WebStorm est un excellent logiciel de programmation et il dispose également de raccourcis clavier pour presque toutes les opérations. L'article suivant partagera les 10 raccourcis clavier essentiels dont chaque utilisateur WebStorm a besoin.
Lorsque nous utilisons la plupart des logiciels, nous nous sentons productifs lorsque nous pouvons effectuer rapidement des tâches fréquemment utilisées. Les raccourcis sont toujours une solution de longue date et un excellent support à cet effet, aidant les utilisateurs à gagner un temps considérable. Tous les raccourcis clavier WebStorm de l'article sont disponibles dans le diagramme de clavier par défaut pour Windows, Linux, Mac OS X 10.5 et supérieur. Vous pouvez facilement personnaliser la configuration du clavier dans Préférences | Keymap .
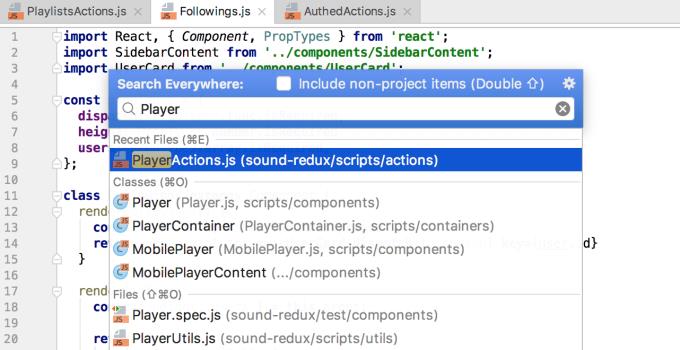
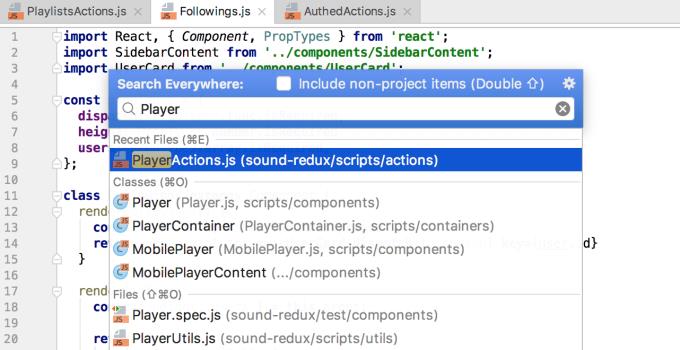
Rechercher partout: Shift + Shift
Comme son nom l'indique, la recherche contextuelle partout permet aux utilisateurs de rechercher toutes les données du projet, ainsi que l'IDE.
Vous pouvez trouver des fichiers, des symboles, des fonctions, des variables, des classes ou d'autres composants dans le code et y accéder rapidement:

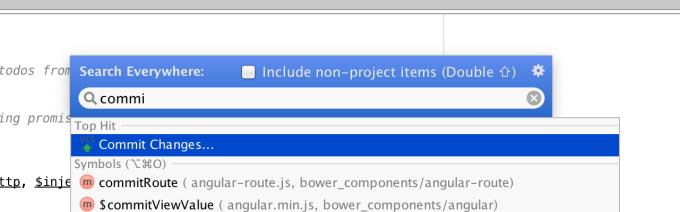
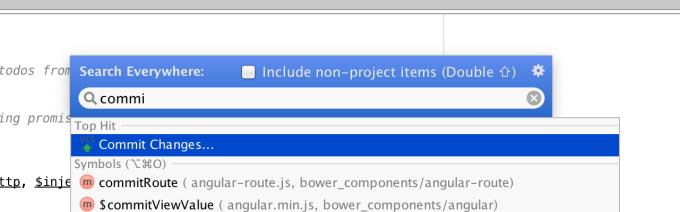
Vous pouvez également rechercher des tâches et les exécuter.

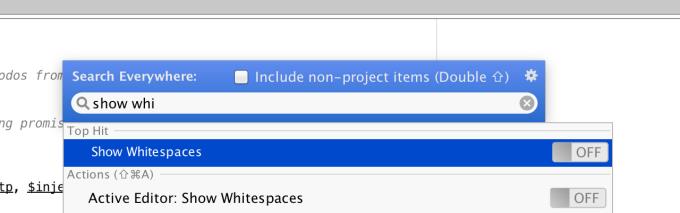
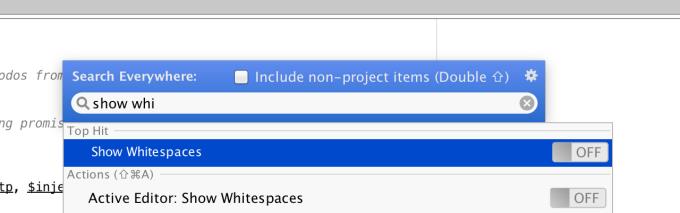
Vous pouvez également rechercher dans les paramètres IDE, même activer ou désactiver certaines options directement dans la fenêtre contextuelle.

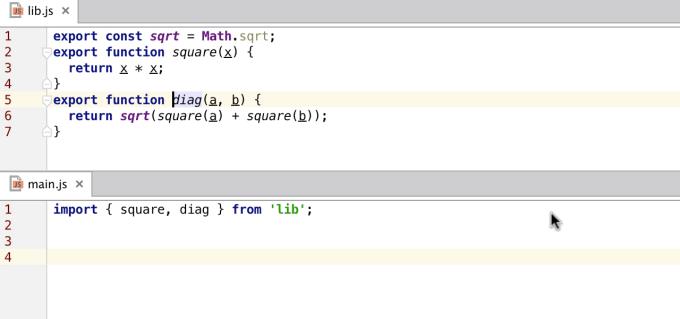
Accédez à la déclaration: Ctrl + B (⌘B) ou Ctrl + clic (⌘-clic)
Vous pouvez passer instantanément à une fonction définie, la méthode ou des déclarations de variables, la classe, la composition, les styles CSS juste en Ctrl-cliquant dessus ou remettre les capuchons et appuyez sur Ctrl + B . Ce raccourci peut également vous aider à accéder au fichier de référence ou au module importé.

Si WebStorm trouve plusieurs déclarations pour la même fonction, vous serez invité à en sélectionner une dans la liste déroulante.
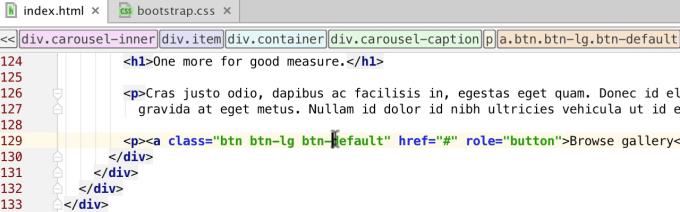
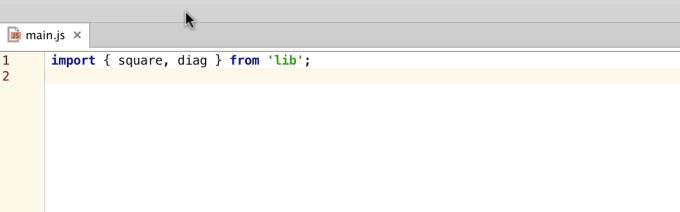
Finalisez le code en remplaçant: Tab
Lorsque vous commencez à taper des données dans WebStorm, la fenêtre contextuelle termine le code généré automatiquement pour faciliter la programmation. Fondamentalement, il vous suffit d'appuyer sur Entrée pour sélectionner l'une des suggestions fournies. Cependant, si vous devez remplacer une fonction ou modifier la classe CSS, appuyez sur Tab et l'élément actuel sera remplacé par l'élément de recherche sélectionné.

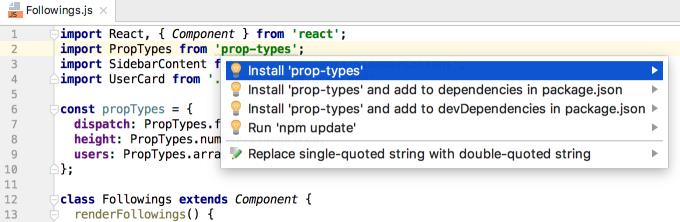
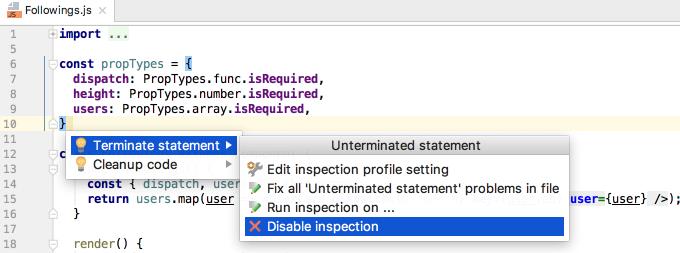
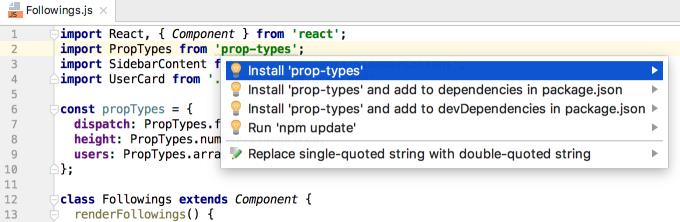
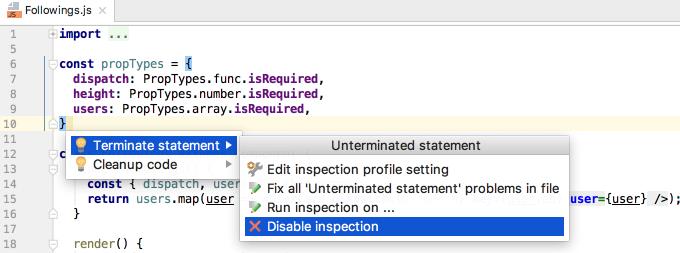
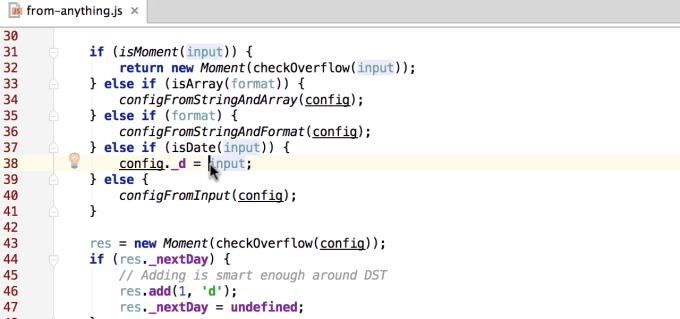
Afficher les actions associées: Alt + Entrée ou ⌥-Entrée
WebStorm a beaucoup d'intention qui vous aide à corriger rapidement les erreurs, à créer du code ou à modifier les paramètres du projet. Mettez un signe d'insertion dans le code en surbrillance ou souligné, puis appuyez sur Alt + Entrée pour voir une liste des tâches connexes disponibles. Par exemple:

Vous ne voulez pas voir d'avertissement? Choisissez Supprimer pour désactiver la vérification de cette ligne de code ou fichier, ou Désactivez- le pour l'ensemble du projet.

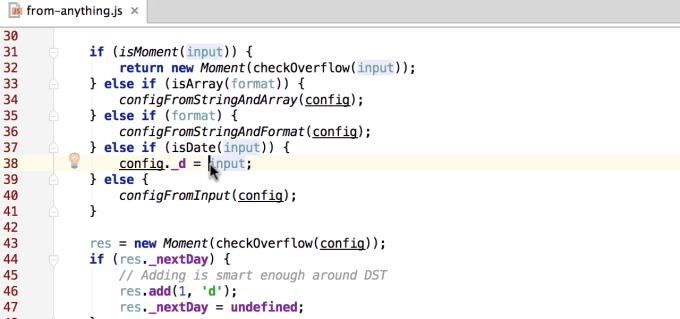
Développez la sélection: Ctrl + W ou Flèche vers le haut
Avec la tâche Étendre la sélection, vous pouvez sélectionner rapidement n'importe quel bloc de code sans utiliser de souris:

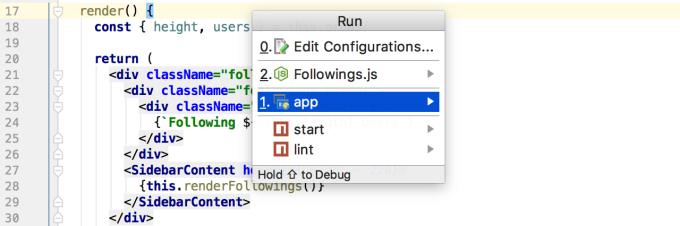
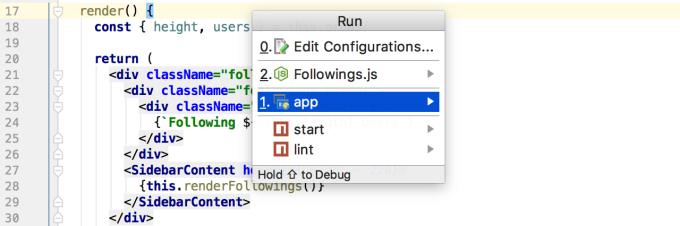
Exécuter ...: Alt + Maj + F10 ou ⌃⌥R
Le moyen le plus rapide pour exécuter l'une des configurations d'exécution du projet consiste à appuyer sur Alt + Maj + F10 sous Windows ou Ctrl-Alt-R sur Mac et sélectionnez une configuration dans la fenêtre contextuelle.

Conseil : Maintenez Shift et appuyez sur Entrée pour déboguer la configuration au lieu de l'exécuter.
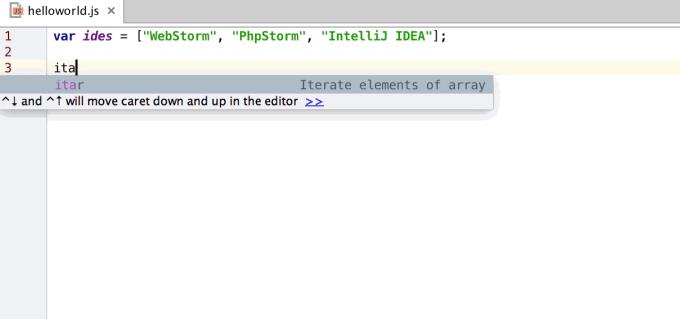
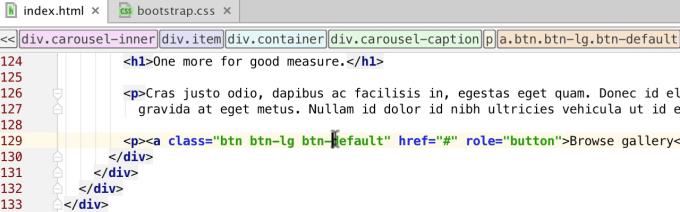
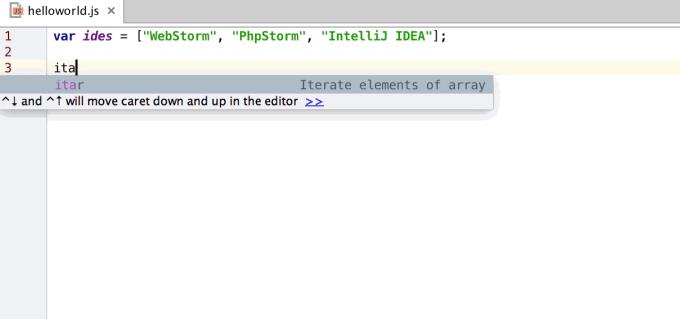
Ouvrez le modèle Expand Live: onglet
Le modèle Expand Live est vraiment une solution qui vous fait gagner beaucoup de temps. Tapez l'abréviation courte, puis appuyez sur Tab pour la développer dans le code. Passez de l'espace réservé d'une variable à une autre dans le modèle en appuyant à nouveau sur Tab.
WebStorm possède une riche collection de modèles, y compris des modèles Postfix. Vous pouvez également ajouter vos propres modèles personnalisés.

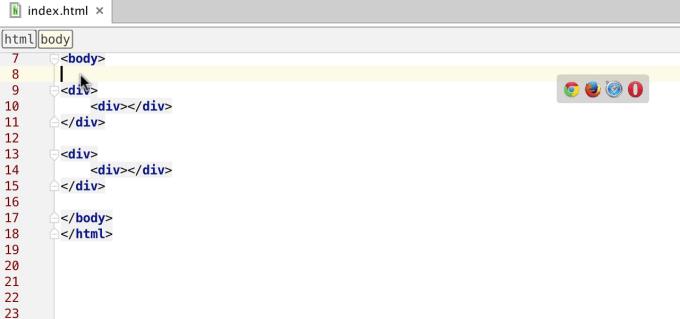
WebStorm prend également en charge les abréviations Emmet pour HTML et CSS. Vous pouvez les développer avec Tab.
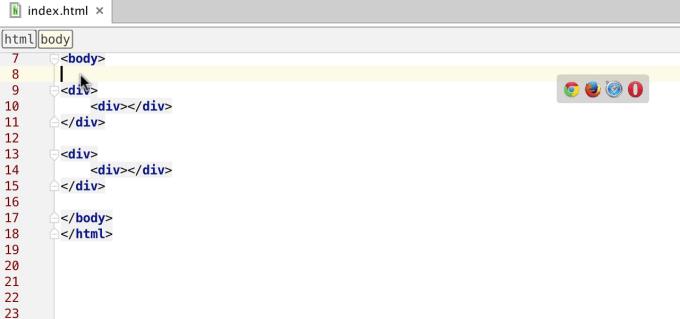
Multi-curseur: Alt + clic
La fonction multi-curseur populaire est également disponible sur WebStorm. Appuyez sur Alt + clic pour utiliser plusieurs curseurs à la fois, puis modifiez leur position simultanément.

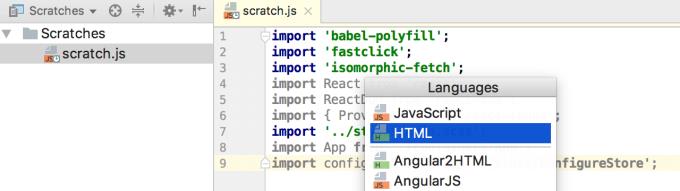
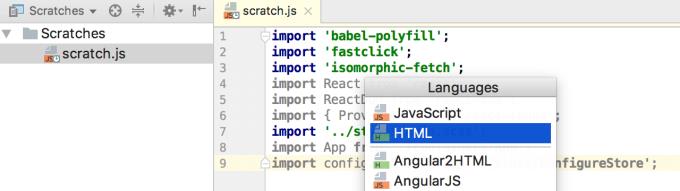
Nouveau fichier de travail: Ctrl + Alt + Maj + Insérer ou ⇧⌘N
Avec le fichier Scratch, vous pouvez créer rapidement des exemples de code ou écrire des notes tout en travaillant dans l'EDI, sans affecter le fichier de projet, tout en bénéficiant de la prise en charge du code. Le fichier de travail est enregistré dans l'IDE. Vous pouvez facilement y accéder depuis n'importe quel projet.

Refactorisation du code: Alt + Ctrl + Maj + T ou ⌃T
La refactorisation de code est une fonctionnalité importante de WebStorm. Pour accéder rapidement à la liste de refactoring disponible pour les codes sélectionnés, appuyez sur Alt + Ctrl + Maj + T ou Ctrl-T :

Autres raccourcis clavier
Pour une liste complète des raccourcis clavier par défaut, visitez le tableau de référence Keymap dans l'EDI via Aide | Référence de table de touches par défaut ou ici .
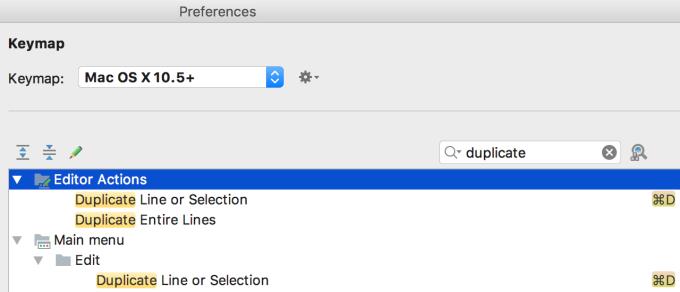
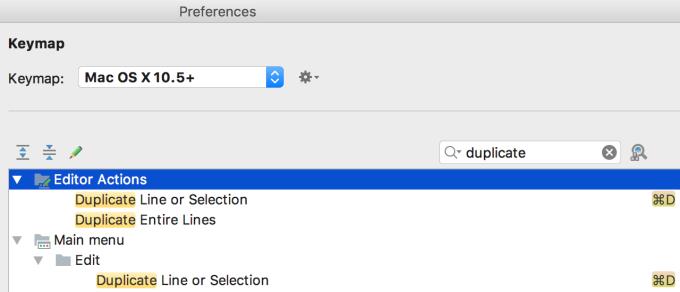
Alternativement, via la configuration Keymap dans Préférences | Keymap . Ici, vous pouvez rechercher par nom de tâche ou raccourci:

N'oubliez pas non plus le raccourci pour la recherche partout , vous pouvez voir les raccourcis associés ou essayer le mappeur de raccourcis visuels avec le clavier par défaut WebStorm disponible.
Espérons que les raccourcis ci-dessus vous aideront à gagner du temps et à utiliser WebStorm efficacement comme vous le souhaitez.