Liens de périphérique
La plupart des gens ne savent pas qu'il existe un trésor d'outils de développement à leur disposition et qu'il est caché dans leur navigateur préféré.

Chaque navigateur Web offre des outils de développement pour vérifier le codage d'un site Web. Cependant, c'est une entité étrangère à l'internaute moyen. Après tout, qui veut regarder le codage d'un site Web, n'est-ce pas ?
Il s'avère qu'il y a beaucoup de choses que vous pouvez apprendre en regardant le codage d'un site Web. Lisez la suite pour découvrir ce que la fonction d'élément d'inspection a à offrir et comment l'utiliser.
La plupart des navigateurs disposent d'outils pour inspecter les éléments d'un site Web, mais ils fonctionnent tous généralement de la même manière.
Utilisation d'Inspect Element dans Google Chrome
- Ouvrez le site Web que vous souhaitez inspecter.

- Cliquez avec le bouton droit n'importe où sur la page et sélectionnez Inspecter .

OU
- Cliquez sur les trois points verticaux dans le coin droit de votre barre d'outils.

- Accédez à Plus d'outils .

- Sélectionnez Outils de développement .

OU
- Appuyez sur la touche de raccourci clavier F12 sur un PC (ou CMD + Options + I sur un Mac.)

Utilisation d'Inspect Element dans Microsoft Edge
- Ouvrez un site Web.

- Cliquez sur les trois points verticaux dans le coin supérieur droit de la barre d'outils du navigateur.

- Faites défiler vers le bas et cliquez sur Plus d'outils .

- Cliquez sur Outils de développement .

OU
- Faites un clic droit n'importe où sur le site Web et cliquez sur Inspecter .

OU
- Appuyez sur Ctrl + Maj + I .



Chacune de ces trois méthodes vous donnera le même résultat.
Si vous l'avez fait correctement, un nouveau volet s'ouvre en bas de votre navigateur. Ce sont les outils de développement et incluent l'onglet Éléments. C'est l'outil dont vous avez besoin pour inspecter l'élément.
Le panneau s'ouvrira par défaut en bas de votre écran, mais vous pouvez toujours modifier son apparence. Suivez ces étapes simples pour repositionner le panneau Outils de développement :
- Cliquez sur les trois points horizontaux dans le coin supérieur du panneau Outils de développement.

- Sélectionnez un côté d'ancrage (gauche, bas ou droite) ou désancrez dans une fenêtre distincte.

Placez le curseur à côté du bord du cadre du panneau Outils de développement et faites-le glisser pour réduire ou élargir l'espace de travail. Par exemple, si vous choisissez d'ancrer le panneau sur le côté droit de la fenêtre du navigateur, essayez de survoler la bordure gauche. Vous pouvez faire glisser le panneau pour le redimensionner lorsque vous voyez le curseur fléché.
Utilisation de l'élément d'inspection (spécifique au système d'exploitation)
Bien que de nombreuses étapes impliquées aient pu être couvertes en vous montrant simplement comment utiliser Inspect Element dans le navigateur, nous vous montrerons comment sur la plupart des systèmes d'exploitation de toute façon.
Comment utiliser Inspect Element sur un Chromebook
Le navigateur par défaut sur un Chromebook est Google, alors suivez les instructions du navigateur Chrome pour accéder à Inspect Element . Voici un petit cours de remise à niveau pour vous :
- Ouvrez un site Web.

- Cliquez sur les trois points verticaux dans le coin supérieur droit de la barre d'outils.

- Sélectionnez Plus d'outils .

- Cliquez sur Outils de développement .

Vous pouvez également utiliser la méthode du clic droit ou la touche de fonction F12 pour accéder plus rapidement aux outils de développement.
Comment utiliser Inspect Element sur un appareil Android
L'exécution d'Inspect Element sur un appareil Android est légèrement différente. Découvrez comment accéder au panneau Inspect Element sur Android :
- Appuyez sur la touche de fonction F12 .

- Choisissez Basculer la barre de périphérique .

- Sélectionnez l'appareil Android dans le menu déroulant.

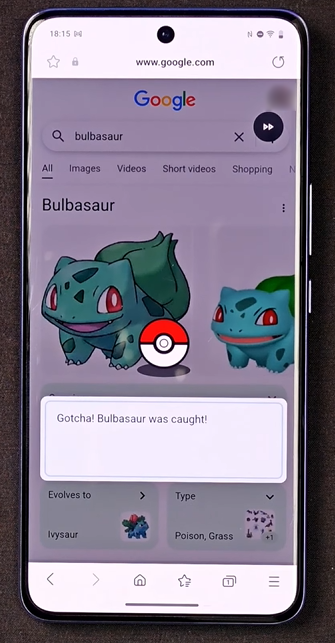
Lorsque vous sélectionnez un appareil Android spécifique, vous remarquerez qu'une version mobile du site Web se charge. À partir de là, vous êtes libre d'utiliser la fonction Inspect Element sur votre appareil Android dans le confort de votre bureau.
Cette méthode fonctionne à la fois pour les navigateurs Chrome et Firefox car ils ont une fonctionnalité dans leurs outils de développement appelée Device Simulation.
Cela fonctionne également de la même manière pour les appareils iPhone. Il vous suffit de sélectionner le bon dans le menu déroulant.
Comment utiliser Inspect Element dans Windows
L'outil Inspect Element n'est pas nécessairement spécifique au système d'exploitation, mais il est spécifique au navigateur. Cela signifie que les outils de développement sont une fonctionnalité du navigateur que vous utilisez et pas nécessairement de Windows. Cependant, vous pouvez accéder au panneau Inspecter l'élément quel que soit le navigateur que vous préférez.
Si vous utilisez le système d'exploitation Windows, vous utiliserez probablement également le navigateur Microsoft Edge. Découvrez comment accéder à Inspect Element sur MS Edge :
- Ouvrez le site Web que vous souhaitez inspecter.

- Appuyez sur les trois points verticaux dans le coin de la fenêtre du navigateur.

- Faites défiler vers le bas et sélectionnez Plus d'outils .

- Cliquez sur Outils de développement .

Vous pouvez également utiliser la touche de fonction F12 pour accéder plus rapidement à Inspect Element. En outre, un clic droit sur la page Web et la sélection de Inspecter fonctionnent également.
Comment utiliser Inspect Element sur un Mac
Si vous utilisez un Mac, votre navigateur de prédilection est probablement Safari. L'ouverture d'Inspect Elements sur Safari est légèrement différente de celle sur Chrome et Firefox. Mais c'est tout aussi simple avec ces étapes :
- Ouvrez le navigateur Safari.

- Cliquez sur Safari dans l'onglet d'en-tête et sélectionnez Préférences dans le menu déroulant.

- Cliquez sur l' icône d'engrenage avancé située en haut de l'écran.

- Cochez la case indiquant Afficher le menu Développer dans la barre de menus .

Suivre ces étapes active la fonctionnalité Inspecter l'élément sur votre navigateur. Si vous n'activez pas d'abord Inspecter l'élément, vous ne verrez pas l'option lorsque vous ouvrirez un site Web.
Après avoir terminé cette étape, faites simplement un clic droit sur n'importe quelle page Web ouverte et sélectionnez Inspecter. Vous pouvez également utiliser la commande des touches rapides : CMD + Option + I (inspecter).
Comment utiliser Inspect Element sur iOS
Voulez-vous utiliser la fonction Inspecter les éléments pour voir comment une version mobile d'une page Web apparaît sur un iPhone ? Vous pouvez le faire et bien plus encore en quelques étapes simples. Mais avant de regarder un élément, vous devez activer Web Inspector pour votre appareil iOS :
- Allez dans Paramètres .

- Maintenant, sélectionnez Safari .

- Faites défiler vers le bas et appuyez sur le menu avancé .

- Maintenant, appuyez sur l'interrupteur à bascule pour activer Web Inspector .

Assurez-vous également que le menu Développer est activé sur votre Mac en suivant les étapes de la section ci-dessus.
Après avoir activé les appareils mobiles iOS et les Mac, vous verrez le menu Développer dans la barre supérieure de votre Mac. Cliquez dessus pour voir l'iPhone connecté et la page Web active sur l'appareil. La sélection de la page Web ouvre également une fenêtre Web Inspector pour la même page sur l'écran de votre Mac.
Gardez à l'esprit, cependant, que ces instructions ne fonctionnent que pour Safari exécutant un Mac, pas Safari sur Windows.
Comment utiliser Inspect Element lorsqu'il est bloqué
Parfois, vous constaterez que vous ne pouvez pas inspecter une page Web et que la sélection Inspecter est grisée si vous essayez de cliquer dessus avec le bouton droit de la souris. Vous pensez peut-être qu'il est bloqué, mais il existe de nombreuses façons de contourner cela :
Méthode 1 - Désactiver Javascript
- Allez dans Paramètres .

- Rechercher Javascript .

- Désactivez JavaScript .

Méthode 2 - Accéder aux outils de développement sur le long chemin
Au lieu de cliquer avec le bouton droit de la souris pour inspecter, procédez comme suit :
- Accédez aux paramètres de votre navigateur.

- Sélectionnez Plus d'outils .

- Faites défiler vers le bas et cliquez sur Outils de développement .

Méthode 3 - Utilisation de la touche de fonction
Vous pouvez également essayer d'utiliser la touche de fonction F12 sur les pages Web qui bloquent le clic droit pour Inspecter.

Vous devrez peut-être essayer toutes ces méthodes avant d'en trouver une qui fonctionne pour vous. En dernier recours, vous pouvez également essayer de visualiser le code source en tapant view-source: [enter full url] .

Comment utiliser Inspect Element sur un Chromebook scolaire
Si votre Chromebook a été délivré par un établissement scolaire, l'utilisation de la fonctionnalité Inspect Element implique quelques étapes simples :
- Faites un clic droit ou appuyez deux doigts sur la page Web et sélectionnez Inspecter .

- Appuyez sur Ctrl + Maj + I .



- Essayez d'utiliser la méthode view-source:[url], telle que view-source:https://www.wikipedia.com .

Cependant, certaines écoles et organisations bloquent cette fonctionnalité, donc si cela ne fonctionne pas pour vous, vous devrez peut-être contacter votre organisation ou l'administrateur de votre école.
Comment utiliser Inspect Element pour trouver des réponses
Vous pouvez utiliser Inspect Element pour trouver des réponses à une variété de choses comme :
- Aperçu de la conception du site sur les appareils mobiles.
- Découvrez les mots-clés que les concurrents utilisent.
- Essais de vitesse.
- Modifier le texte d'une page Web.
- Trouvez des exemples rapides pour montrer aux développeurs ce dont vous avez besoin.
Lorsque vous lancez le panneau Inspect Element, vous verrez tout le codage du site Web. Cela inclut tout le codage JavaScript, CSS et HTML intégré. C'est comme voir le codage source d'une page Web, sauf que vous pouvez apporter des modifications au code. De plus, vous pouvez voir tous les changements mis en œuvre en temps réel.
Cet outil permet aux spécialistes du marketing, aux concepteurs et aux développeurs de visualiser toutes les modifications de conception avant de les finaliser. Cependant, apporter des modifications au codage avec Inspect Element ne dure pas éternellement. Lorsque vous rechargez la page, elle reviendra à son état par défaut.
FAQ supplémentaire
Si vous n'êtes pas un expert sur Inspect Element après avoir lu ci-dessus, il y a plus de réponses ici.
Comment utiliser la commande Inspect Element pour trouver des réponses ?
La seule façon de trouver des réponses à l'aide de la fonction Inspecter l'élément est que le site Web le révèle instantanément après la soumission. Dans ce cas, les réponses sont présentes dans le codage.
Sinon, vous visualisez simplement le codage du quiz ou du test lorsque vous utilisez la fonction Inspecter l'élément, ainsi que toutes les réponses que vous soumettez.
Inspecter l'élément est-il illégal ?
Non, l'outil Inspect Element n'est pas illégal ; il est conçu pour les développeurs Web. L'affichage du code source d'un site Web n'est pas illégal ; cela ne devient un problème que si vous utilisez les informations recueillies à des fins néfastes, telles que des tentatives d'exploitation, etc.
Est-il possible de désactiver Inspect Element dans le navigateur ?
La réponse courte est non.
Vous ne pouvez pas désactiver l'élément d'inspection dans un navigateur, mais vous pouvez définir des paramètres qui empêchent les utilisateurs d'effectuer certaines actions comme un clic droit sur une page Web. Il existe de nombreux tutoriels en ligne pour définir les scripts appropriés pour désactiver certains événements. Cependant, vous ne pouvez pas réellement désactiver la fonctionnalité Inspecter l'élément dans son intégralité.
Apprenez à connaître les entrailles d'une page Web
Vérifier la fonctionnalité Inspecter l'élément d'une page Web est probablement un outil de développement dont vous ne saviez pas que vous aviez besoin, même si vous n'êtes pas vous-même développeur. Il a des tonnes d'applications de conception et de marketing qui peuvent rendre votre site Web plus fluide. Et peut-être vous donner un avantage sur un concurrent.
Pourquoi utilisez-vous Inspect Element ? Parlez-nous à ce sujet dans la section des commentaires ci-dessous.