La plupart d'entre nous utilisent Google Chrome comme navigateur, mais en surfant sur Google Chrome, nous rencontrons des messages contextuels ou des messages d'erreur (tels que Confirm Form Resoumission Error, Err_Connection_Reset , DNS_Probe_Finished_No_Internet , etc.) . Mais nous comprenons rarement le sens qu'il veut transmettre. L'une des erreurs les plus courantes que vous auriez rencontrées serait la fenêtre contextuelle de dialogue Confirmer la nouvelle soumission du formulaire avec le code d'erreur comme celui-ci : " Appuyez sur le bouton de rechargement pour soumettre à nouveau les données nécessaires au chargement de la page".
Mais en fait, Confirmer la nouvelle soumission du formulaire est plus une "fonctionnalité" de Google Chrome qu'une erreur. Dans cet article, vous découvrirez pourquoi cela confirme la fenêtre contextuelle de resoumission du formulaire et certaines des façons de résoudre ce problème.
Contenu
Partie
Pourquoi l'erreur de confirmation de resoumission du formulaire s'affiche-t-elle ?
La boîte de dialogue Confirmer la nouvelle soumission du formulaire apparaît lors de l'actualisation d'une page Web du navigateur ou en appuyant sur le bouton de retour (en essayant de revenir à la page Web précédente). Les affiches Superuser considéraient cela comme une fonctionnalité plutôt que comme une erreur. Bien que signalée à plusieurs reprises par de nombreux utilisateurs, cette fonctionnalité est toujours présente dans toutes les versions de Google Chrome et d'autres navigateurs.
La cause derrière cela est le module faiblement construit de Google Chrome qui traite du mouvement vers l'avant ou vers l'arrière de la page Web. Et maintenant, il est presque impossible de résoudre ce problème. Il y a des raisons spécifiques derrière l'apparition de cette erreur encore et encore. Ces raisons sont :
- Mauvaise connexion internet.
- Une page contenant un certain type de formulaire a été actualisée.
- Si au milieu du formulaire soumis, vous appuyez sur le bouton de retour.
Cette fonctionnalité a été ajoutée pour empêcher la répétition de l'entrée après avoir appuyé sur le bouton d'actualisation. Par exemple, après avoir rempli un formulaire, vous l'avez envoyé pour soumission, mais avant qu'il ne soit reçu par le serveur, vous avez, par erreur, appuyé sur le bouton d'actualisation. Ainsi, la fenêtre contextuelle « confirmer la nouvelle soumission du formulaire » apparaît.
Si cette fonctionnalité n'était pas construite, il était possible que deux comptes soient créés avec les mêmes détails, ce qui n'est pas souhaitable. Ainsi, cette fonctionnalité avait été développée et pratiquée. Bien que parfois, vous pourriez être irrité par cette fenêtre contextuelle si vous appuyez accidentellement sur le bouton d'actualisation. Donc, la nécessité de le réparer exige les méthodes pour résoudre ce problème.
Comment réparer l'erreur de confirmation de la nouvelle soumission du formulaire
Parlons maintenant des nombreuses façons de résoudre l'erreur de resoumission du formulaire de confirmation de Google Chrome. Les méthodes suivantes peuvent vous aider à désactiver l'erreur de resoumission du formulaire de confirmation.
| Nombre de solutions |
Nom de la solution |
| solution 1 |
Utilisation des propriétés de Google Chrome |
| solution 2 |
Utilisation de GET à la place de la méthode POST |
| solution 3 |
Désactiver le mouvement dans le navigateur |
| solution 4 |
Effacer les données de navigation dans Google Chrome |
| solution 5 |
Réinitialiser les paramètres du navigateur dans Chrome |
| solution 6 |
Désactiver les extensions de navigateur en conflit dans Chrome |
| solution 7 |
Utilisation du modèle PRG |
| Solution 8 |
Utiliser le bouton Soumettre AJAX |
| solution 9 |
Ajouter une étiquette à l'intérieur de la partie |
Solution 1 : Utiliser les propriétés de Google Chrome
Une fois, un utilisateur de Google Chrome était tellement ennuyé par ce bogue qu'il voulait de toute façon que cela soit corrigé, puis il a trouvé un moyen de résoudre ce problème en utilisant les propriétés de Google Chrome. Vous pouvez résoudre ce problème en suivant quelques étapes simples.
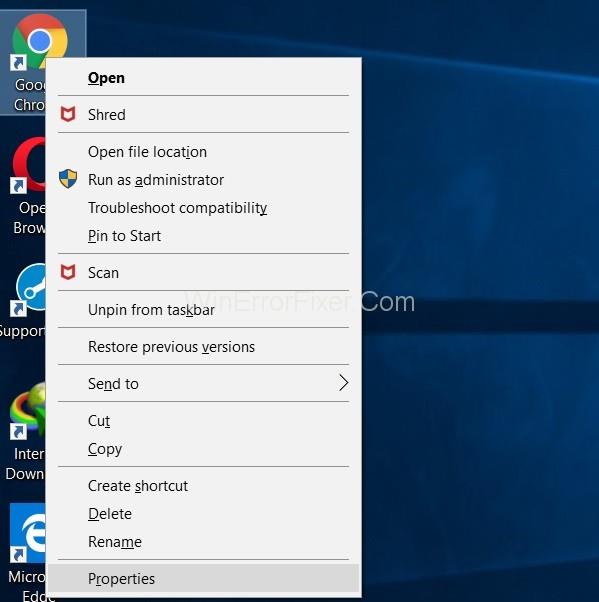
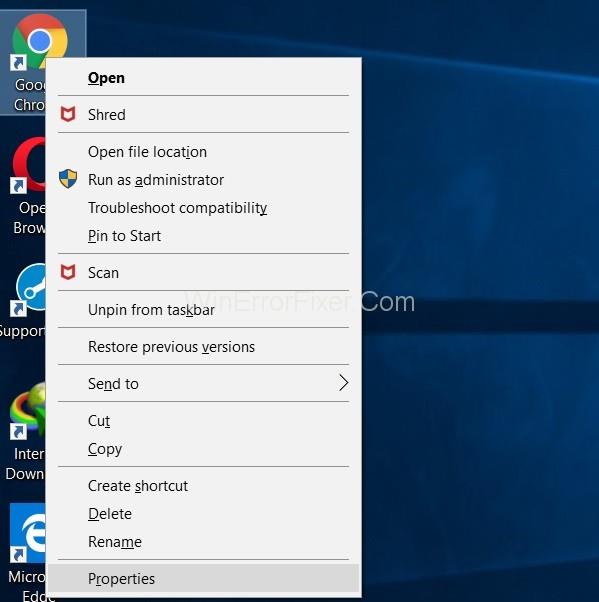
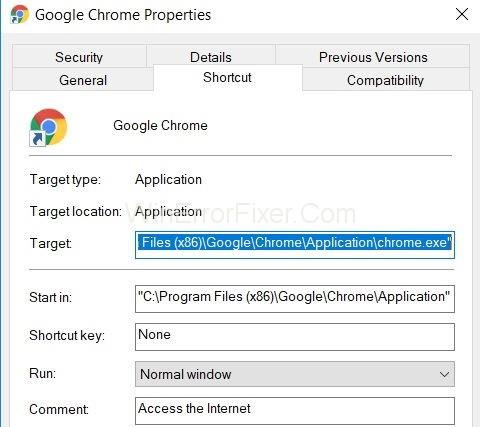
Étape 1 : Tout d'abord, faites un clic droit sur l'icône de raccourci de Google Chrome et sélectionnez l' option Propriétés. Une boîte de dialogue apparaîtra et vous pourrez voir un champ nommé comme cible.

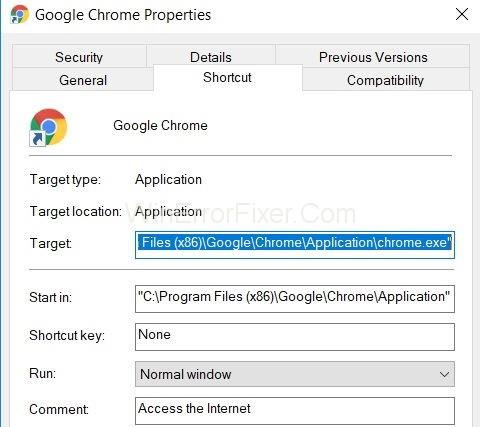
Étape 2 : Maintenant, ajoutez simplement ce texte « -disable-prompt-on-repost » à la fin de la cible.

Par exemple :- si la cible est
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Modifiez simplement l'URL cible ci-dessus avec
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Étape 3 : Après cela, fermez Google Chrome (s'il est ouvert) et redémarrez l'application en utilisant le même raccourci.
Étape 4 : Enfin, vérifiez si le même type de dialogue apparaît ou non lors de l'actualisation de la page Web.
N'oubliez pas que si vous utilisez cette méthode pour résoudre le problème de resoumission du formulaire de confirmation, vous devriez avoir deux raccourcis du navigateur. Sur les deux, un raccourci doit être configuré avec la méthode ci-dessus, tandis que l'autre doit avoir des propriétés par défaut. L'utilisation du raccourci particulier dépendra du type de travail que vous souhaitez effectuer.
Par exemple, les travaux qui nécessitent la soumission de vos informations personnelles comme les détails de la carte de crédit ou quelque chose comme ça, cela doit être effectué par le raccourci avec les propriétés par défaut [du point de vue de la sécurité] pour garder vos informations en sécurité.
Solution 2 : Utiliser GET à la place de la méthode POST
La première méthode remplace la méthode POST. Dans cette méthode, vous utilisez GET à la place de POST.GET, et Post sont les deux méthodes HTTP. HTTP [protocole de transfert hypertexte] est un lien entre le client et le serveur qui permet au client d'obtenir des données du serveur.
Le post est une méthode de http dans laquelle les données saisies dans le formulaire ne seraient pas annexées à l'URL et restent donc confidentielles. Les détails restent invisibles pour l'utilisateur. Alors que si le formulaire utilise la méthode GET, la confidentialité de plus d'informations n'est pas assurée. Les détails sont ajoutés à l'URL, nous n'utilisons donc généralement pas GET.
Mais pour résoudre l'erreur de resoumission du formulaire de confirmation, vous pouvez remplacer la méthode post par la méthode GET [au cas où votre page est telle que vous êtes autorisé à modifier les données sur la page]. Pour faire ça:-
Étape 1 : Vous devez supprimer le message de l'URL et utiliser GET à sa place.
Par example:-
//Remove POST
//Use GET
Notez que si vous êtes un utilisateur régulier de Google Chrome ou de tout autre navigateur, cette méthode n'est peut-être pas la meilleure option car il s'agit d'une méthode temporaire pour résoudre l'erreur de resoumission du formulaire de confirmation. Mais il existe également d'autres moyens de résoudre ce problème au cas où vous souhaiteriez une solution optimale.
Solution 3 : désactiver le mouvement dans le navigateur
Cette méthode est simple et vient d'un autre utilisateur agacé, selon qui la resoumission du formulaire de confirmation n'est pas réellement un bogue. Cela se produit parce que le navigateur ne peut pas mettre en cache les demandes de publication et tente de soumettre à nouveau les détails lors de l'actualisation.
Pour éviter cela, vous devez simplement suivre l'étape ci-dessous.
Étape 1 : Désactivez les boutons de mouvement (boutons de retour ou d'avance des pages) pour le navigateur.
Remarque : sur les écrans tactiles, vous pouvez y parvenir en désactivant l'option de glissement pour faire avancer et reculer la page. Maintenant, même si vous appuyez accidentellement sur Actualiser, cette boîte de dialogue ne s'affichera pas.
Solution 4 : effacer les données de navigation dans Google Chrome
En effaçant de temps en temps les données de navigation de Google Chrome, vous pouvez facilement désactiver cette fonctionnalité. La logique derrière cela est que le navigateur se souvient des informations une fois remplies dans les formulaires. Ainsi, la duplication des données est possible. En effaçant toutes les données de navigation (c'est-à-dire l'historique, le mot de passe, les cookies, les données en cache, etc.), vous forcez le navigateur à oublier des choses ; par conséquent, la duplication est évitée. Pour effacer les données de navigation : -
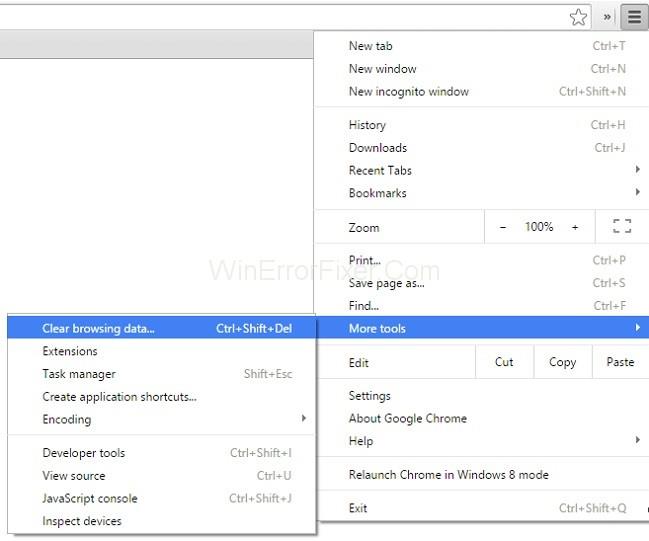
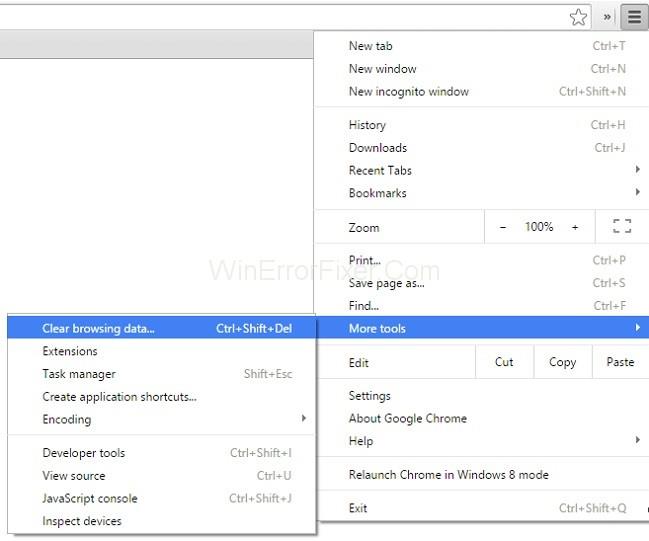
Étape 1 : Ouvrez le navigateur Google Chrome et cliquez sur trois points placés verticalement dans le coin supérieur droit du navigateur.

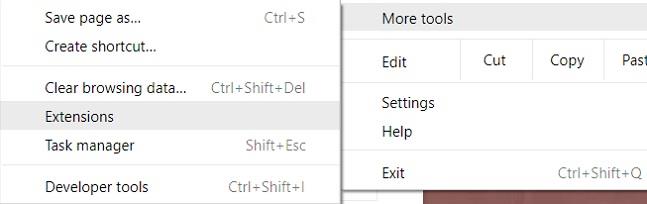
Étape 2 : Après cela, sélectionnez plus d'outils suivis de Effacer les données de navigation dans le menu.

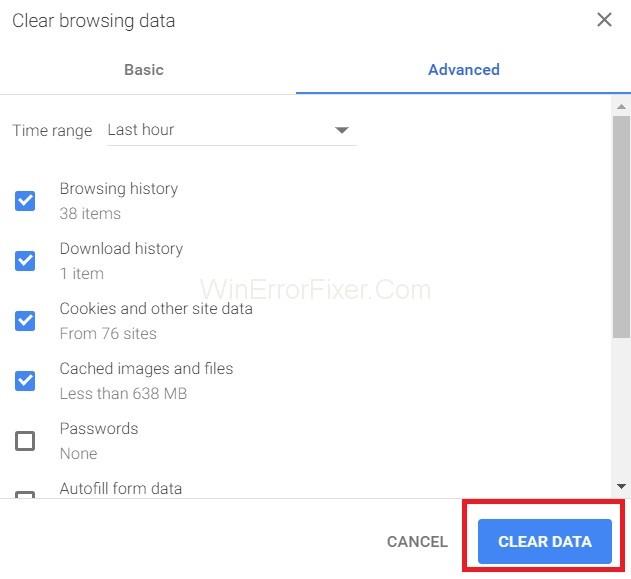
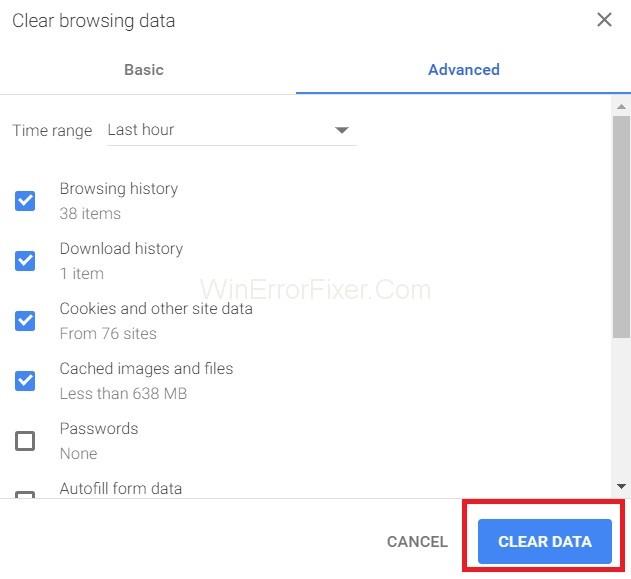
Étape 3 : Enfin, accédez à l'onglet Avancé et sélectionnez les données que vous souhaitez supprimer. Ensuite, cliquez sur Effacer les données.
Solution 5 : réinitialiser les paramètres du navigateur dans Chrome
La réinitialisation des paramètres du navigateur Chrome est également une solution optimale pour corriger cette erreur de resoumission du formulaire de confirmation. Des paramètres de navigateur incorrects peuvent entraîner des fenêtres contextuelles et annuler les paramètres ou réinitialiser les paramètres du navigateur, tout ce que vous avez à faire est de suivre les étapes ci-dessous :-
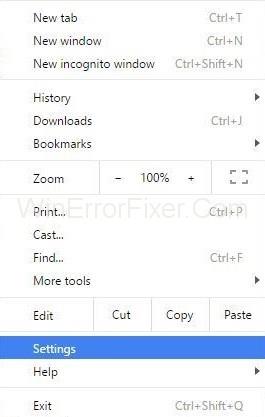
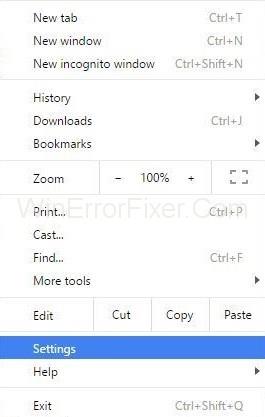
Étape 1 : Tout d'abord, cliquez sur trois points placés verticalement dans le coin supérieur droit de votre navigateur pour ouvrir un menu, à savoir le menu de contrôle.

Étape 2 : Ensuite, choisissez l' option Paramètres à dans le menu.
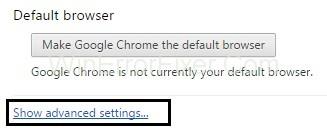
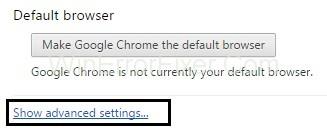
Étape 3 : Faites défiler vers le bas et cliquez sur Afficher les paramètres avancés .

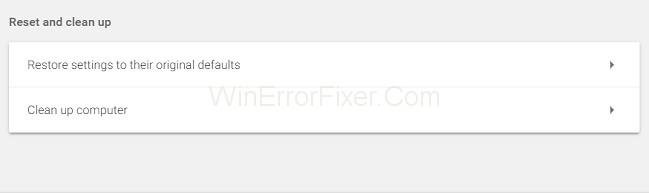
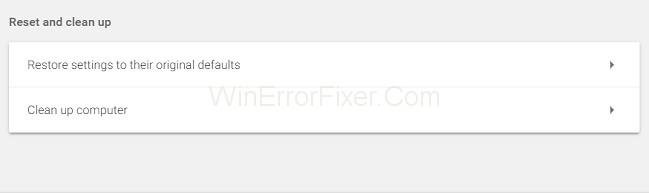
Étape 4 : Ensuite, recherchez « Restaurer les paramètres par défaut d'origine » à la fin de la page et cliquez dessus.

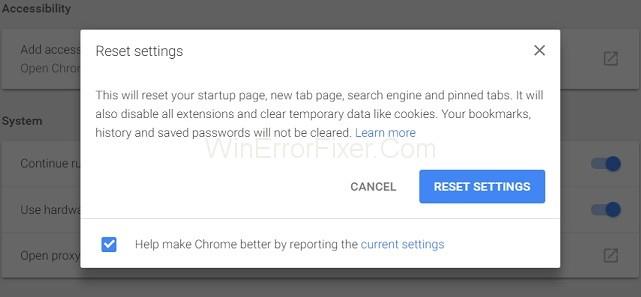
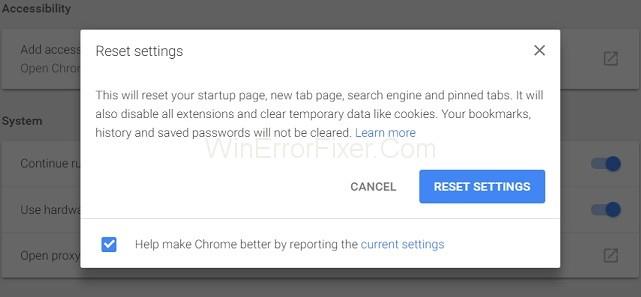
Étape 5 : Enfin, cliquez sur Réinitialiser les paramètres et vous avez terminé.

Solution 6 : Désactiver les extensions de navigateur en conflit dans Chrome
La désactivation des extensions corrompues peut également résoudre l'erreur Confirmer la nouvelle soumission du formulaire. Pour ce faire, vous devez suivre les étapes ci-dessous :
Étape 1 : Cliquez sur les trois points placés verticalement dans le coin supérieur droit de votre navigateur.
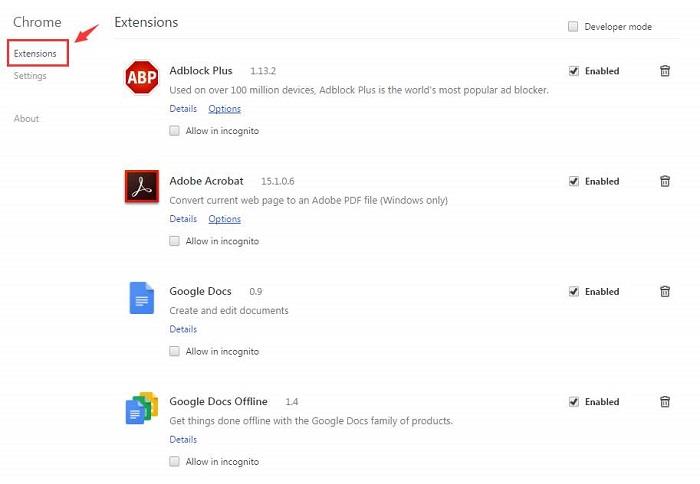
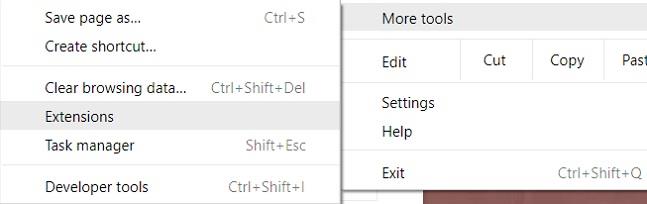
Étape 2 : Naviguez ensuite vers plus d' outils → Extensions .

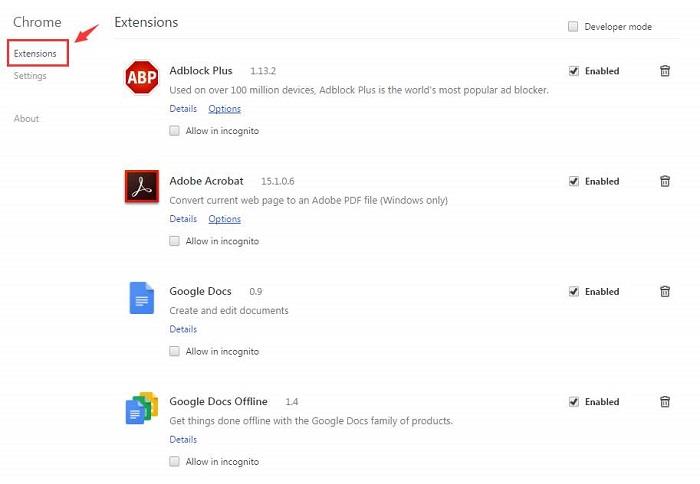
Étape 3 : Enfin, recherchez l'extension corrompue dans la liste, puis désactivez-la et réactivez-la à nouveau.

Toutes les extensions que vous avez sur le navigateur seront désactivées pour une fois et vous pourrez toutes les réactiver selon vos besoins. Enfin, vous pouvez essayer de revérifier la page pour voir si votre problème est résolu ou non.
Solution 7 : Utilisation du modèle PRG
PRG signifie POST / redirect / GET pattern. Habituellement, les formulaires sur les pages Web implémentent uniquement la partie POST du PRG, ce qui entraîne une erreur de resoumission. Si nous nous assurons que le PRG implique totalement, alors nous pouvons arrêter cette erreur.
Chaque fois qu'une page a besoin d'un formulaire, concevez-le de manière à ce qu'il n'affiche pas les données directement sur le serveur. Vous pouvez ajouter une page entre la page et la page réelle. Cela pourrait aider à résoudre le problème de l'apparition de la boîte de dialogue. Voyons un exemple rapide proposé par Mike à partir d'un débordement de pile.
Exemple:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Nous pouvons également utiliser:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
Pour afficher un message d'erreur au cas où le nom d'utilisateur et le mot de passe combinés ne correspondent pas, et il ne veut pas les rediriger vers la page de connexion comme dans le premier cas.
Solution 8 : utilisez le bouton d'envoi AJAX
De plus, vous pouvez utiliser la fonction AJAX de jQuery pour arrêter le rechargement du formulaire soumis avec succès.
Pour ce faire, suivez le code de votre page.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
La fonction AJAX () traite essentiellement le champ de données du formulaire en fonction du fichier PHP fourni en tant que propriété URL. Si les données sont validées, cela implique la soumission réussie du formulaire, et cela renvoie false de sorte que même si la page est rechargée, il n'y aura pas de fenêtre de dialogue.
Solution 9 : ajouter une balise à l'intérieur
Partie
Cette méthode ne fonctionne que lorsque le site Web lui-même lance la demande et que l'utilisateur a actualisé la page. Vous pouvez stopper la popup en accédant au code source de la page web et en ajoutant la balise suivante au
partie de la page.
L'en-tête du formulaire peut également conduire à la fenêtre contextuelle Confirmer la nouvelle soumission du formulaire. Notez si vous utilisez un formulaire avec ceci dans l'en-tête :
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Ensuite, le problème peut être résolu par: -
Étape 1 : Tout d'abord, essayez de supprimer (pas de magasin) de l'en-tête.
Étape 2 : Ensuite, actualisez la page.
Étape 3 : Enfin, saisissez à nouveau les détails dans le formulaire et actualisez pour vérifier si le bogue est corrigé ou non.
A lire aussi :
Conclusion
La confirmation de la nouvelle soumission du formulaire est en fait une fonction de navigation plutôt qu'une erreur. Cette fonction permet de s'assurer qu'il n'y a pas de duplication de détails. Par exemple, votre carte de crédit peut être débitée deux fois s'il ne s'agit pas de Confirmer la nouvelle soumission du formulaire. Mais c'est sans aucun doute une caractéristique ennuyeuse.
Dans cet article, nous avons découvert des moyens spécifiques de corriger l' erreur de resoumission du formulaire de confirmation . Vous pouvez suivre l'une des méthodes pour résoudre le problème, mais s'il persiste, assurez-vous que votre connexion Internet n'est pas lente. Ainsi, ce problème est très petit et peut être résolu par quelques méthodes simples que vous pouvez exécuter en quelques minutes.
























Thomas Girard -
J'avais le même souci sur un formulaire de contact. Solution top, je recommande
Pauline KT -
Je bossais sur un formulaire e-commerce et cette erreur chrome me rendait folle. Solution parfaite, appliquée et validée par le client. Un grand merci à l'auteur, ça a sauvé ma deadline ! (Environ 45 mots, mais utile pour tous les devs web qui galèrent avec ça.)
Pierre Lefèvre -
Exactement le même problème ici. J'ai suivi tes étapes et c'est résolu en 2 minutes. Bravo
Victor Marseille -
Excellente explication. Pour info, sur mobile Chrome c'est pareil, le fix marche nickel. J'ajoute mon expérience : vérifiez aussi le service worker si vous en avez un, il peut causer des caches fous. Résolu pour de bon chez moi ! (Environ 55 mots)
Marie Dubois -
Super solution ! Merci beaucoup, j'avais cette erreur de resoumission du formulaire dans Chrome et ça marchait plus du tout sur mon site.
Camille Rose -
Je confirme, le header Pragma: no-cache a tout résolu. Testé sur plusieurs pages.