste :

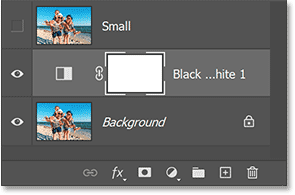
Le calque de réglage apparaît entre le calque d'arrière-plan et le petit calque. Cela signifie que cela n'affectera que le calque d'arrière-plan situé en dessous, et non le petit calque situé au-dessus :

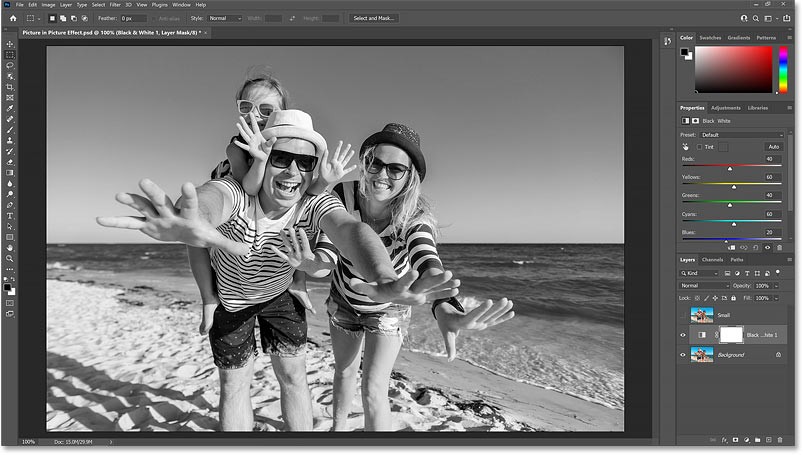
Et l'image est instantanément convertie en noir et blanc :

Étape 7 : cliquez sur le bouton Auto
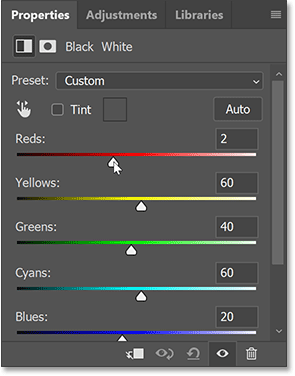
Les commandes du calque de réglage Noir et blanc apparaissent dans le panneau Propriétés de Photoshop. Vous pouvez affiner la conversion en noir et blanc en faisant glisser les curseurs de couleur individuels (rouge, jaune, vert, etc.) pour ajuster la luminosité des différentes parties de l'image en fonction de leur couleur d'origine :

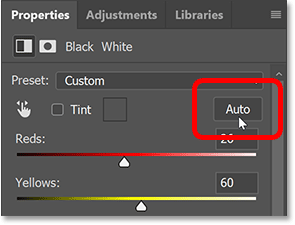
Mais comme l'effet est vraiment juste pour l'arrière-plan et sera principalement caché par la plus petite image, cliquer sur le bouton Auto vous donnera des résultats assez bons :

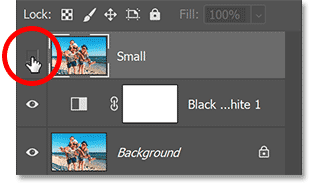
Étape 8 : Sélectionnez et activez le calque Petit
Nous allons maintenant créer une image plus petite et en couleur à l’intérieur de l’image d’origine.
De retour dans le panneau des calques, cliquez sur le petit calque pour le sélectionner :

Cliquez ensuite sur l’icône de visibilité du calque pour la réactiver :

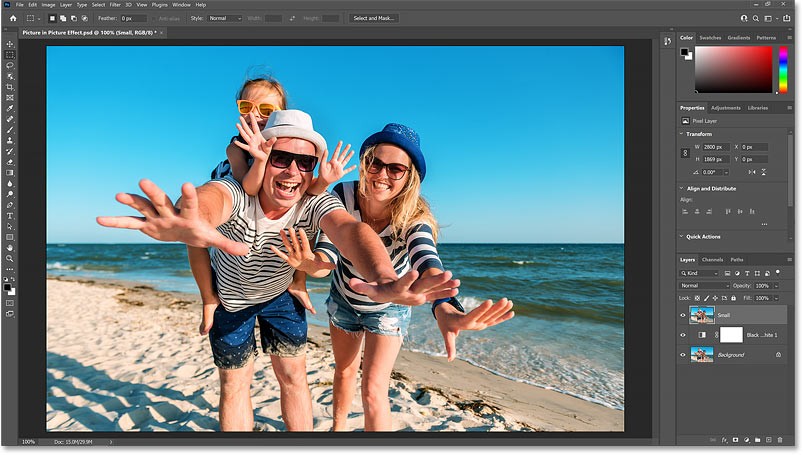
La version couleur de l'image réapparaîtra :

Étape 9 : Sélectionner l’outil Rectangle
Dans la barre d’outils, sélectionnez l’outil Rectangle. Ne sélectionnez pas l’outil de sélection rectangulaire en haut, car il s’agit d’un outil de sélection. Sélectionnez l’outil Rectangle, l’un des outils de forme de Photoshop :

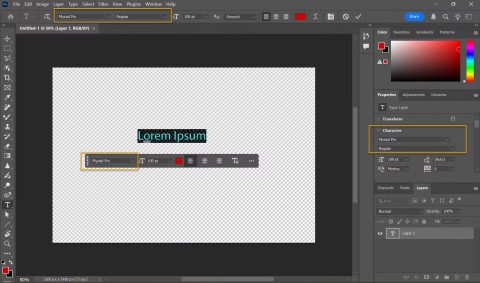
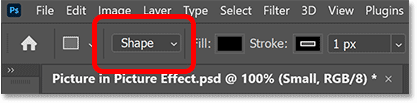
Étape 10 : définissez le mode d’outil sur Forme
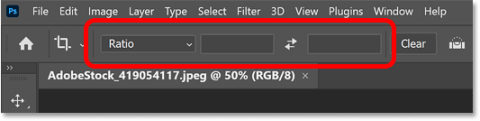
Dans la barre d'options, assurez-vous que le mode outil est défini sur Forme , et non sur Chemin ou Pixels :

Étape 11 : définissez la couleur de la forme sur noir
Définissez la couleur de la forme sur noir si ce n'est pas déjà fait. La couleur n'a pas vraiment d'importance, mais le noir est facile à voir lorsque nous dessinons des formes.
Cliquez sur l'échantillon de couleur de remplissage :

Cliquez ensuite sur l’ icône Sélecteur de couleurs dans le coin supérieur droit de la boîte de dialogue :

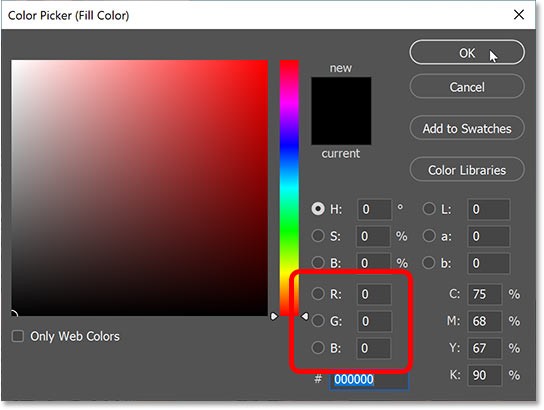
Et sélectionnez le noir dans le sélecteur de couleurs en définissant les valeurs R, G et B sur 0. Cliquez ensuite sur OK pour fermer le sélecteur de couleurs :

Étape 12 : Désactiver les traits autour des formes
Par défaut, Photoshop ajoute un trait noir de 1 pixel de large autour de la forme, ce que nous ne voulons pas. Cliquez donc sur l'échantillon de couleur du trait :
Cliquez ensuite sur l’ icône Aucune couleur dans le coin supérieur gauche. Appuyez sur Entrée (Win) / Retour (Mac) pour fermer la boîte de dialogue :

Étape 13 : Dessinez une forme autour de l’objet principal
Dessinez un rectangle autour de l’objet principal. La forme deviendra une version plus petite de l'image, alors assurez-vous de l'enrouler autour de tout ce qui apparaîtra à l'intérieur.
Cliquez sur le coin supérieur gauche de l’objet pour définir le point de départ de la forme. Maintenez ensuite le bouton de la souris enfoncé et faites glisser vers le bas à droite. Lorsque vous faites glisser, seul le contour de la forme apparaît :

Comment repositionner les formes
Pour repositionner une forme pendant que vous dessinez, maintenez la souris enfoncée et appuyez sur la barre d'espace de votre clavier et maintenez-la enfoncée. Faites glisser la forme vers l’emplacement souhaité, puis relâchez la barre d’espace et continuez à faire glisser le reste de la forme.
Comment perfectionner la forme
Relâchez le bouton de la souris lorsque vous avez terminé pour terminer la forme, à ce stade, Photoshop remplira la forme de noir :

Étape 14 : redimensionnez la forme si nécessaire
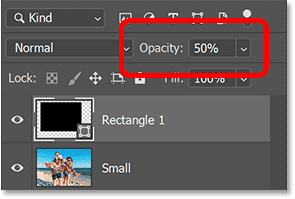
Étant donné que la forme masque complètement l’image derrière elle, il est difficile de dire si la forme est dessinée exactement là où nous en avons besoin. Pour voir l'image à travers la forme, réduisez l'opacité du calque de forme dans le panneau Calques à 50 %. Un moyen rapide est d'appuyer sur le chiffre 5 du clavier :

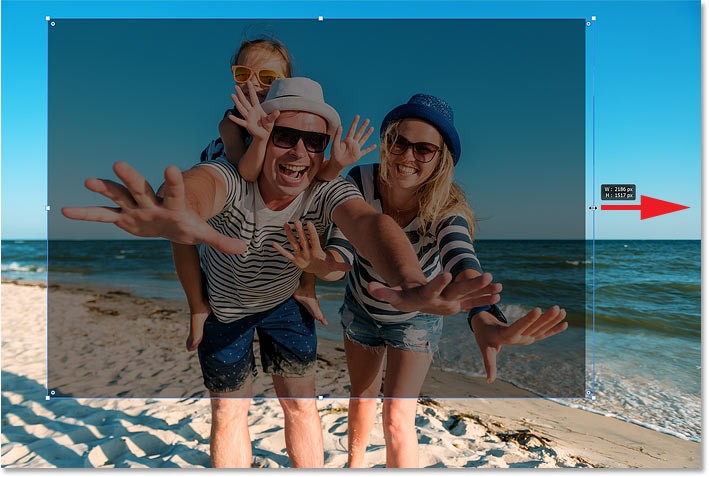
Ensuite, cliquez et faites glisser l’une des poignées autour de la forme pour la redimensionner selon vos besoins :

Réinitialiser l'opacité de la forme à 100 %
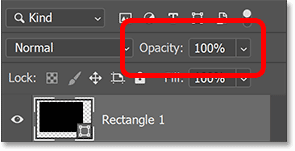
Une fois que vous avez terminé de redimensionner la forme, réinitialisez l'opacité du calque de forme dans le panneau Calques à 100 % en appuyant sur 0 sur votre clavier. La forme bloquera à nouveau l'image de la vue :

Étape 15 : faites glisser le petit calque au-dessus de la forme
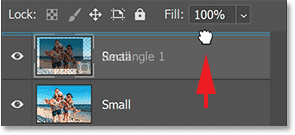
Ensuite, nous placerons l’image sur le petit calque dans la forme. Dans le panneau Calques, la forme est maintenant au-dessus de l'image :

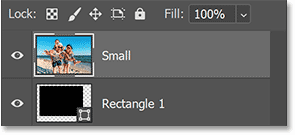
Nous avons besoin que l’image soit au-dessus de la forme. Cliquez donc sur le petit calque et faites-le glisser au-dessus du calque de forme. Lorsque la barre de surbrillance bleue apparaît au-dessus du calque de forme :

Relâchez le bouton de la souris pour déposer le petit calque en place :

Et dans le document, l'image bloque désormais la forme de la vue :

Étape 16 : Créer un masque d’écrêtage
Pour placer une image dans une forme, cliquez sur l’icône du menu du panneau Calques :

Et sélectionnez Créer un masque d’écrêtage :

Photoshop coupe l'image du petit calque dans le calque de forme situé en dessous :

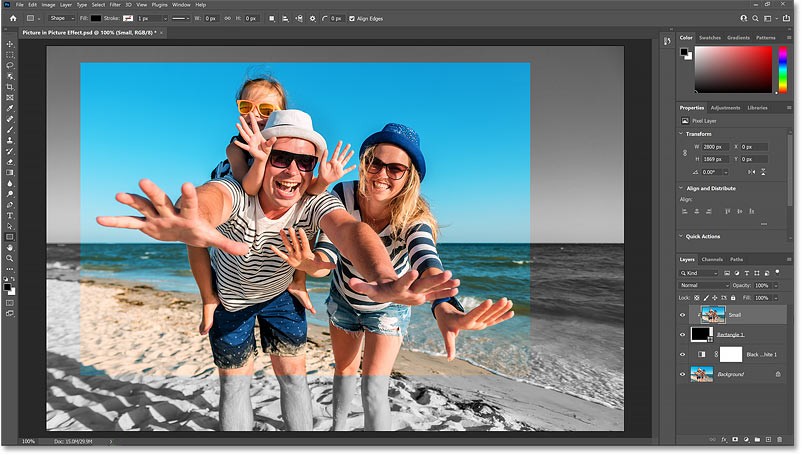
Et l'image en couleur apparaît désormais uniquement dans les limites de la forme, tandis que la version noir et blanc sur le calque d'arrière-plan réapparaît autour d'elle :

Étape 17 : Sélectionnez le calque de forme
Pour faire ressortir les petites images, ajoutez une bordure blanche et une ombre portée. Nous allons commencer par la frontière.
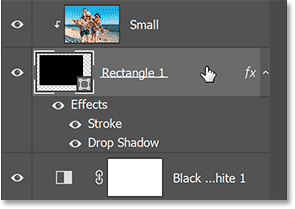
Dans le panneau Calques, sélectionnez le calque de forme :

Étape 18 : Ajoutez des traits blancs autour de la forme
Cliquez ensuite sur l’icône des effets de calque (l’icône « fx ») en bas :

Et sélectionnez Stroke dans la liste :

Trait de couleur
Dans la boîte de dialogue Style de calque , modifiez la couleur du trait en cliquant sur l'échantillon de couleur :

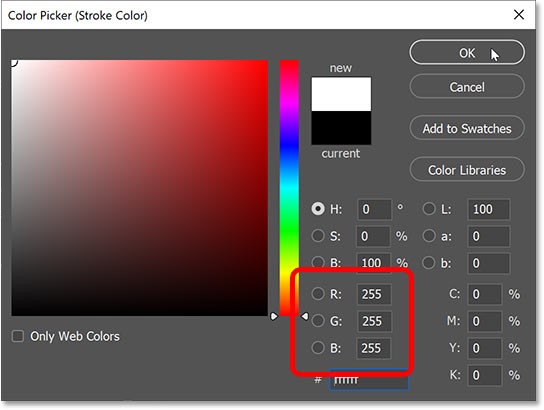
Et dans le sélecteur de couleurs, sélectionnez le blanc en définissant les valeurs R, G et B sur 255. Cliquez ensuite sur OK pour fermer le sélecteur de couleurs :

Position de l'AVC
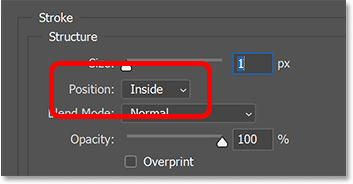
De retour dans la boîte de dialogue Style de calque, assurez-vous que la position du trait est définie sur Intérieur pour que les coins de la bordure restent nets et nets :

Taille du trait
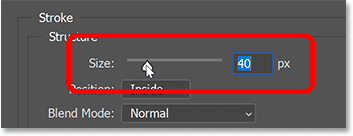
Faites ensuite glisser le curseur Taille pour définir la largeur de la bordure. La taille dont vous avez besoin dépendra de votre image. L'exemple définira son image à 40 pixels :

Et voici l'effet avec une bordure plus petite autour de l'image :

Étape 19 : Ajouter une ombre portée
Pour ajouter une ombre portée derrière l'image, cliquez sur l' option Ombre portée dans la colonne des effets verticaux à gauche de la boîte de dialogue Style de calque :

Angle et distance de l'ombre
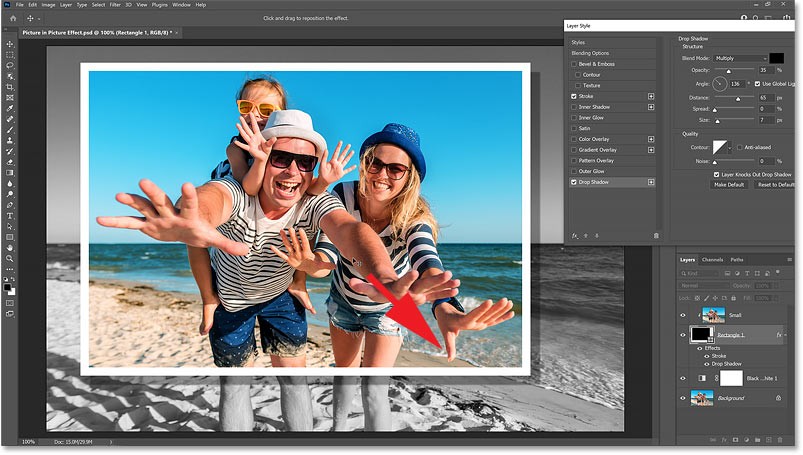
Cliquez ensuite et faites glisser à l’intérieur de l’image pour définir l’angle et la distance de l’ombre. Ici, l'exemple se déplace vers le bas et vers la droite afin que la source de lumière pour l'ombre apparaisse depuis le coin supérieur gauche :

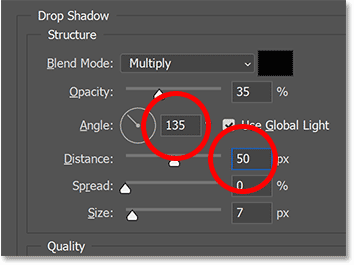
Ou vous pouvez saisir des valeurs d'angle et de distance spécifiques dans la boîte de dialogue. L'exemple définirait l'angle à 135 degrés et la distance à 50 pixels. Vous aurez peut-être besoin d'une valeur de distance plus petite ou plus grande en fonction de votre image :

Taille de la balle
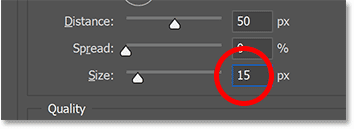
La valeur Taille contrôle la douceur ou l'opacité des bords de l'ombre. L'exemple le définira sur 15 pixels :

Opacité de l'ombre
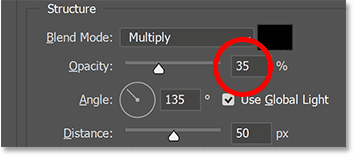
Et vous pouvez ajuster l'intensité de l'ombre (à quel point l'ombre est claire ou foncée) en faisant glisser le curseur Opacité . Mais l'exemple le laissera à la valeur par défaut de 35 % :

Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Style de calque. Et voici l'effet avec une bordure et une ombre portée ajoutées à la plus petite image. Il ne reste plus qu'une chose à faire :

Étape 20 : faire pivoter la forme
Enfin, vous pouvez ajouter un peu de fun à l’effet en faisant pivoter la forme autour de votre sujet.
Dans le panneau Calques, assurez-vous que le calque de forme est actif :

Et avec l'outil Rectangle toujours actif dans la barre d'outils, passez le pointeur de votre souris juste à l'extérieur de l'une des poignées de la forme. Le curseur se transformera en icône Rotation (une ligne courbe avec des flèches aux deux extrémités) :

Cliquez ensuite et faites glisser pour faire pivoter la forme. L'image à l'intérieur de la forme restera fixée en place. Seule cette forme, ainsi que son contour et son ombre, tourneront, donnant l'impression que la photo a été prise sous un angle :

Étape 21 : Effectuez les derniers ajustements à la taille de la forme
Vérifiez que la forme pivotée ne coupe pas des parties du sujet et redimensionnez à nouveau la forme si nécessaire en faisant glisser les poignées.
Lorsque vous avez terminé, masquez la bordure et les poignées autour de la forme en appuyant sur Entrée (Win) / Retour (Mac) sur votre clavier.
Et voici, après avoir étiré le bas de la forme pour éviter de couper une partie du pouce de la femme, l'effet d'image dans l'image final :

Les gens passent trop de temps à supprimer manuellement les arrière-plans, et l’IA n’est pas toujours la magie qu’elle prétend être.
Ce tutoriel vous montrera comment transformer facilement une photo en croquis au crayon à l'aide d'Adobe Photoshop.
De nombreuses personnes trouvaient le redimensionnement des images très ennuyeux jusqu'à ce qu'elles découvrent la méthode simple de protection basée sur les canaux de Photoshop.
Ajoutez un effet d'affiche rapide et facile à vos images à l'aide de Photoshop pour recréer l'aspect classique des affiches imprimées avec des couleurs d'encre limitées.
Ce tutoriel vous montrera une manière simple et rapide d'ajouter un effet de couleur monochrome à une image à l'aide d'Adobe Photoshop.
Ce tutoriel vous montrera comment ajouter un espace de toile et une ombre portée à votre photo dans Photoshop pour créer une bordure photo simple mais élégante.
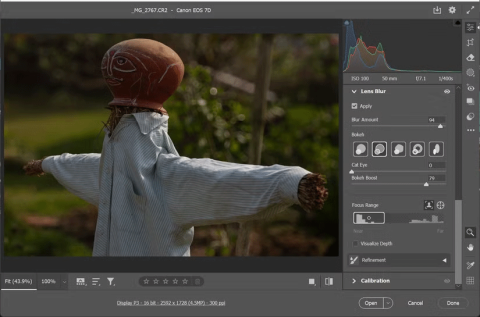
L'outil Flou d'objectif d'Adobe facilite l'examen de vos photos, ajoutant de la profondeur et de la mise au point à vos photos.
Generative Workspace est l'une des principales fonctionnalités d'IA annoncées lors d'Adobe Max 2024. Ce sera le nouveau foyer de vos images et fichiers Generative AI.
Avec Generative Fill, optimisé par l'IA générative d'Adobe appelée Firefly, tout le monde peut ajouter des effets de réflexion d'eau réalistes à ses photos simplement en dessinant une sélection, en tapant quelques mots et en cliquant sur un bouton.
Ce didacticiel vous montrera comment copier une image et la coller dans une sélection d'une autre image à l'aide de la commande Coller dans d'Adobe Photoshop.
Ce tutoriel vous montrera comment convertir instantanément une photo noir et blanc à contraste élevé dans Photoshop à l'aide de Gradient Map.
Dans ce didacticiel, nous examinerons la méthode la plus récente et la plus simple pour faire fondre une image vers une couleur d'arrière-plan dans Photoshop, qui consiste à utiliser des dégradés dynamiques.
Font indecision is real. Help is just a few clicks away, because Adobe has a time-saving feature built into Photoshop. Its called the Font Browser!
Canvas simplicity makes it a popular tool. Photoshop, on the other hand, is not for the faint of heart - it has many features and takes time to learn.
Vous rencontrez des problèmes avec le proxy dans Microsoft Teams ? Découvrez des solutions éprouvées pour résoudre ces erreurs. Videz le cache, ajustez les paramètres du proxy et retrouvez des appels fluides en quelques minutes grâce à notre guide expert.
Vous êtes frustré(e) car votre enregistrement Microsoft Teams a échoué ? Découvrez les principales causes, telles que les problèmes d’autorisation, les limites de stockage et les dysfonctionnements du réseau, ainsi que des solutions étape par étape pour éviter les échecs futurs et enregistrer parfaitement à chaque fois.
Vous êtes frustré(e) car les salles de sous-groupes sont introuvables dans vos réunions Teams ? Découvrez les principales raisons de leur absence et suivez nos solutions pas à pas pour les activer en quelques minutes. Idéal pour les organisateurs comme pour les participants !
Vous rencontrez des problèmes avec le Trousseau d'accès Microsoft Teams sur Mac ? Découvrez des solutions de dépannage éprouvées et détaillées pour macOS afin de retrouver une collaboration fluide. Des solutions rapides à l'intérieur !
Découvrez l'emplacement précis des clés de registre Microsoft Teams sous Windows 11. Ce guide pas à pas vous explique comment les trouver, y accéder et les modifier en toute sécurité pour optimiser les performances et résoudre les problèmes. Indispensable pour les professionnels de l'informatique et les utilisateurs de Teams.
Vous en avez assez de l'erreur 1200 de Microsoft Teams qui interrompt vos appels téléphoniques ? Découvrez des solutions rapides et simples pour iOS et Android afin de reprendre rapidement une collaboration fluide, sans aucune compétence technique requise !
Vous êtes frustré(e) par la disparition de l'icône Microsoft Teams dans Outlook ? Découvrez où la trouver, pourquoi elle disparaît et comment la faire réapparaître pour des réunions sans souci. Mise à jour pour les dernières versions !
Vous rencontrez des difficultés avec le chargement des onglets Wiki dans Microsoft Teams ? Découvrez des solutions éprouvées, étape par étape, pour résoudre rapidement le problème, restaurer vos onglets Wiki et optimiser la productivité de votre équipe en toute simplicité.
Vous en avez assez des plantages de Microsoft Teams avec erreur critique ? Découvrez la solution éprouvée de 2026 modifications du registre qui résout le problème en quelques minutes. Guide pas à pas, captures d'écran et astuces pour une solution définitive. Compatible avec les dernières versions !
Rejoignez facilement une réunion Microsoft Teams grâce à votre identifiant et votre code d'accès, que ce soit sur ordinateur, mobile ou navigateur web. Suivez les instructions étape par étape avec des captures d'écran pour un accès rapide : aucune invitation n'est requise !
Vous rencontrez des problèmes de lenteur avec Microsoft Teams ? Découvrez comment vider le cache de Microsoft Teams étape par étape pour résoudre les problèmes de performance, les ralentissements et les plantages, et améliorer la vitesse sur Windows, Mac, le Web et les appareils mobiles. Des solutions rapides et efficaces !
Vous rencontrez des problèmes de réseau avec Microsoft Teams sur un réseau Wi-Fi public ? Trouvez des solutions instantanées : optimisation du VPN, vérification des ports et vidage du cache pour rétablir vos appels et réunions sans interruption. Guide pas à pas pour une résolution rapide.
Découvrez où trouver le code QR Microsoft Teams pour une connexion mobile ultra-rapide. Un guide pas à pas illustré vous permettra de vous connecter en quelques secondes, sans mot de passe !
Vous en avez assez d'un son étouffé ou inexistant avec votre micro dans Microsoft Teams ? Découvrez comment résoudre les problèmes de micro de Microsoft Teams en quelques étapes simples et éprouvées. Un son clair vous attend !
Vous avez du mal à trouver le dossier d'installation de Microsoft Teams sur votre PC ? Ce guide pas à pas vous indique précisément où trouver les versions de Teams (nouvelle et classique), pour une installation par utilisateur ou par machine. Gagnez du temps !