L'espace de travail Visual Studio Code est une collection de fichiers ouverts dans une seule fenêtre. Un espace de travail peut être un dossier unique mais, dans certains cas, inclura plusieurs fichiers dans un flux de travail de développement connu sous le nom d'espaces de travail multiracines. Si vous travaillez sur un projet et que vous devez ouvrir plusieurs fichiers sur cette plateforme, la nouvelle fonctionnalité Workspace peut vous aider. Vous pourrez ouvrir plusieurs fichiers dans la même fenêtre, ce qui facilitera l'accès à tous vos documents nécessaires. Le fichier .code-Workspaces est utilisé pour enregistrer la configuration du dossier du projet. Une fois configuré, il ouvrira automatiquement les différents fichiers dans la même fenêtre. C'est aussi beaucoup plus rapide et facile à mettre en place que d'écrire un script shell. Découvrez comment créer un espace de travail VS Code.

Création d'un nouvel espace de travail dans VS Code
Votre espace de travail est souvent la copie locale de la base de code de l'équipe que vous pouvez utiliser pour tester et développer votre code. Dans la plupart des cas, il est créé automatiquement lorsque vous ouvrez un dossier VS. Cependant, vous souhaiterez peut-être créer plusieurs fichiers pour garder une trace de toutes les modifications que vous apportez dans différentes branches du projet. Voici comment consolider ces fichiers dans un espace de travail VS Code.
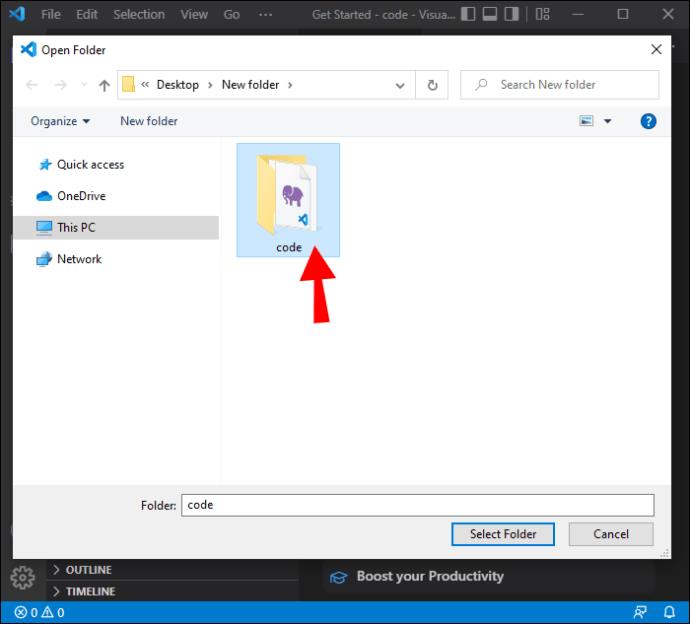
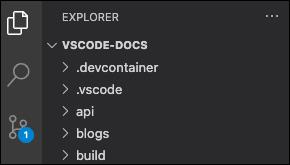
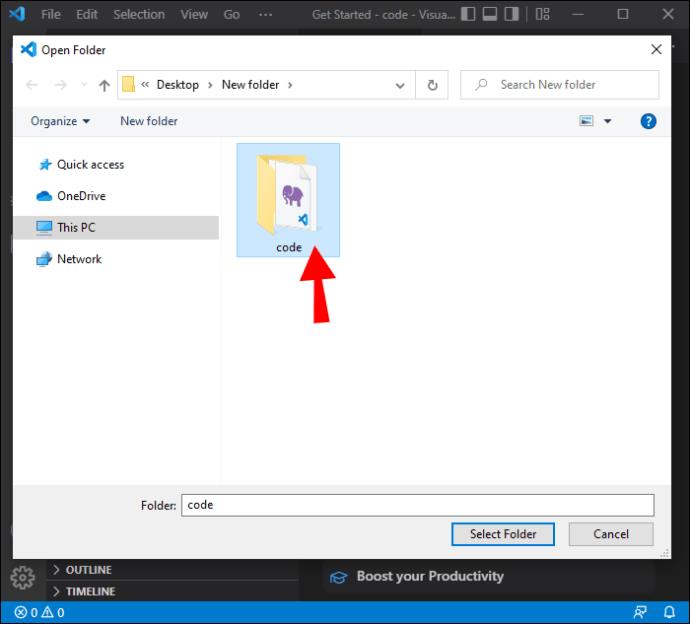
- Sélectionnez les dossiers que vous souhaitez dans votre espace de travail.

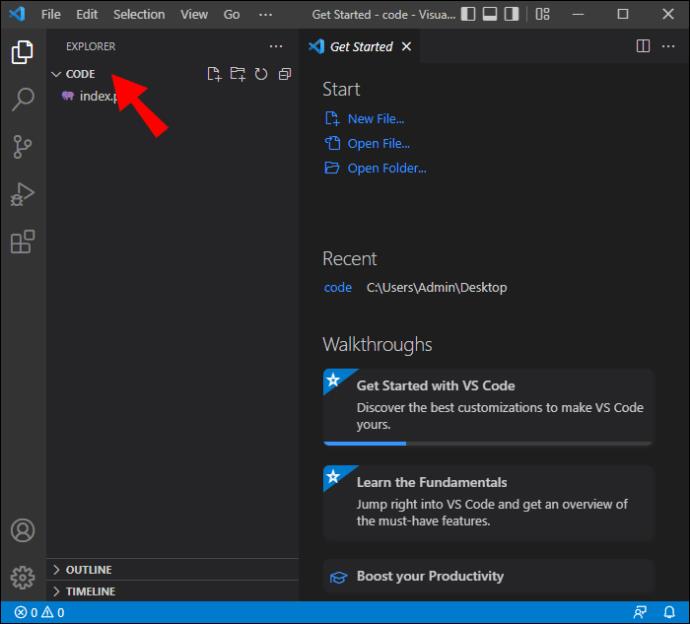
- Ajoutez-les à l'espace de travail en naviguant vers "Fichier" puis "Ajouter un dossier à l'espace de travail".

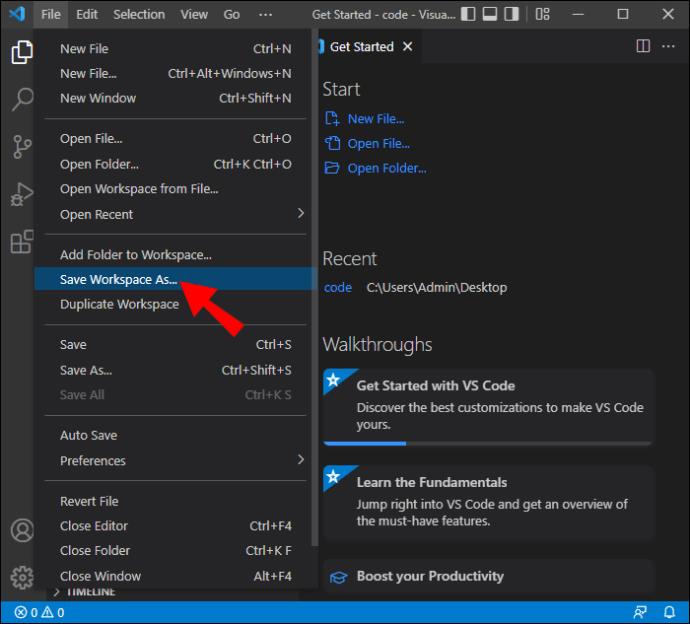
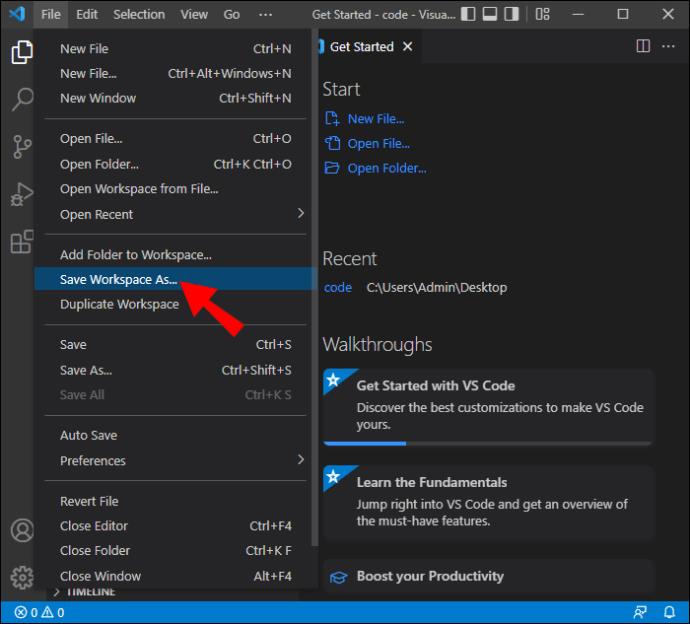
- Une fois votre lieu de travail configuré, enregistrez le nouveau forum en allant dans "Fichier" puis "Enregistrer l'espace de travail sous".

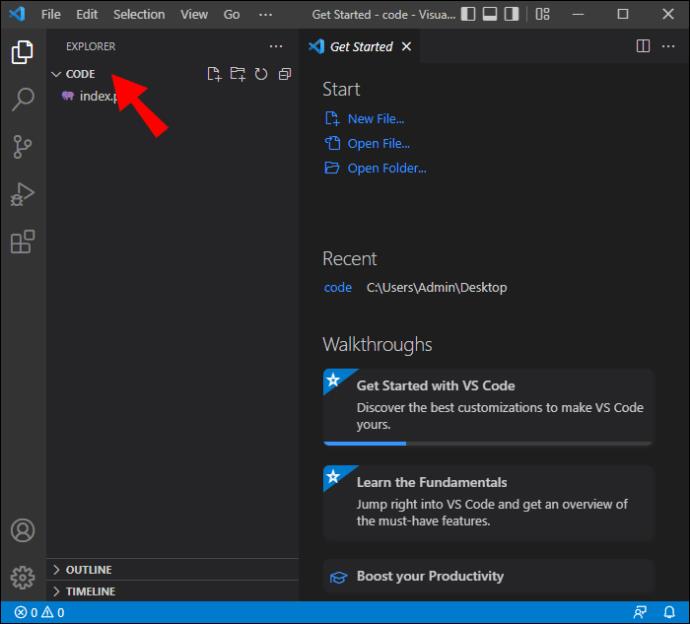
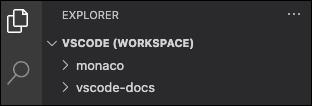
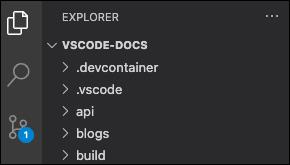
Votre nouvel espace de travail a maintenant été créé sur VS Code et le nom apparaîtra sous la forme (Name).code-Workspace.
Paramètres de l'espace de travail
Ces paramètres remplacent les paramètres par défaut et peuvent être utilisés pour personnaliser votre espace de travail à votre guise. Ils sont stockés dans des fichiers JSON et leur emplacement sera déterminé par la manière dont vous ouvrez votre dossier.
Paramètres d'espace de travail à dossier unique

Si vous ouvrez un dossier en tant qu'espace de travail, les paramètres se trouveront dans .vscode/settings.json.
Paramètres de l'espace de travail multiracine

Si le dossier que vous ouvrez est un fichier .code-workspace, tous les paramètres de l'espace de travail seront ajoutés au fichier .code-workspace.
Vous pouvez toujours personnaliser les paramètres par dossier racine, mais les paramètres remplaceront ceux définis dans l'espace de travail .code.
Configurations et tâches de lancement de l'espace de travail
De la même manière que les paramètres sont configurés pour l'espace de travail, les tâches et les lancements peuvent également être personnalisés pour s'adapter à un espace de travail. Si vous avez un dossier ouvert en tant que fichier .code-workspace ou espace de travail, les emplacements des configurations de tâche et de lancement se trouvent dans le fichier .vsh ou le fichier .workspace. Ces configurations peuvent également être ajustées à partir du dossier.
Optimiser un nouvel espace de travail VS Code
Avec une prise en charge intégrée de divers langages de programmation, notamment TypeScript, Javascript et Node JS, Workspace est un outil idéal pour les développeurs. Ces conseils rendront la plateforme plus efficace et plus facile à naviguer.
Terminaux
Vous utilisez peut-être le terminal par défaut fourni par votre système d'exploitation. Avec VS Code, la plate-forme voulait faire en sorte que vous n'ayez pas à vous fier à la fonctionnalité du système d'exploitation. VS Code est livré avec un terminal intégré qui regroupe toutes vos exigences en un seul endroit. C'est un excellent moyen de suivre vos projets de développement et de vous assurer qu'ils se déroulent sans heurts. Avec la possibilité de renommer ou de changer la couleur de l'icône, il est également plus facile de différencier les différents terminaux de votre projet.
Envelopper les onglets
Cette fonctionnalité est pratique pour les développeurs qui travaillent sur de grands projets où plusieurs composants sont utilisés. Il peut être difficile de garder une trace de tous les fichiers lors du passage d'un composant à un autre. Dans VS Code, des onglets apparaissent dans le navigateur, et vous devrez faire défiler de l'un à l'autre lorsque vous souhaitez voir ce qu'ils contiennent.
Une méthode plus efficace consisterait à envelopper ces onglets en cliquant sur Cmd + et en recherchant "Wrap Tabs". Cette fonctionnalité permettra de voir plus facilement ce qui se trouve dans les différents onglets.
Onglets d'épinglage
En tant que développeur, il est conseillé de garder votre espace de travail aussi organisé que possible. Vous pouvez le faire en épinglant les onglets que vous utilisez souvent à l'avant de votre écran. Vous pouvez également personnaliser l'apparence de ces onglets en appuyant sur les boutons Cmd + ou Ctrl + et en recherchant "Pin Tab".
Interface utilisateur
L'interface de votre terminal est configurée de manière à proposer diverses options, telles que l'explorateur, la recherche, le gestionnaire de projet et la sortie. Il comporte également une section de type pied de page dans laquelle vous pouvez facilement rechercher et modifier plusieurs détails. Dans VS Code, il est possible de glisser-déposer ces onglets, en les réorganisant à votre guise. Vous pouvez placer les options les plus fréquemment utilisées plus près du haut ou les personnaliser pour les rendre plus faciles d'accès. La personnalisation de l'interface utilisateur facilite la navigation dans votre espace de travail.
Langue
Lors de la création d'une nouvelle page dans Visual Studio Code, le fichier est sans titre et vous devrez remplir vous-même ces détails. Vous devrez alors vous déplacer vers le nom du fichier et entrer l'extension. Le processus peut être fastidieux, surtout lorsqu'il s'agit d'un grand nombre de fichiers.
Vous pouvez optimiser le processus en autorisant l'IDE à consulter les fichiers. Il utilisera ensuite le système de nommage précédent pour attribuer des noms aux nouveaux fichiers que vous créez.
Aperçu
VS Code a des fonctionnalités frustrantes. Par exemple, si vous ouvrez un fichier en aperçu et que vous en ouvrez un autre immédiatement après sans apporter de modifications au premier, le programme fermera le premier fichier. Si vous souhaitez modifier cela et garder les deux fichiers ouverts dans l'aperçu, accédez à Paramètres et recherchez "Activer l'aperçu". Cochez la case pour effectuer les modifications nécessaires.
Configuration d'un nouveau PC
Vous avez peut-être personnalisé et personnalisé votre espace de travail VS Code à votre guise, uniquement pour obtenir un nouveau PC. Bien qu'une nouvelle machine soit géniale, devoir reconfigurer votre espace de travail peut être ennuyeux.
La configuration de la synchronisation vous permet d'enregistrer toutes vos configurations en un seul endroit. Lorsque vous obtenez un autre appareil, il applique automatiquement les paramètres de l'ancien au nouvel espace de travail VS Code. De cette façon, vous n'avez pas à reconfigurer Workspace sur votre nouveau PC.
Ouvrir la relecture

Commencer à déboguer une application Web en production peut être difficile et prendre du temps. Avec OpenReplay , vous pouvez surveiller et rejouer tout ce que font vos utilisateurs, ce qui vous permet de voir comment l'application se comporte et de détecter tout problème susceptible d'apparaître. OpenReplay est une excellente option car il s'agit d'une alternative gratuite et open source à d'autres applications de débogage telles que LogRocket et FullStory . L'utilisation d'un programme de débogage vous fait gagner beaucoup de temps lorsque vous utilisez Workspace.
GitHub

VS Code est livré avec une intégration GitHub intégrée . Cela vous permet de pousser rapidement vos fichiers vers GitHub. La connexion à GitHub à partir de VS Code signifie que vous n'avez pas à passer du temps à écrire des commandes git. L'intégration de VS Code simplifie la maintenance de vos fichiers.
Tous vos dossiers au même endroit
Workspace facilite l'organisation de votre équipe. Les fichiers et les dossiers peuvent être stockés dans un emplacement unique, ce qui permet de les ouvrir et de les afficher en un clic. L'espace de travail peut également être optimisé pour améliorer l'efficacité et aider à suivre les projets en cours. Avec ce guide, vous êtes maintenant bien équipé pour créer un espace de travail sur VS Code et le personnaliser en fonction de vos besoins.
Avez-vous configuré un nouvel espace de travail sur VS Code ? Faites-nous savoir comment vous avez créé et optimisé votre espace de travail dans les commentaires ci-dessous.