Visual Studio Code est l'un des meilleurs éditeurs de code pour de nombreuses raisons. Sa capacité à être personnalisé selon vos besoins en fait un outil indispensable pour de nombreux développeurs. L'un des moyens de personnaliser VS Code est d'accéder et de modifier le fichier settings.json.

Mais comment accéder exactement à ce fichier ? Poursuivez votre lecture pour découvrir comment procéder.
1. Accéder à Settings.json dans VS Code
Il existe plusieurs méthodes pour ouvrir le fichier settings.json dans VS Code, que vous soyez sous Windows, Linux ou Mac. Voici les principales étapes à suivre :
1.1 Utilisation de la palette de commandes - Windows ou Linux
-
Ouvrez VS Code et appuyez sur "Ctrl + Maj + P" pour accéder à la palette de commandes.

-
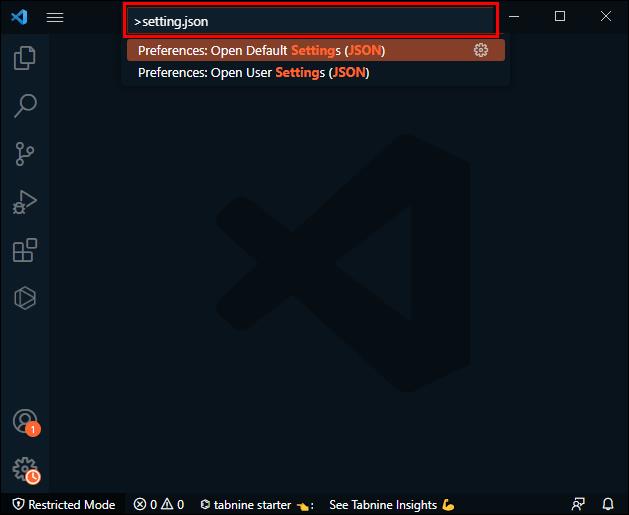
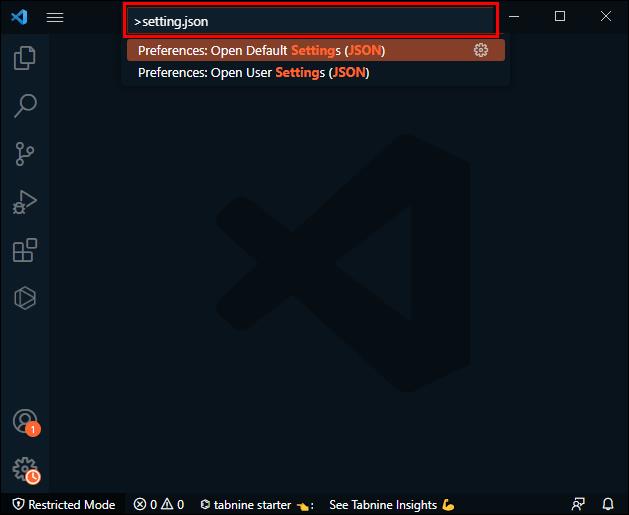
Tapez "Settings.json" et sélectionnez le fichier que vous souhaitez modifier.

-
Modifiez vos paramètres directement via ce fichier.
1.2 Utilisation de l'interface graphique
-
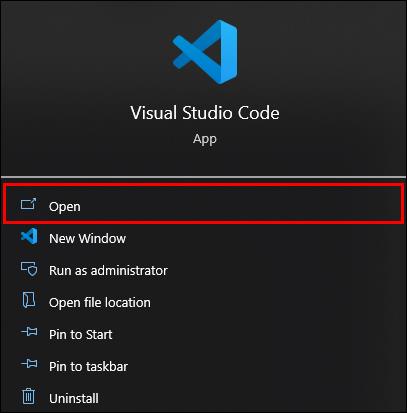
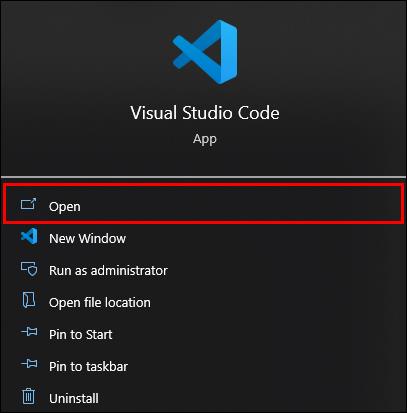
Ouvrez Visual Studio Code.

-
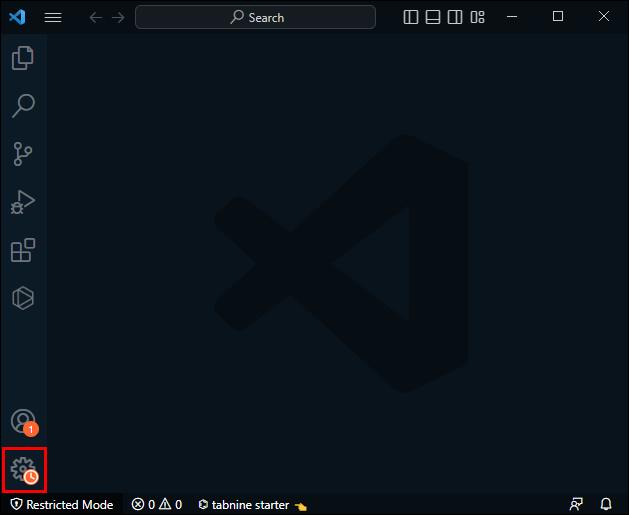
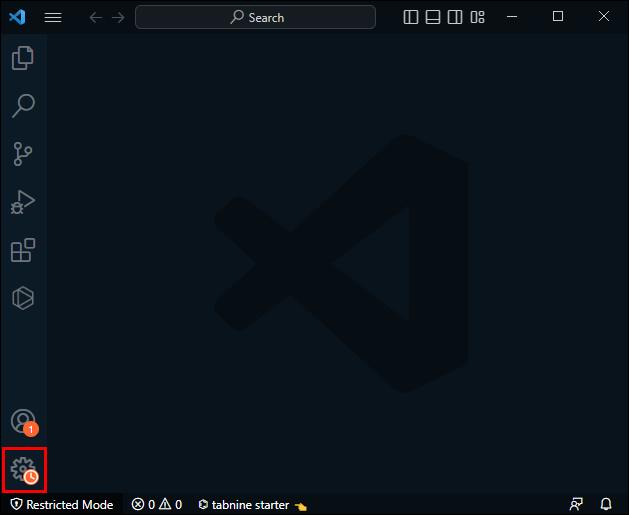
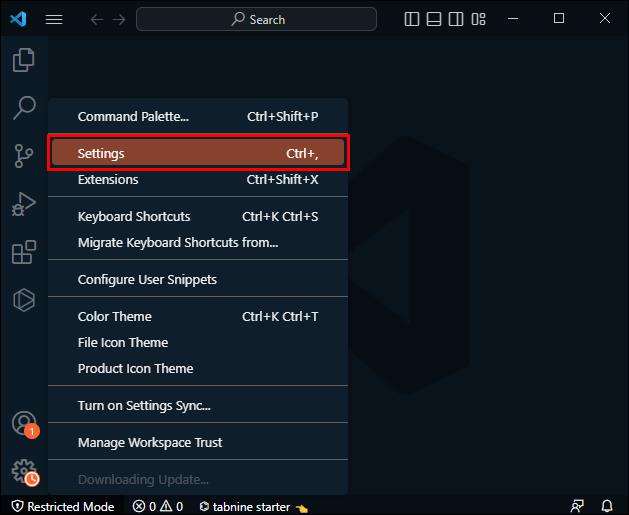
Cliquez sur l'icône des paramètres dans le coin inférieur gauche.

-
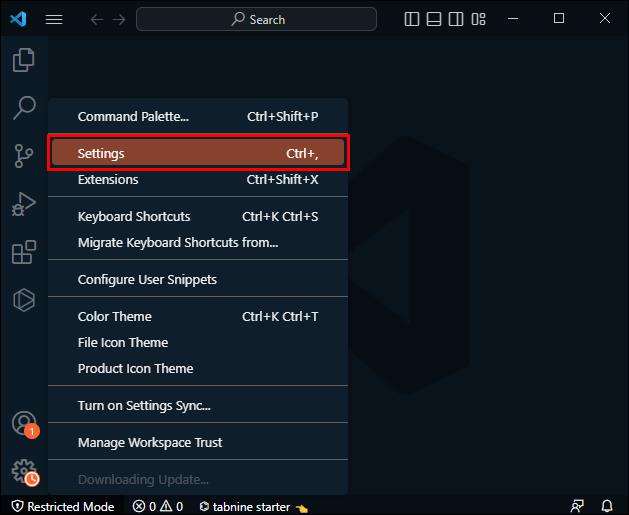
Sélectionnez "Paramètres".

-
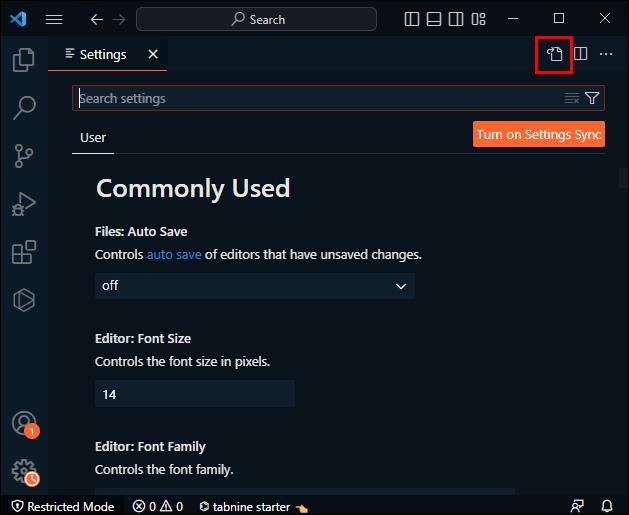
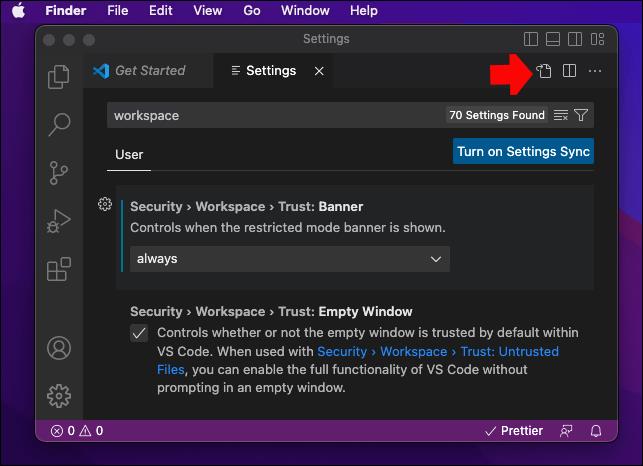
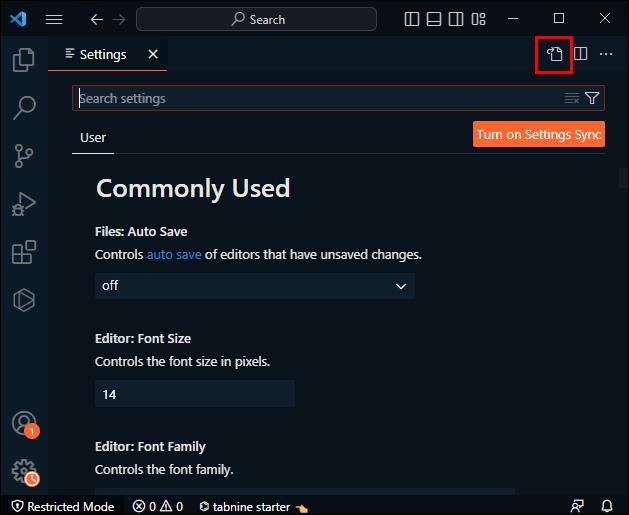
Cliquez sur l'icône du fichier en haut à droite.

-
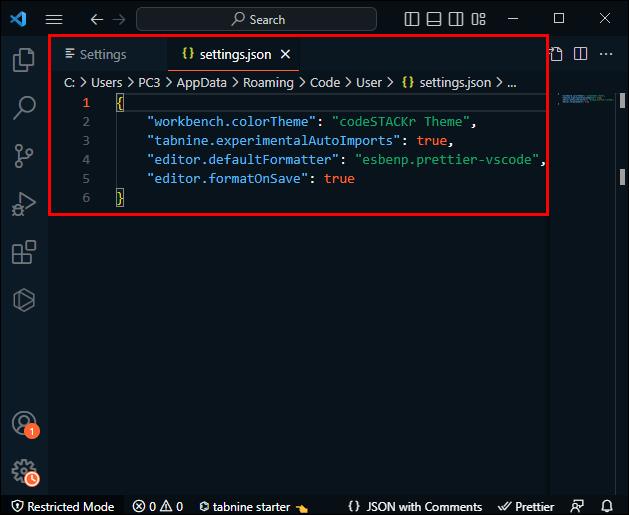
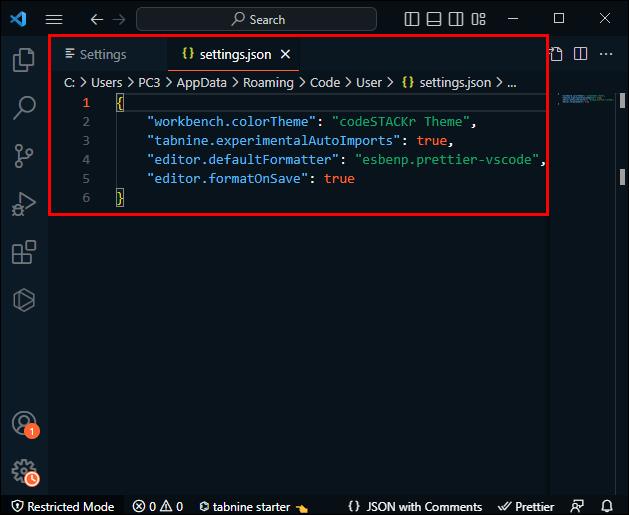
Le fichier settings.json s'ouvrira et vous pourrez apporter vos modifications.

1.3 Utilisation de la palette de commandes - Mac
-
Ouvrez Visual Studio Code.

-
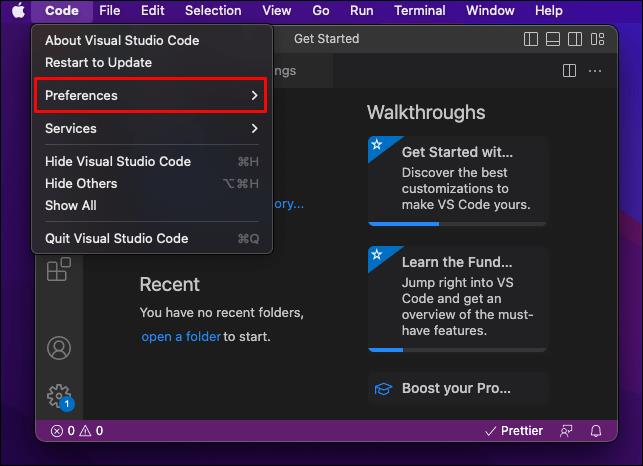
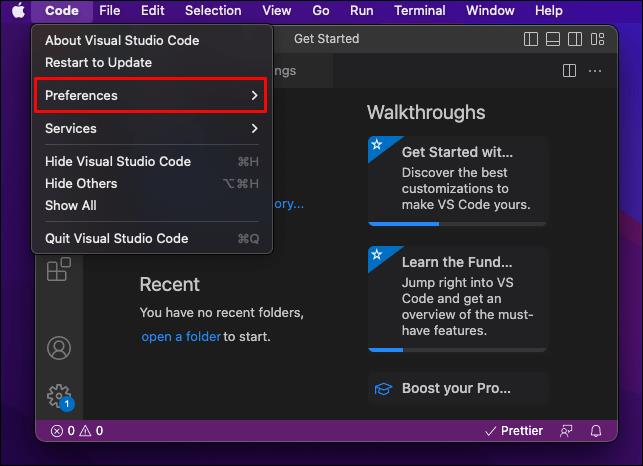
Cliquez sur "Code" puis "Préférences".

-
Accédez à l'onglet "Utilisateur" ou "Espace de travail" selon vos besoins.
-
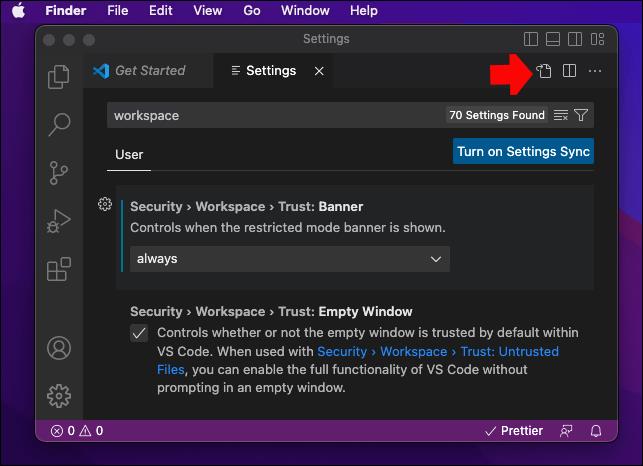
Cliquez sur l'icône de fichier en haut à droite pour ouvrir settings.json.

-
Modifiez le fichier si nécessaire et assurez-vous d'enregistrer avant de quitter.
2. Comment modifier les paramètres dans settings.json
Une fois que vous avez ouvert settings.json, vous pourrez modifier les paramètres selon vos besoins. Voici un bref guide :
| ID du Paramètre |
Valeur |
Description |
"files.autoSave" |
"afterDelay" |
Enregistre automatiquement les fichiers après un délai défini. |
"editor.fontSize" |
14 |
Modifie la taille de la police de l'éditeur. |
Il est essentiel de respecter la syntaxe JSON. Les erreurs de syntaxe seront signalées par des soulignements rouges dans VS Code. Pour une liste complète des paramètres, vous pouvez visiter la page officielle des paramètres de VS Code.
3. FAQ
3.1 Pourquoi les modifications n'ont-elles pas pris effet ?
Les modifications ne prennent effet qu'après un redémarrage de VS Code. Si elles n'apparaissent pas, essayez de redémarrer l'application ou l'ordinateur.
3.2 Que faire en cas d'erreur d'écriture ?
Une erreur lors de l'ajout d'un paramètre peut résulter d'une mauvaise syntaxe. Survolez l'erreur en rouge pour obtenir des détails.
3.3 Comment réinitialiser mes paramètres ?
Pour réinitialiser, supprimez le contenu de settings.json tout en gardant les accolades, puis sauvegardez le fichier.
Conclusion
Le fichier settings.json est essentiel pour personnaliser VS Code. Grâce à ces méthodes, vous pouvez facilement y accéder et le modifier pour l'adapter à vos besoins. Avez-vous des questions ou des méthodes préférées pour ouvrir ce fichier ? Faites-le nous savoir dans les commentaires ci-dessous.
























Lucie -
Avec tous ces conseils, je me sens prête à plonger dans la configuration. Merci une fois de plus
Chloé -
Cela semble si simple maintenant ! Mais pourquoi maintenant je ne trouve pas certaines options dans le Settings.Json ? Quelqu'un peut m'aider
Marie-Claire -
J'adore VS Code et cet article m'a aidé à en tirer le meilleur parti. Avez-vous d'autres conseils pour les débutants ?
Olivier -
C'est incroyable combien ce petit fichier peut influencer l'expérience de développement. Hâte d'essayer tout ça !
Linh mèo -
Omg, c'est si simple ! Je suis tellement contente d'avoir trouvé ça. Je vais modifier mes paramètres ce soir
Phúc IT -
Merci beaucoup ! J'ai cherché cette info et je l'ai enfin trouvée. Longue vie à la communauté VS Code !
Eric le geek -
Si quelqu'un veut partager ses configurations préférées dans le Settings.Json, ça pourrait être intéressant
Céline -
Le fichier Settings.Json est un vrai trésor pour les développeurs. Merci pour ce rappel, ça me donne envie de plonger encore plus dans VS Code.
Amelie -
J'ai encore du mal avec certaines fonctionnalités avancées, mais cet article m'a bien éclairé. J'essaierai de m'améliorer.
Alain -
Merci infiniment pour ce post ! Je l'ai partagé à mes collègues. C'est toujours bon d'apprendre ensemble
Hugo -
Excellent ! J'adore ce type de contenu. Bien que je sois déjà un peu familier avec VS Code, je découvre toujours quelque chose de nouveau.
Sasha -
Quelqu'un sait-il si le Settings.Json peut être synchronisé entre plusieurs appareils ? Ce serait top
William -
Un grand merci pour ces précieuses informations. Cela m'aide à mieux configurer mes projets.
Alex -
J'aime beaucoup votre approche sur l'utilisation de VS Code. J'ai récemment appris à personnaliser mon interface grâce à vous. Continuez comme ça
Sophie -
J'ai cherché cette réponse pendant des heures. Merci de l'avoir partagée !
Jason -
Bravo pour cet article, très utile. Je pensais que seulement les pros savaient comment gérer le fichier Settings.Json
Huyền Lizzie -
Bien écrit ! Ça m'a aidé à arranger mon espace de travail. Qui aurait cru que c'était si simple
Duy Sinh 6789 -
J'ai toujours été un peu perdu avec VS Code, mais grâce à cet article, ça devient plus clair. Si quelqu'un sait comment accélérer le chargement des extensions, je suis preneur
Thùy Linh -
Super article ! J'ai enfin compris comment ouvrir le fichier Settings.Json dans VS Code. Merci pour l'explication claire et concise
Giovanni -
Un vrai plaisir de lire cet article. J'aurais aimé le trouver plus tôt. Je vais m'y mettre tout de suite
Maxime -
Je me demande s'il y a d'autres astuces pour personnaliser VS Code. Si quelqu'un a des suggestions, je suis preneur
Yann -
Une fois de plus, merci pour ces informations ! Cela m'incite à explorer les possibilités que VS Code a à offrir. Un vrai jeu d'enfant maintenant
Inès -
Merci ! Je sentais que je ne tirais pas le meilleur parti de VS Code, et maintenant je peux améliorer ma productivité
Elodie -
Parfait pour les débutants ! Même moi, j'ai trouvé cela très intuitif et instructif. Merci
Hương Đà Nẵng -
Trop bien ! Je ne savais pas que je pouvais accéder à Settings.Json si facilement. J'ai déjà modifié quelques paramètres pour mon projet de développement web
Naomi -
Je viens de découvrir que je pouvais modifier les raccourcis clavier aussi. Cet article m'a vraiment ouvert les yeux !
Quang vn -
Merci, j'ai enfin réussi à ouvrir mon Settings.Json. Je vais donc pouvoir customiser mon environnement de développement.
Mèo con -
Franchement, je pensais que ce serait plus compliqué. Un grand merci pour ce guide, c'était très utile. Je vais essayer d'autres fonctionnalités maintenant
Juliette -
Petite question : est-ce que tous les fichiers de configuration se trouvent dans le Settings.Json