Quel est le meilleur outil de suppression d’arrière-plan photo AI ?

Les gens passent trop de temps à supprimer manuellement les arrière-plans, et l’IA n’est pas toujours la magie qu’elle prétend être.
Ce tutoriel vous montrera comment transformer facilement une photo en croquis au crayon à l'aide d' Adobe Photoshop . Nous commencerons par transformer une photo en croquis noir et blanc, puis l'article vous montrera 3 façons différentes d'ajouter de la couleur à votre croquis, notamment en utilisant la couleur d'origine de la photo, une seule couleur et un dégradé !
Table des matières
L'article a utilisé Photoshop 2021, mais toutes les étapes devraient fonctionner avec Photoshop 2022 et 2023. Ces premières étapes transformeront la photo en un croquis en noir et blanc.
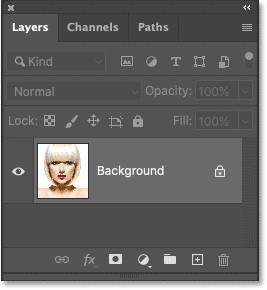
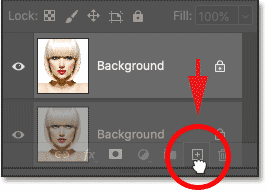
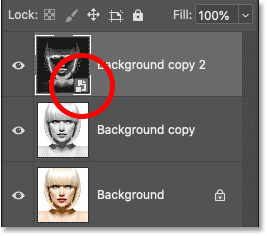
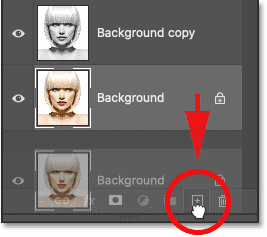
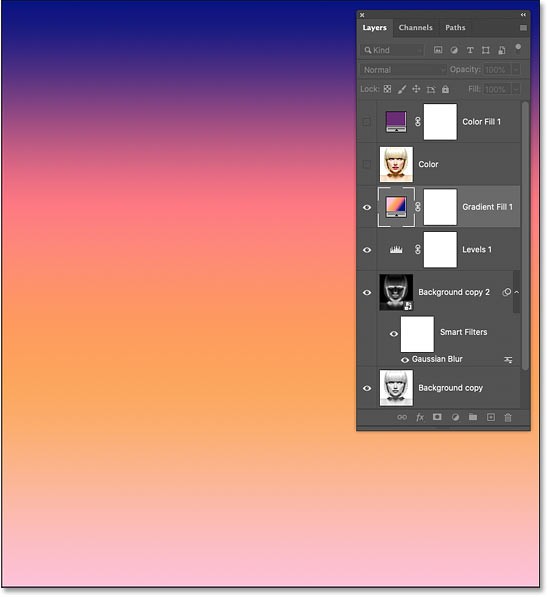
Nous commencerons dans le panneau Calques de Photoshop, où l'image apparaît sur le calque d'arrière-plan :

Nous aurons besoin de cette image pour ajouter de la couleur au croquis plus tard. Donc, pour plus de sécurité, nous allons en faire une copie.
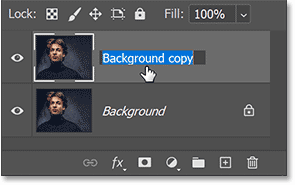
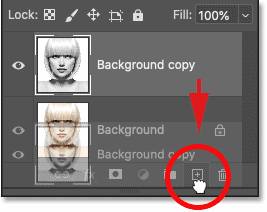
Cliquez sur le calque d'arrière-plan et faites-le glisser vers le bas jusqu'à l' icône Nouveau calque :

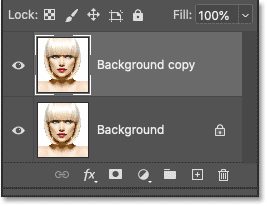
Faites une copie du calque d’arrière-plan.
Une copie apparaît au-dessus de l'original :

Ensuite, nous allons supprimer toute la couleur du calque de copie d’arrière-plan à l’aide de la commande Désaturer de Photoshop.
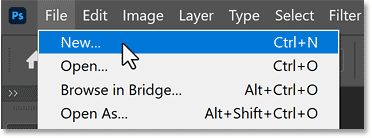
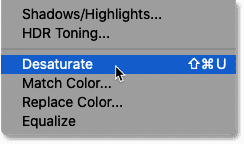
Accédez au menu Image dans la barre de menu en haut de l'écran, sélectionnez Réglages , puis sélectionnez Désaturer :

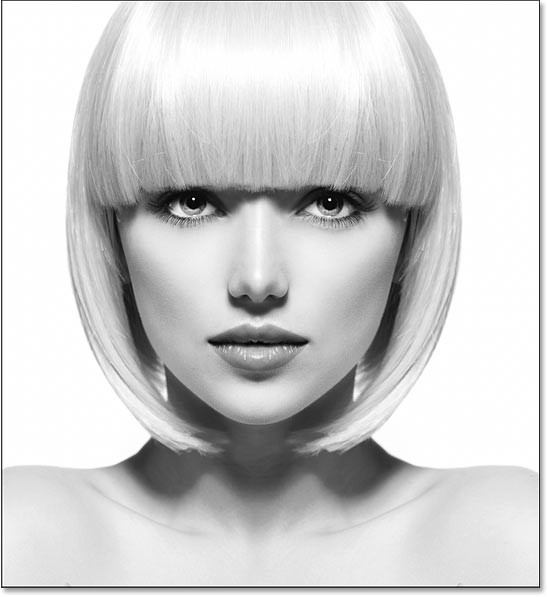
Photoshop désature l'image, nous laissant avec une version en noir et blanc :

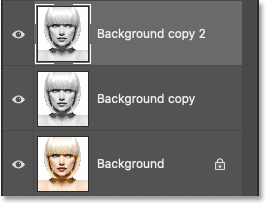
De retour dans le panneau Calques, créez une copie de la version désaturée en faisant glisser le calque de copie d'arrière-plan vers l'icône du nouveau calque :

Et encore une fois, la copie apparaît au-dessus de l'original :

Nous devons inverser les niveaux de luminosité sur ce calque, en rendant les hautes lumières plus sombres et les ombres plus claires. Pour ce faire, nous utiliserons la commande Inverser de Photoshop.
Allez dans le menu Image , sélectionnez Réglages , puis sélectionnez Inverser :

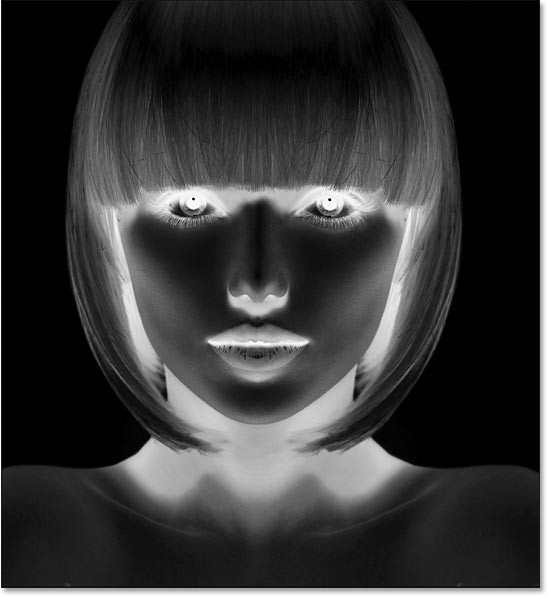
Cela inverse l’image, créant un effet de film négatif :

Dans le panneau Calques, modifiez le mode de fusion du calque inversé de Normal (par défaut) à Color Dodge :

Le document devient complètement blanc, même si vous pouvez voir quelques zones noires dispersées en fonction de votre image :

Pour créer l'effet d'esquisse, nous allons flouter le calque inversé à l'aide du filtre Flou gaussien de Photoshop. Mais pour garder les paramètres du filtre modifiables, nous appliquerons le flou gaussien comme filtre intelligent. Et pour ce faire, nous devons d’abord convertir le calque en un objet intelligent.
Dans le panneau Calques, cliquez sur l’icône de menu dans le coin supérieur droit :

Et sélectionnez Convertir en objet dynamique dans le menu :

Une icône apparaît dans la vignette d'aperçu du calque, nous indiquant que le calque est désormais un objet intelligent et que nous sommes prêts à appliquer le filtre :

Allez dans le menu Filtre dans la barre de menu, sélectionnez Flou , puis sélectionnez Flou gaussien :

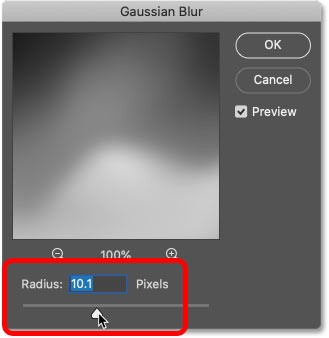
Ensuite, dans la boîte de dialogue Flou gaussien , faites glisser le curseur Rayon le long du bas pour flouter le contenu du calque. L’effet de contour que vous obtiendrez dépendra de la quantité de flou que vous appliquez. Des valeurs de rayon inférieures créeront des croquis avec des lignes fines et lisses, tandis que des valeurs plus grandes créeront des croquis plus réalistes.
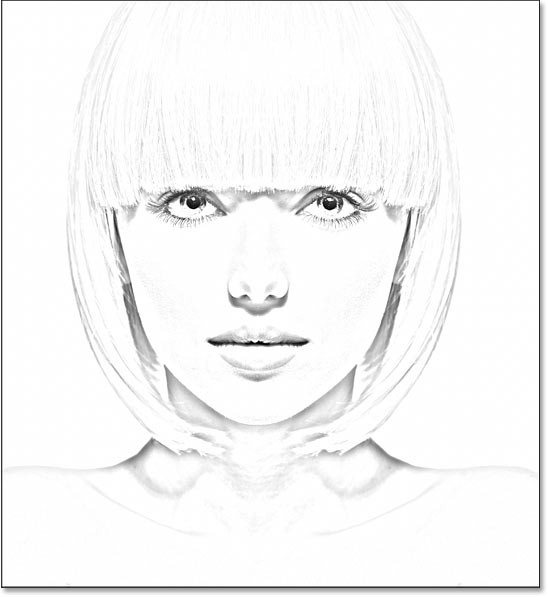
Par exemple, si nous choisissons une valeur de rayon assez faible de 10 pixels :

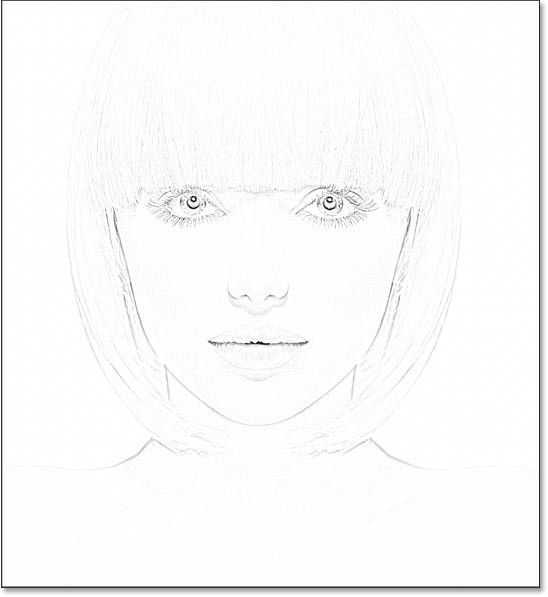
Terminé avec cet effet ici avec des lignes très douces :

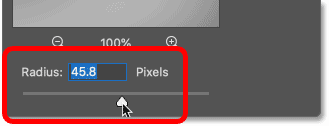
Mais si nous augmentons la valeur à une valeur beaucoup plus élevée, disons 45 pixels :

L'effet ressemble davantage à la photo originale. La valeur du rayon dont vous avez besoin dépendra de la photo et du look que vous souhaitez. Faites donc attention à l’image lorsque vous faites glisser le curseur pour évaluer les résultats.
Dans ce cas, l’exemple utilisera la deuxième version, plus réaliste. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Flou gaussien :

Comment modifier les paramètres du flou gaussien
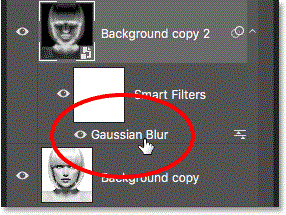
Étant donné que nous avons appliqué le filtre Flou gaussien à un objet intelligent, le panneau Calques affichera ce filtre répertorié comme filtre intelligent sous l'objet intelligent. Vous pouvez double-cliquer sur le mot Flou gaussien à tout moment pour rouvrir la boîte de dialogue du filtre et expérimenter différents paramètres :

À ce stade, le croquis peut paraître trop lumineux avec un contraste trop faible. Mais nous pouvons l'assombrir très facilement en utilisant un calque de réglage Niveaux et un calque de mode de fusion.
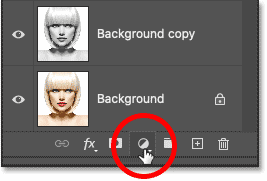
Toujours dans le panneau Calques , cliquez sur l' icône Nouveau calque de remplissage ou de réglage :

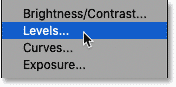
Et sélectionnez Niveaux dans la liste :

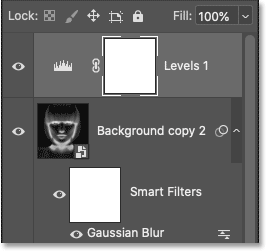
Photoshop ajoute un calque de réglage Niveaux au-dessus de l'objet intelligent :

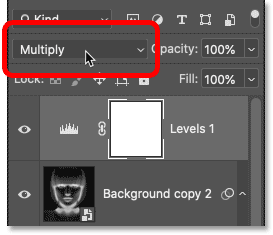
Ensuite, pour assombrir l'esquisse, changez simplement le mode de fusion du calque de réglage de Normal à Multiplier :

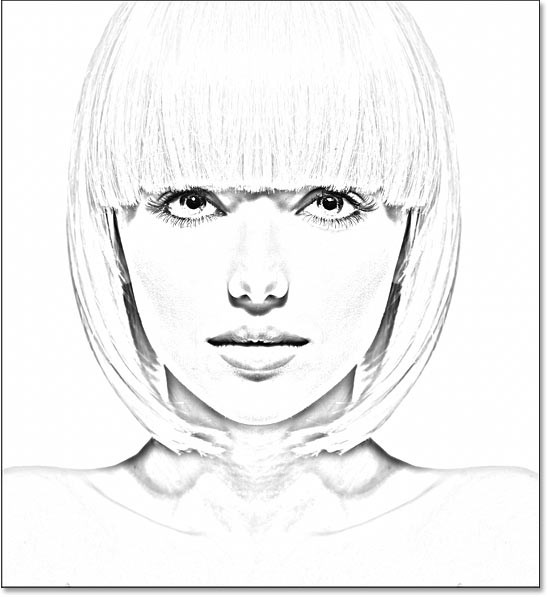
Le mode de fusion Multiplier fait partie d'un groupe de modes de fusion qui assombrit l'image entière. Et instantanément, le croquis paraît beaucoup plus sombre :

Comment régler la luminosité
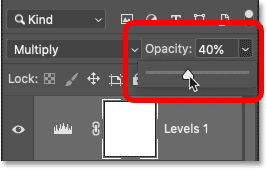
Si l’esquisse semble trop sombre, réduisez la valeur d’opacité du calque de réglage, situé juste en face de l’option de mode de fusion dans le panneau Calques. Plus vous réduisez l'opacité à partir de 100 %, plus les calques situés sous le calque de réglage apparaîtront, éclaircissant ainsi l'esquisse.
Par exemple, le mien serait réduit d’environ 40 % :

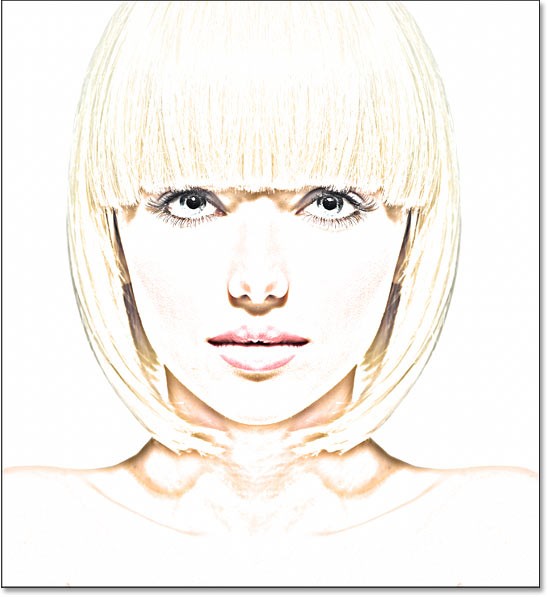
Et avec ça, nous avons la version croquis en noir et blanc ! Ensuite, l’article vous montrera quelques façons différentes d’ajouter de la couleur :

Ces prochaines étapes ajouteront de la couleur au croquis en utilisant les couleurs de l’image d’origine. L'article vous montrera ensuite comment colorier le croquis avec une seule couleur, puis avec un effet dégradé.
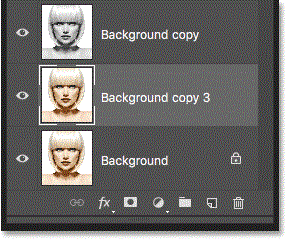
Dans le panneau Calques, créez une copie de l'image d'origine en faisant glisser le calque d'arrière-plan (le calque d'origine en bas) vers l' icône Nouveau calque :

La copie (Copie d'arrière-plan 3) apparaît entre les calques Arrière-plan et Copie d'arrière-plan :

À ce stade, notre panneau Calques est encombré de copies du calque d’arrière-plan. Et ils ont tous des noms comme Copie d'arrière-plan, Copie d'arrière-plan 2, Copie d'arrière-plan 3, mais ne nous disent pas à quoi sert cette couche. Renommons donc notre nouveau calque en quelque chose de plus descriptif.
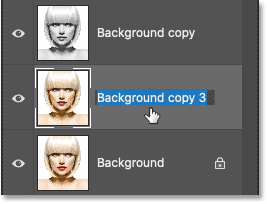
Double-cliquez directement sur le nom de la copie d'arrière-plan 3 pour la mettre en surbrillance :

Puis renommez-le en Couleur. Appuyez sur Entrée (Win) / Retour (Mac) sur votre clavier pour l'accepter :

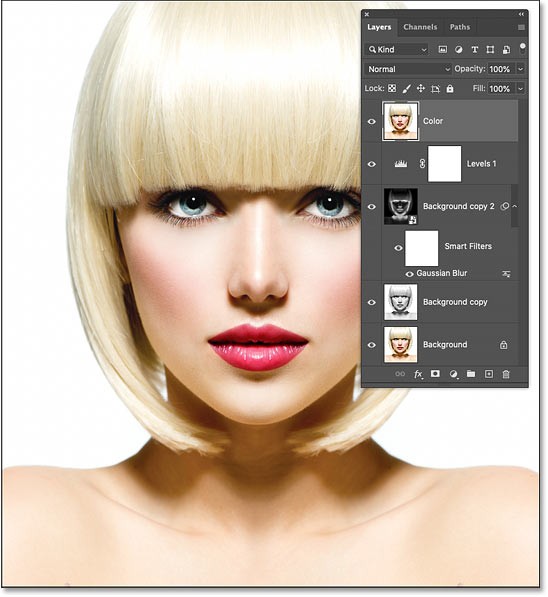
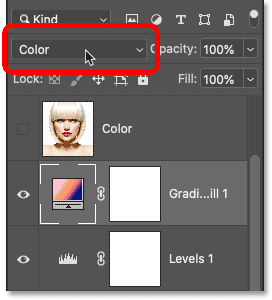
Nous avons besoin que l’image apparaisse au-dessus du croquis. Cliquez donc sur le calque Couleur et faites-le glisser au-dessus du calque de réglage Niveaux. Lorsqu'une ligne bleue apparaît au-dessus du calque de réglage, relâchez le bouton de la souris :

L'image bloque temporairement le croquis de la vue :

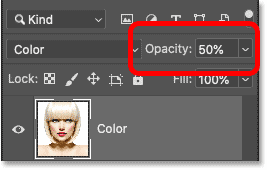
Pour mélanger la couleur de l'image dans l'esquisse, changez le mode de fusion du calque Couleur de Normal à Couleur :

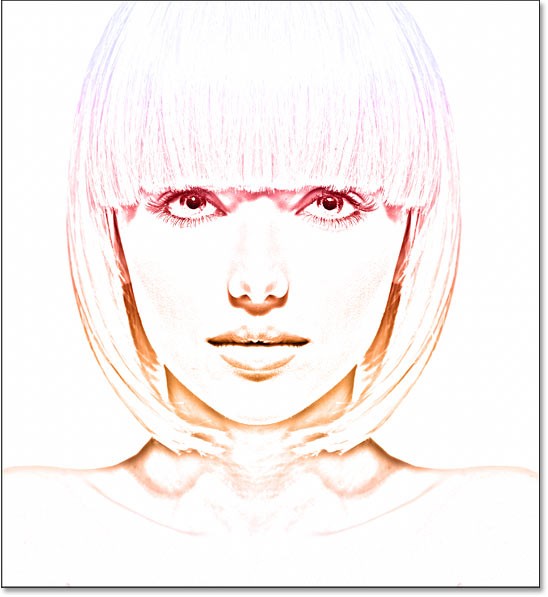
Le mode de fusion Couleur indique à Photoshop de mélanger uniquement les couleurs du calque actif avec les calques inférieurs. Et donc, nous avons rajouté la couleur d'origine au croquis :

Comment régler l'intensité des couleurs
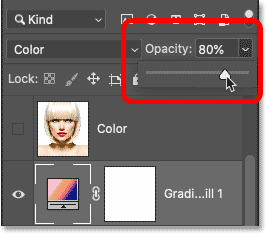
Si la couleur est trop foncée, réduisez l'opacité du calque. L'exemple sera réduit à 50 % :

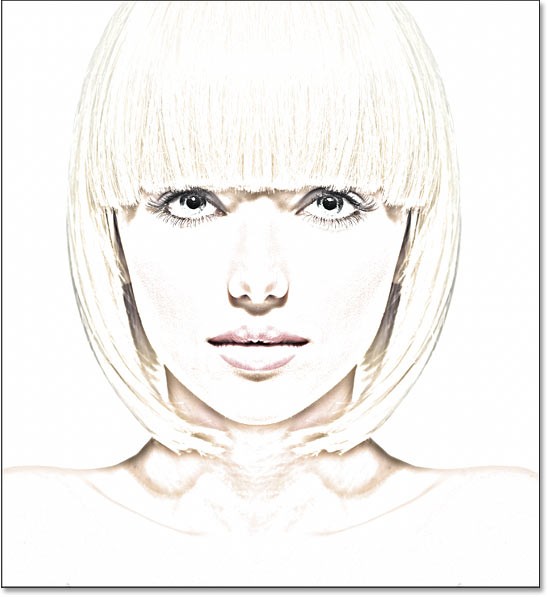
À mesure que l’opacité diminue, les couleurs deviennent plus subtiles. Et voici comment colorier le croquis avec la couleur originale de la photo :

Si vous souhaitez voir à quoi ressemblerait votre croquis avec les couleurs d'une photo, vous pouvez vous arrêter ici. Sinon, essayez la deuxième façon d’ajouter de la couleur, cette fois en utilisant une seule couleur. Nous terminerons ensuite le tutoriel en apprenant à colorier le croquis avec un effet dégradé.
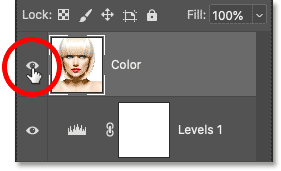
Avant d'aller plus loin, désactivez le calque Couleur que nous avons utilisé dans les étapes précédentes en cliquant sur l'icône de visibilité (œil) dans le panneau Calques :

Pour remplir l’esquisse avec une seule couleur, nous utiliserons le calque de remplissage Couleur unie. Cliquez sur l’ icône Nouveau calque de remplissage ou de réglage en bas du panneau Calques :

Sélectionnez ensuite Couleur unie dans la liste :

Photoshop ouvre le sélecteur de couleurs, où nous sélectionnons la couleur requise. Ne vous inquiétez pas de choisir la mauvaise couleur car vous pouvez toujours revenir en arrière et choisir une autre couleur, comme nous le verrons plus tard.
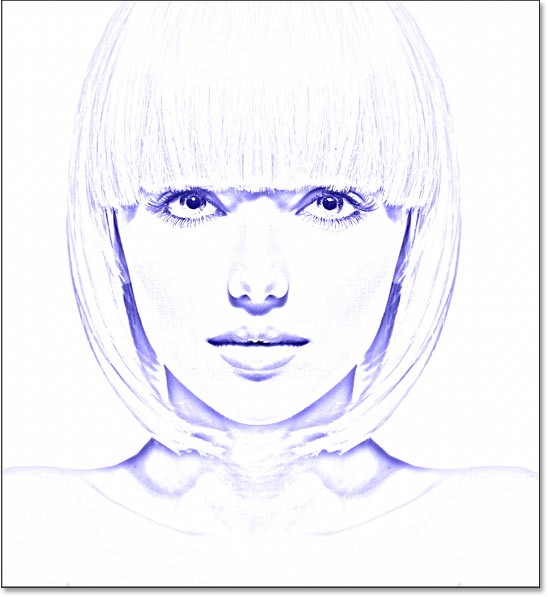
Par exemple, j'essaierai une nuance de bleu. Cliquez sur OK lorsque vous avez terminé pour fermer le sélecteur de couleurs :

Dans le panneau Calques, le calque de remplissage Couleur unie apparaît au-dessus des autres calques. Et dans le document, la couleur que vous avez sélectionnée bloquera temporairement la vue du croquis :

Pour mélanger la couleur dans l'esquisse, changez le mode de fusion du calque de remplissage sur Couleur :

Et voici le résultat avec le croquis surligné en bleu :

Comment changer de couleur
Pour essayer une couleur différente, double-cliquez sur l'échantillon de couleur du calque de remplissage dans le panneau Calques :

Ensuite, sélectionnez une nouvelle couleur dans le sélecteur de couleurs. Tant que le sélecteur de couleurs reste ouvert, vous pouvez continuer à sélectionner différentes couleurs et voir un aperçu en direct dans le document.
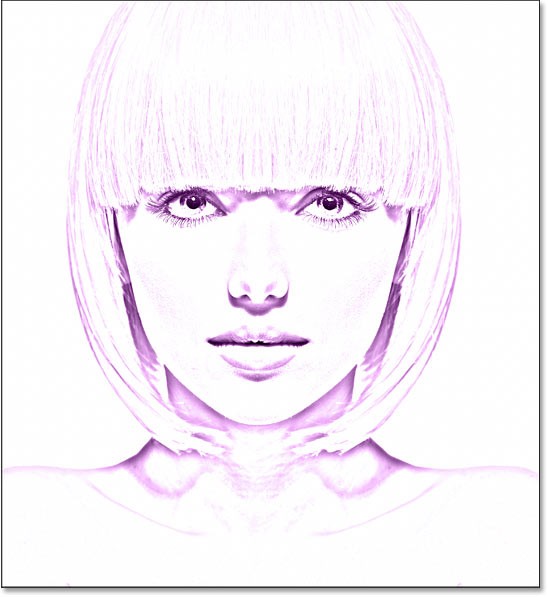
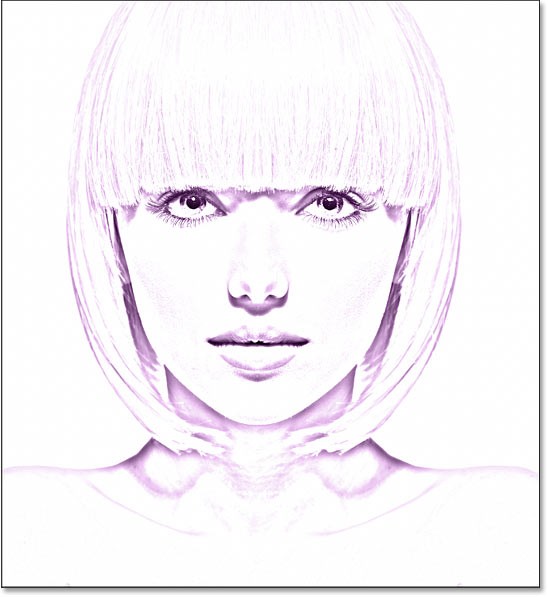
Par exemple, choisir une nuance de violet. Lorsque vous avez terminé, cliquez sur OK pour fermer le sélecteur de couleurs :
Et maintenant le croquis est coloré en violet :

Ajuster l'intensité des couleurs
Si la couleur est trop foncée, réduisez la valeur d’opacité du calque de remplissage. Par exemple, il sera réduit à 70 % :

Et voilà comment ajouter une seule couleur à votre croquis ! Ensuite, nous terminerons en apprenant à colorier un croquis à l'aide d'un effet de dégradé, puis l'article vous montrera comment basculer entre toutes ces différentes versions pour choisir celle que vous préférez :

À ce stade, nous avons appris comment convertir une photo en croquis noir et blanc, comment restaurer les couleurs d'origine d'une photo et comment ajouter une seule couleur. Nous terminerons ce tutoriel en apprenant à colorier un croquis en utilisant un effet de dégradé.
Cet article ne couvrira pas comment créer vos propres effets de dégradé personnalisés ici. Au lieu de cela, nous utiliserons l’un des effets de dégradé intégrés de Photoshop. Et dans les dernières versions de Photoshop (2020 et versions ultérieures), il existe des tonnes de nouveaux effets de dégradé parmi lesquels choisir.
Tout d'abord, si vous avez suivi depuis le début, désactivez le calque de remplissage de couleur unie que nous avons utilisé dans les étapes précédentes en cliquant sur l'icône de visibilité de ce calque dans le panneau Calques :

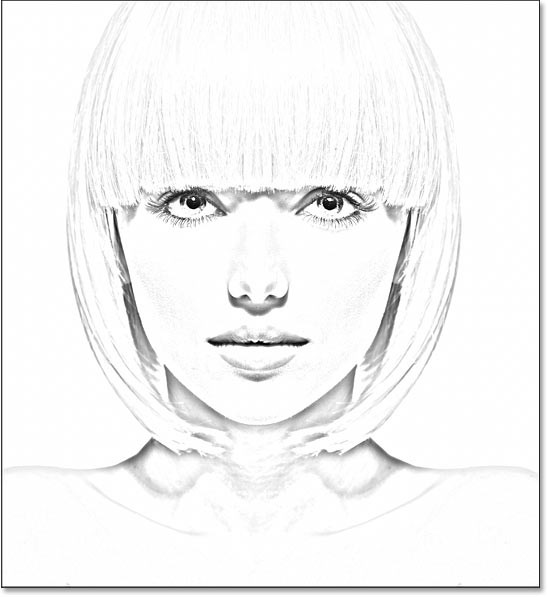
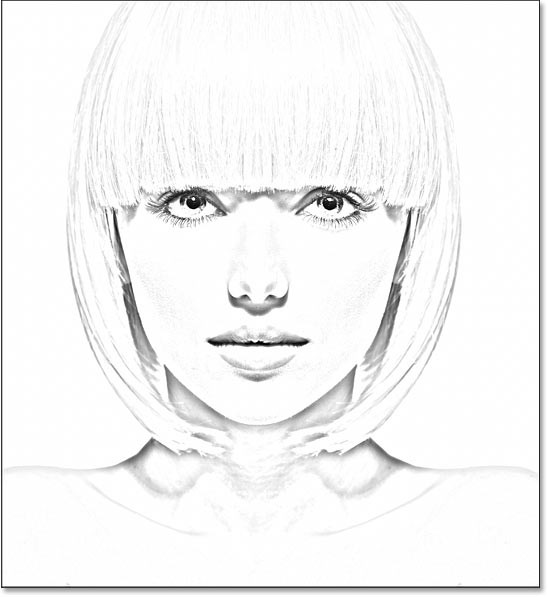
Cela restaurera la version noir et blanc du croquis :

Pour colorer le croquis avec un effet dégradé, nous utiliserons un calque de remplissage dégradé. Et nous ajouterons un calque de remplissage juste au-dessus du calque de réglage Niveaux. Tout d’abord, cliquez sur le calque de réglage Niveaux dans le panneau Calques pour l’activer :

Ensuite, cliquez à nouveau sur l' icône Nouveau calque de remplissage ou de réglage :

Et sélectionnez Dégradé dans la liste :

Dans la boîte de dialogue Remplissage dégradé, sélectionnez un dégradé en cliquant sur la petite flèche à côté de l'échantillon de dégradé :

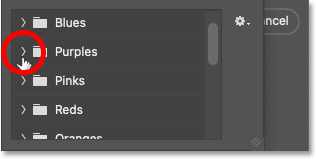
Cela ouvrira le sélecteur de dégradés avec de nombreux nouveaux dégradés ajoutés dans Photoshop 2020. Les dégradés sont divisés en groupes en fonction du thème (Basiques, Bleus, Violets, etc.) :

Pour ouvrir un groupe, cliquez sur la flèche à côté de l’icône du dossier du groupe. Tournez pour ouvrir le groupe Purples :

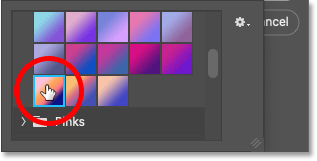
Ensuite, pour sélectionner un dégradé à l'intérieur du groupe et fermer le sélecteur de dégradé, double-cliquez sur la vignette du dégradé :

Paramètres de dégradé
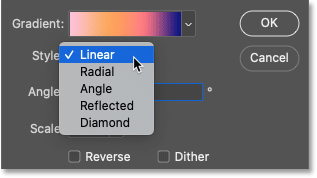
De retour dans la boîte de dialogue Remplissage du dégradé, vous pouvez modifier le style du dégradé de Linéaire (par défaut) à Radial, Angle, Réfléchi ou Losange :

Vous pouvez inverser l'ordre des couleurs du dégradé :
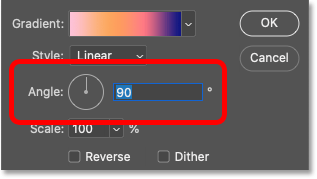
Et vous pouvez changer l'angle du dégradé. L'exemple sera par défaut à 90 degrés :

Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Remplissage dégradé. Le dégradé bloque temporairement l'esquisse de la vue :

De retour dans le panneau Calques, le calque de remplissage Dégradé apparaît au-dessus du calque de réglage Niveaux. Pour mélanger la couleur du dégradé avec l'esquisse en noir et blanc, changez le mode de fusion du calque de remplissage Dégradé de Normal à Couleur :

Ajustez ensuite l'intensité de la couleur si nécessaire en réduisant l'opacité du calque :

Et voici le croquis utilisant des couleurs dégradées :

Comment choisir un dégradé différent ou modifier les paramètres
Pour essayer un dégradé différent ou modifier l'une des options de dégradé (Style, Inverser, Angle), double-cliquez sur l'échantillon de remplissage du calque Dégradé. Cela rouvrira la boîte de dialogue Remplissage dégradé, où vous pourrez apporter les modifications nécessaires :

Maintenant que nous avons coloré notre croquis avec un dégradé, que faire si vous souhaitez revenir aux couleurs de l'image d'origine, ou à la version monochrome, ou même à la version noir et blanc ? Voici comment basculer entre différents effets.
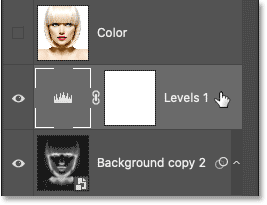
Pour masquer tous les effets de couleur et revenir à la version noir et blanc, désactivez simplement le calque Couleur, le calque Couleur unie et le calque de remplissage Dégradé par leurs icônes de visibilité. Par exemple, les calques Couleur et Couleur unie sont désactivés, donc le calque de remplissage Dégradé sera également désactivé :

Désactivez les 3 calques d'effets de couleur, nous reviendrons à notre croquis en noir et blanc :

Ensuite, pour activer l’un des effets de couleur, cliquez sur l’icône de visibilité de cet effet. Par exemple, j'activerai mon calque Couleur. Assurez-vous de n'activer qu'un seul effet de couleur à la fois, sinon ils se fondront les uns dans les autres :

Et lorsque nous activons le calque Couleur, nous revenons à la couleur d'origine de l'image :

Et c'est tout ! Voici comment transformer une photo en un croquis au crayon noir et blanc, ainsi que différentes manières de colorier un croquis dans Photoshop !
Les gens passent trop de temps à supprimer manuellement les arrière-plans, et l’IA n’est pas toujours la magie qu’elle prétend être.
De nombreuses personnes trouvaient le redimensionnement des images très ennuyeux jusqu'à ce qu'elles découvrent la méthode simple de protection basée sur les canaux de Photoshop.
Ajoutez un effet d'affiche rapide et facile à vos images à l'aide de Photoshop pour recréer l'aspect classique des affiches imprimées avec des couleurs d'encre limitées.
Ce tutoriel vous montrera une manière simple et rapide d'ajouter un effet de couleur monochrome à une image à l'aide d'Adobe Photoshop.
Ce tutoriel vous montrera comment ajouter un espace de toile et une ombre portée à votre photo dans Photoshop pour créer une bordure photo simple mais élégante.
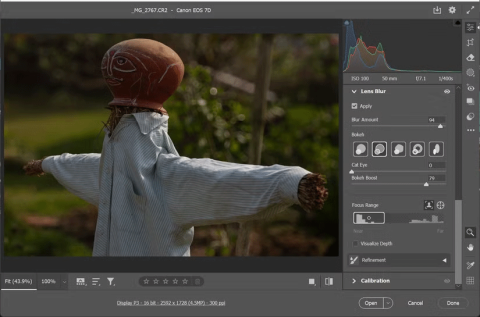
L'outil Flou d'objectif d'Adobe facilite l'examen de vos photos, ajoutant de la profondeur et de la mise au point à vos photos.
Ce tutoriel vous montrera comment créer un effet d'image dans l'image sympa avec Adobe Photoshop en prenant une seule photo et en créant l'illusion qu'une version plus petite et recadrée de la même photo se trouve à l'intérieur.
Generative Workspace est l'une des principales fonctionnalités d'IA annoncées lors d'Adobe Max 2024. Ce sera le nouveau foyer de vos images et fichiers Generative AI.
Avec Generative Fill, optimisé par l'IA générative d'Adobe appelée Firefly, tout le monde peut ajouter des effets de réflexion d'eau réalistes à ses photos simplement en dessinant une sélection, en tapant quelques mots et en cliquant sur un bouton.
Ce didacticiel vous montrera comment copier une image et la coller dans une sélection d'une autre image à l'aide de la commande Coller dans d'Adobe Photoshop.
Ce tutoriel vous montrera comment convertir instantanément une photo noir et blanc à contraste élevé dans Photoshop à l'aide de Gradient Map.
Dans ce didacticiel, nous examinerons la méthode la plus récente et la plus simple pour faire fondre une image vers une couleur d'arrière-plan dans Photoshop, qui consiste à utiliser des dégradés dynamiques.
Font indecision is real. Help is just a few clicks away, because Adobe has a time-saving feature built into Photoshop. Its called the Font Browser!
Canvas simplicity makes it a popular tool. Photoshop, on the other hand, is not for the faint of heart - it has many features and takes time to learn.
Vous rencontrez des problèmes avec le proxy dans Microsoft Teams ? Découvrez des solutions éprouvées pour résoudre ces erreurs. Videz le cache, ajustez les paramètres du proxy et retrouvez des appels fluides en quelques minutes grâce à notre guide expert.
Vous êtes frustré(e) car votre enregistrement Microsoft Teams a échoué ? Découvrez les principales causes, telles que les problèmes d’autorisation, les limites de stockage et les dysfonctionnements du réseau, ainsi que des solutions étape par étape pour éviter les échecs futurs et enregistrer parfaitement à chaque fois.
Vous êtes frustré(e) car les salles de sous-groupes sont introuvables dans vos réunions Teams ? Découvrez les principales raisons de leur absence et suivez nos solutions pas à pas pour les activer en quelques minutes. Idéal pour les organisateurs comme pour les participants !
Vous rencontrez des problèmes avec le Trousseau d'accès Microsoft Teams sur Mac ? Découvrez des solutions de dépannage éprouvées et détaillées pour macOS afin de retrouver une collaboration fluide. Des solutions rapides à l'intérieur !
Découvrez l'emplacement précis des clés de registre Microsoft Teams sous Windows 11. Ce guide pas à pas vous explique comment les trouver, y accéder et les modifier en toute sécurité pour optimiser les performances et résoudre les problèmes. Indispensable pour les professionnels de l'informatique et les utilisateurs de Teams.
Vous en avez assez de l'erreur 1200 de Microsoft Teams qui interrompt vos appels téléphoniques ? Découvrez des solutions rapides et simples pour iOS et Android afin de reprendre rapidement une collaboration fluide, sans aucune compétence technique requise !
Vous êtes frustré(e) par la disparition de l'icône Microsoft Teams dans Outlook ? Découvrez où la trouver, pourquoi elle disparaît et comment la faire réapparaître pour des réunions sans souci. Mise à jour pour les dernières versions !
Vous rencontrez des difficultés avec le chargement des onglets Wiki dans Microsoft Teams ? Découvrez des solutions éprouvées, étape par étape, pour résoudre rapidement le problème, restaurer vos onglets Wiki et optimiser la productivité de votre équipe en toute simplicité.
Vous en avez assez des plantages de Microsoft Teams avec erreur critique ? Découvrez la solution éprouvée de 2026 modifications du registre qui résout le problème en quelques minutes. Guide pas à pas, captures d'écran et astuces pour une solution définitive. Compatible avec les dernières versions !
Rejoignez facilement une réunion Microsoft Teams grâce à votre identifiant et votre code d'accès, que ce soit sur ordinateur, mobile ou navigateur web. Suivez les instructions étape par étape avec des captures d'écran pour un accès rapide : aucune invitation n'est requise !
Vous rencontrez des problèmes de lenteur avec Microsoft Teams ? Découvrez comment vider le cache de Microsoft Teams étape par étape pour résoudre les problèmes de performance, les ralentissements et les plantages, et améliorer la vitesse sur Windows, Mac, le Web et les appareils mobiles. Des solutions rapides et efficaces !
Vous rencontrez des problèmes de réseau avec Microsoft Teams sur un réseau Wi-Fi public ? Trouvez des solutions instantanées : optimisation du VPN, vérification des ports et vidage du cache pour rétablir vos appels et réunions sans interruption. Guide pas à pas pour une résolution rapide.
Découvrez où trouver le code QR Microsoft Teams pour une connexion mobile ultra-rapide. Un guide pas à pas illustré vous permettra de vous connecter en quelques secondes, sans mot de passe !
Vous en avez assez d'un son étouffé ou inexistant avec votre micro dans Microsoft Teams ? Découvrez comment résoudre les problèmes de micro de Microsoft Teams en quelques étapes simples et éprouvées. Un son clair vous attend !
Vous avez du mal à trouver le dossier d'installation de Microsoft Teams sur votre PC ? Ce guide pas à pas vous indique précisément où trouver les versions de Teams (nouvelle et classique), pour une installation par utilisateur ou par machine. Gagnez du temps !