Macrorify vous permet de créer facilement des tâches qui cliquent et détectent automatiquement des images. Dans cet article, nous vous expliquons comment utiliser cette application pour créer tous types de clics et de balayages automatiques sur Macrorify, en s'appuyant sur des méthodes récentes et des techniques d'optimisation.
1. Gérer les Clics Automatiques dans Macrorify
Pour générer des clics automatiques dans Macrorify, vous avez à votre disposition deux méthodes :
| Méthode |
Description |
| Méthode 1 |
Utilisez l'icône  dans la barre d'outils. dans la barre d'outils. |
| Méthode 2 |
Utilisez la fonction click() dans le code. |
Options de Clics
Vous pouvez également générer plusieurs types de clics :
- Clics longs
- Doubles clics
- Clics différés
- Clics aléatoires

Touchez le point de clic pour ouvrir le menu. La plupart des paramètres sont intuitifs :
- Augmentez le paramètre Hold pour créer un clic long.
- Augmentez le paramètre Répéter pour des doubles clics, des triples clics, etc.
- Utilisez Randomize pour randomiser la position du clic.
Exemple de Code
click(Point(1200, 540), CParam.hold(100).repeat(3).delay(0).waitNext(100).random(0))
2. Balayage Automatique dans Macrorify
Le balayage consiste à glisser un doigt d’un point à un autre. La plupart des écrans tactiles supportent jusqu'à 10 doigts, tout comme Macrorify.
| Méthode |
Description |
| Méthode 1 |
Utilisez l'icône  dans la barre d'outils. dans la barre d'outils. |
| Méthode 2 |
Utilisez la fonction swipe() dans le code. |

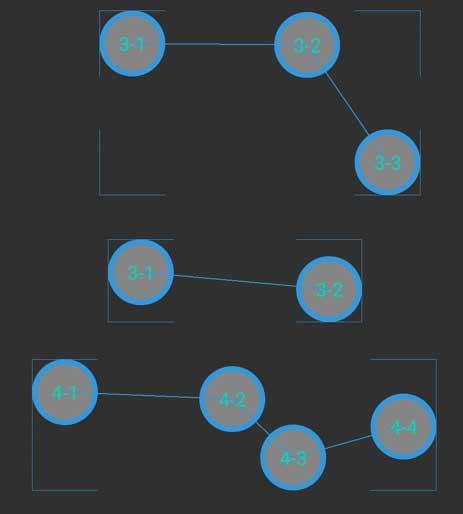
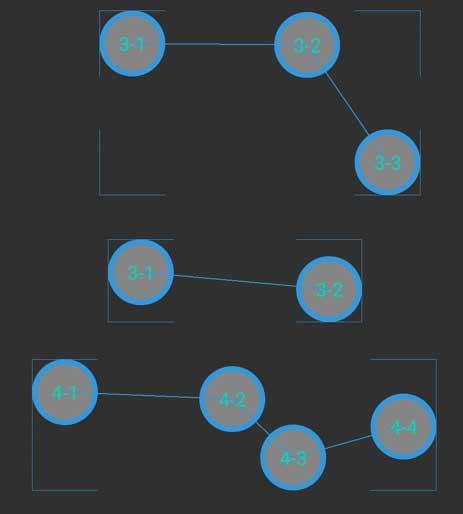
Chaque point sur l'écran est appelé Swipe Point. Plusieurs points connectés forment un chemin de balayage.
Points de Balayage

Touchez un point pour ouvrir la fenêtre contextuelle et ajustez les paramètres suivants :
- Utilisez Hold pour modifier la durée de maintien.
- Changez la vitesse pour contrôler le déplacement.
- Choisissez parmi 6 préréglages pour la vitesse de balayage.
Gestes de Balayage Populaires
- Glisser-Déposer
- Pinch (pincer pour zoomer)
- Zoom
- Déplacer un personnage
Exemple de Code pour le Balayage
var path = [SwipePoint(Point(220, 710), 0, 20), SwipePoint(Point(454, 712), 0, 10)]swipe(path, SParam.repeat(3).delay(0).waitNext(100).random(0))
Nous espérons que ces instructions vous aideront à utiliser Macrorify plus facilement et de manière plus efficace.

 dans la barre d'outils.
dans la barre d'outils.
 dans la barre d'outils.
dans la barre d'outils.
















Amelie -
J'ai utilisé Macrorify pour automatiser mes clics dans un jeu, c'est fou comme ça change tout !
Marie Dupont -
Merci pour ce guide sur Macrorify ! J'ai enfin réussi à créer des clics automatiques, c'est un vrai gain de temps
Félix -
Je vais tenter le coup, je vous dirai si ça fonctionne. J'espère que mon Mac supporte bien tout ça.
Linh mèo -
Macrorify est vraiment au top ! Cela m'a aidé à automatiser mon travail efficacement. Merci
Jules -
Je n'y croyais pas au départ, mais vraiment, Macrorify est incroyable. Est-ce que vous avez des tutos avancés
Marie-Claire -
Est-ce que quelqu'un a rencontré des bugs avec Macrorify ? J'aimerais savoir avant de l'installer.
Sarah Dupuis -
Vos conseils sont précieux, j'apprécie vraiment le partage d'informations sur cet outil.
Laurent -
J'ai une petite suggestion : inclure plus d'études de cas pour montrer comment Macrorify est utilisé dans la vie réelle. Cela pourrait être utile
Thuy K. -
Merci pour ce partage ! J'ai déjà hâte d'appliquer tout ça pour optimiser mes tâches
Maxime -
Cela a l'air très convivial ! J'aimerais en savoir plus sur les options avancées de Macrorify
Camille -
Excellent article ! C'est un vrai cadeau pour ceux qui veulent automatiser leur travail quotidien. Merci
Lucie -
Quel bonheur de lire cet article ! Je vais m'y mettre tout de suite pour créer des clics automatiques. Merci
Hương Đà Nẵng -
C'est très intéressant ! Je vais essayer ça sur mon macbook, j'espère que ça va marcher.
Phúc IT -
Pour ceux qui hésitent, je vous assure que Macrorify est un must-have pour gagner du temps sur Mac
Charlotte -
C'est si simple ! J'ai passé des heures sur d'autres logiciels, mais Macrorify a vraiment tout changé pour moi
Huyền Lizzie -
Super article ! J'ai essayé et c'est vraiment facile à suivre. J'adore Macrorify
Victor -
Je suis tombé sur cet article par pur accident, mais je suis ravi de l'avoir fait. Macrorify, c'est génial
Chloé -
Un grand merci pour cette explication claire ! Je suis impatient d'essayer cela chez moi
Chuchu le chat -
Juste wow ! Je suis tellement content d'avoir trouvé Macrorify, les clics automatiques m'ont sauvé la vie !
François -
Avez-vous pensé à faire une vidéo tutoriel ? Cela aiderait beaucoup de gens
Duy Sinh 6789 -
Bravo pour ce tuto ! Est-ce que quelqu'un a essayé d'intégrer d'autres outils avec Macrorify
Jean-Pierre -
Ça m'aide beaucoup, mais je souhaiterais avoir plus d'exemples pratiques pour mieux comprendre
Mon chat -
J'adore Macrorify ! Qui aurait cru que créer des clics automatiques pourrait être aussi simple
Sophie Martin -
J'ai suivi votre méthode et ça fonctionne parfaitement ! Les clics automatiques, c'est génial pour mes tâches répétitives
Bea -
Sincèrement, j'ai trouvé ça bien plus simple que je ne l'imaginais. J'encourage tout le monde à l'essayer
Elise -
Qui aurait cru qu'automatiser des clics serait si simple ? Vos étapes étaient très détaillées, merci encore !
Clara Martel -
Je partage cet article sur mes réseaux sociaux, c'est une vraie trouvaille. Bravo
Leo -
Depuis que j'utilise Macrorify, mes journées sont bien plus organisées. Merci
Mèo con -
J'étais un peu perdu au début, mais vos explications m'ont éclairci les idées. Merci beaucoup
Emilie -
Je suis curieuse, y a-t-il des limites à ce que nous pouvons automatiser avec Macrorify ?
Thùy Linh -
J'ai une question, est-ce que c'est possible de créer des scénarios complexes avec Macrorify ?
Quang vn -
Je suis émerveillé par ce que Macrorify peut faire, je l'ai installé hier et je ne peux plus m'en passer !
Thùy Linh -
Je suis tombée ici par hasard et je ne le regrette pas. Avez-vous d'autres astuces sur Macrorify